device_scan_animation 0.0.4  device_scan_animation: ^0.0.4 copied to clipboard
device_scan_animation: ^0.0.4 copied to clipboard
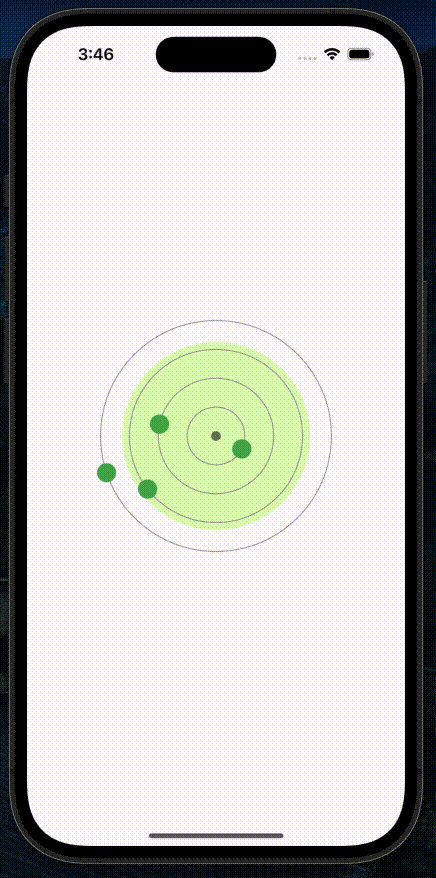
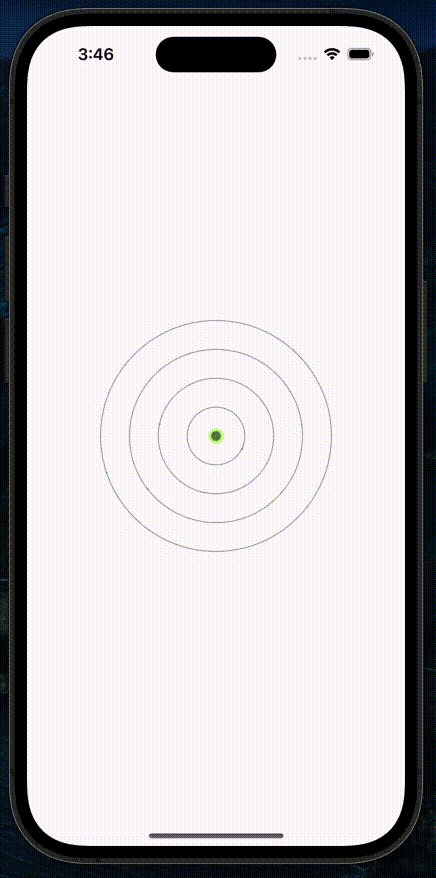
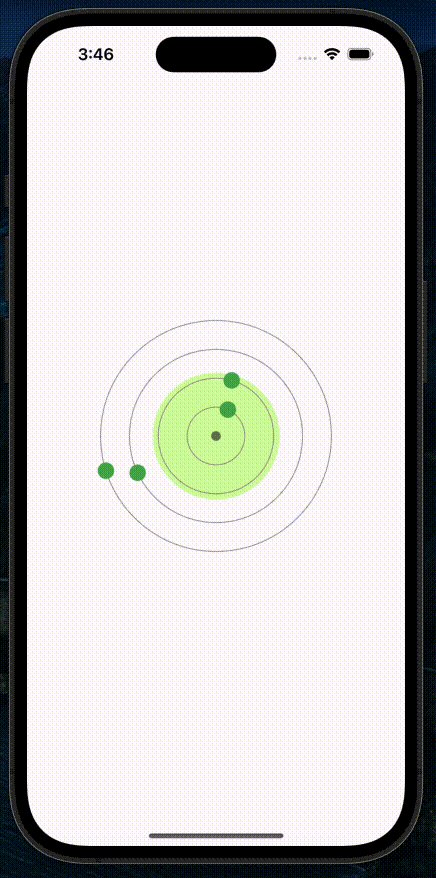
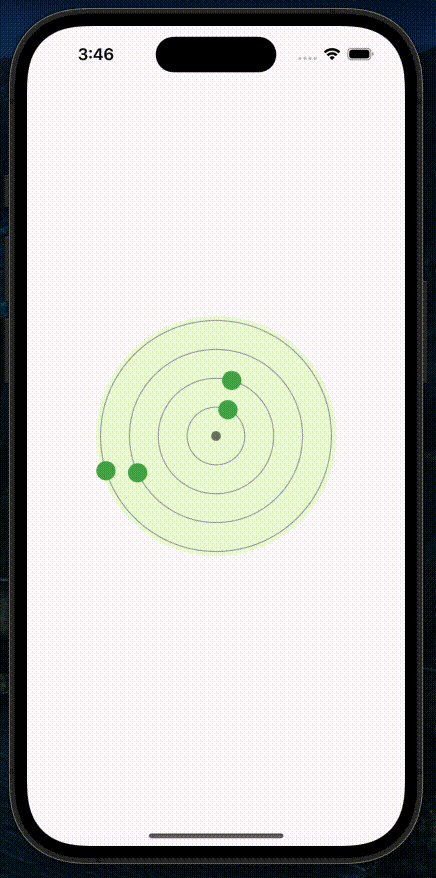
Device scan animation.
Device Scan Animation #
A package to quickly add nearby device scan animation with customizations.

Pub.dev #
The package is available on pub.dev Device Scan Animation Package
Usage #
For basic usage checkout the example provided.
Below are all the parameters DeviceScanWidget accepts for customizations.
class MyHomePage extends StatelessWidget {
const MyHomePage({super.key});
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: DeviceScanWidget(
nodeType: ..., // optional
ringColor: ..., // optional
ringThickness: ..., // optional
nodeColor: ..., // optional
onInitialize: () {}, // optional
newNodesDuration: ..., // optional
duration: ..., // optional
scanColor: ..., // optional
centerNodeColor: ..., // optional
gap: ..., // optional
layers: ..., // optional
hideNodes: ..., // optional
),
),
);
}
}