date_picker_timeline 1.0.0  date_picker_timeline: ^1.0.0 copied to clipboard
date_picker_timeline: ^1.0.0 copied to clipboard
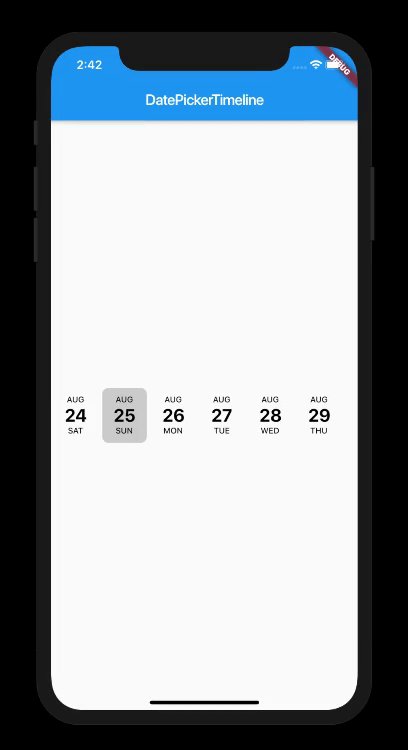
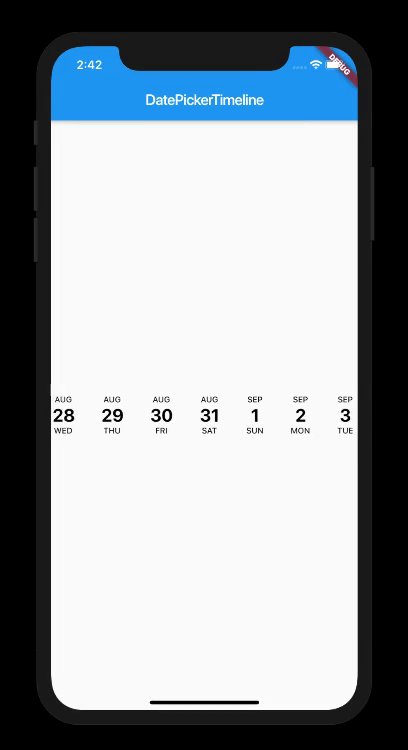
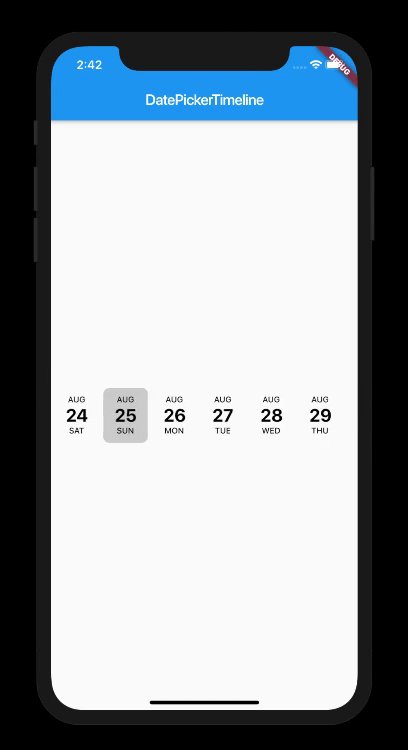
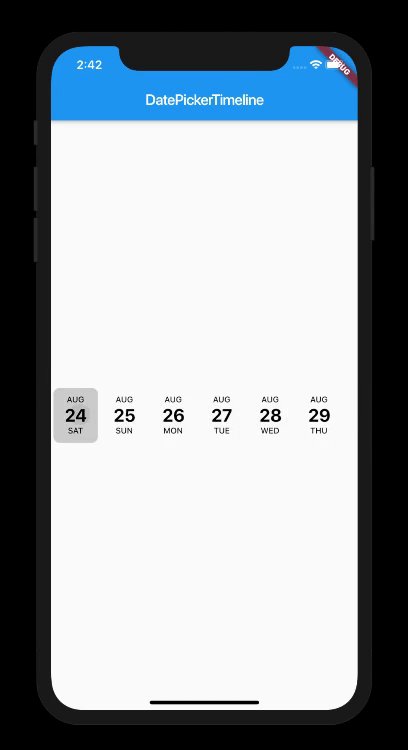
Flutter Date Picker Library that provides a calendar as a horizontal timeline.
DatePickerTimeline #
Flutter Date Picker Library that provides a calendar as a horizontal timeline.

How To Use #
Import the following package in your dart file
import 'package:date_picker_timeline/date_picker_timeline.dart';
Usage #
Use the DatePickerTimeline Widget
Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
DatePickerTimeline(
DateTime.now(),
onDateChange: (date) {
// New date selected
print(date.day.toString());
},
),
],
),
Constructor:
DatePickerTimeline(
this.currentDate, {
Key key,
this.monthTextStyle = defaultMonthTextStyle,
this.dayTextStyle = defaultDayTextStyle,
this.dateTextStyle = defaultDateTextStyle,
this.selectionColor = AppColors.defaultSelectionColor,
this.onDateChange,
}) : super(key: key);
