date_time_picker_widget 2.0.0  date_time_picker_widget: ^2.0.0 copied to clipboard
date_time_picker_widget: ^2.0.0 copied to clipboard
This package brings us a way to pick date and time with fresh new UI design
date_time_picker_widget #
This package brings us a way to pick date and time with fresh new UI design
Usage #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
date_time_picker_widget: ^2.0.0
In your library add the following import:
import 'package:date_time_picker_widget/date_time_picker_widget.dart';
For help getting started with Flutter, view the online documentation.
Example #
There are three presentations for DateTimePickerWidget and can be defined in the type parameter:
DateTimePickerType.Datewill present date picker;DateTimePickerType.Timewill present time picker;DateTimePickerType.Bothwill present date and time picker both;
DateTimePicker(
type: DateTimePickerType.Both, // options: [Date | Time | Both], default is Both
...
)
More complete example:
DateTimePicker(
initialSelectedDate: dt,
startDate: dt.add(Duration(days: 1)),
endDate: dt.add(Duration(days: 60)),
startTime: DateTime(dt.year, dt.month, dt.day, 6),
endTime: DateTime(dt.year, dt.month, dt.day, 18),
timeInterval: Duration(minutes: 15),
datePickerTitle: 'Pick your preferred date',
timePickerTitle: 'Pick your preferred time',
timeOutOfRangeError: 'Sorry shop is closed now',
is24h: false,
onDateChanged: (date) {
setState(() {
_d1 = DateFormat('dd MMM, yyyy').format(date);
});
},
onTimeChanged: (time) {
setState(() {
_t1 = DateFormat('hh:mm:ss aa').format(time);
});
},
)
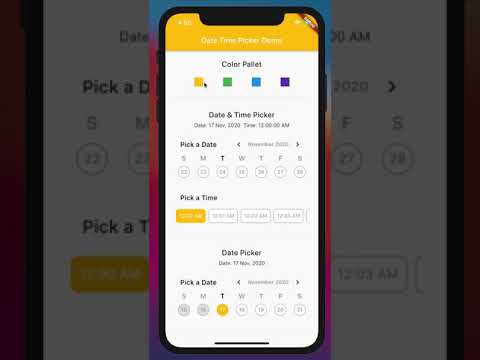
Demo #
Screen Shot #