day_night_switch 1.0.2  day_night_switch: ^1.0.2 copied to clipboard
day_night_switch: ^1.0.2 copied to clipboard
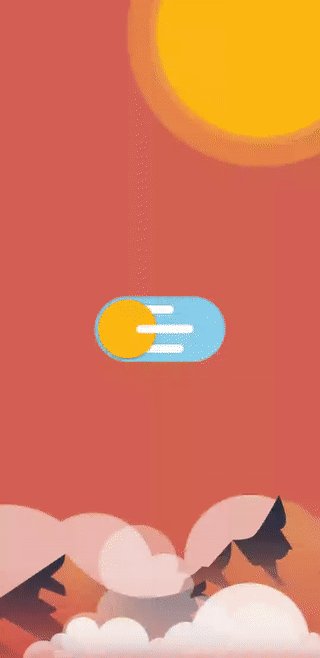
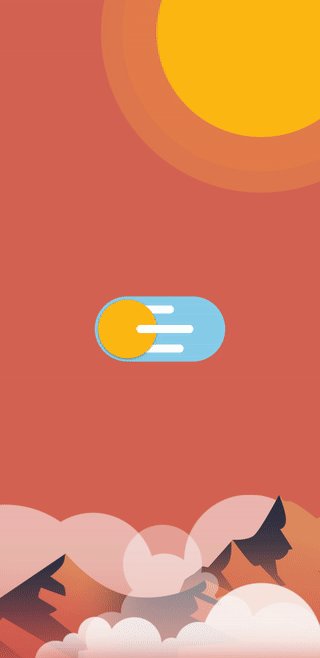
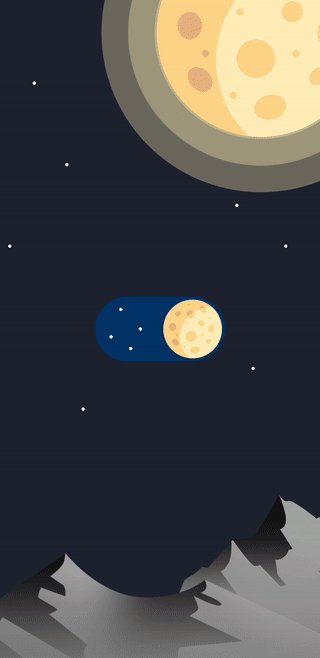
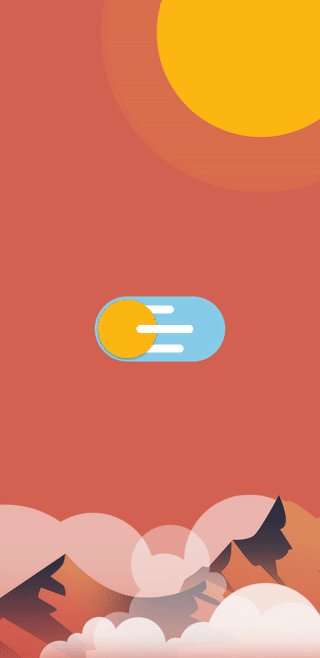
An easy to implement custom day night switch widget for Flutter. It can be highly customized with day & night colors and images.
DayNightSwitch #
A day night switch widget for Flutter.

Installation #
Add to pubspec.yaml.
dependencies:
day_night_switch:
Usage #
To use plugin, just import package import 'package:day_night_switch/day_night_switch.dart';
Example #
DayNightSwitch(
value: val,
moonImage: AssetImage('assets/moon.png'),
sunImage: AssetImage('assets/sun.png'),
sunColor: sunColor,
moonColor: moonColor,
dayColor: dayColor,
nightColor: nightColor,
onChanged: (value) {
setState(() {
val = value;
});
},
)
Connect #
LICENCE #
Copyright 2019 Divyanshu Bhargava
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.