dash_survey 0.0.3  dash_survey: ^0.0.3 copied to clipboard
dash_survey: ^0.0.3 copied to clipboard
Extensive remote controlled survey package

Dash Survey #
⚠️ Warning: This package is under heavy development and the API is subject to breaking changes. 🚧 Use with caution in production environments.
A flexible Flutter package for creating and managing in-app surveys from a remote backend. Checkout Dash Survey for more info.

Features #
- 🎯 Easy-to-use surveys
- ☁️ Remote controlled
- 💾 Built-in persistence support
- 🔄 Customizable survey flow
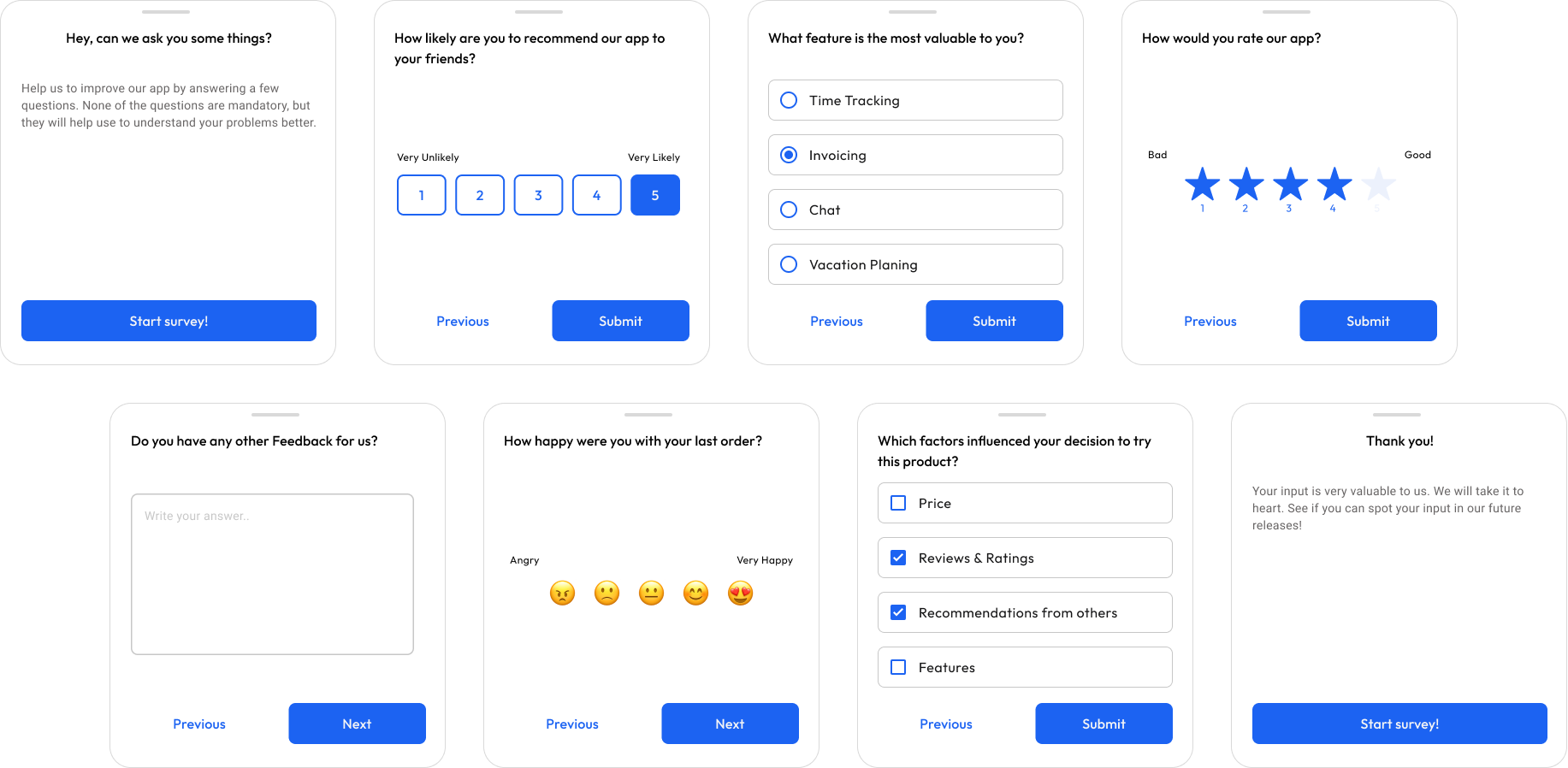
- 📊 Multiple question types support
- 🎨 Customizable theming
Getting Started #
Add dash_survey to your pubspec.yaml by running:
flutter pub add dash_survey
or add it manually
dependencies:
dash_survey: any
Then, import the package in your Dart file and wrap your app in a DashSurvey and supply the api key you got from the dashboard at https://app.dash-survey.com
import 'package:dash_survey/dash_survey.dart';
void main() {
runApp(DashSurvey(
apiKey: 'YOUR_API_KEY',
app: MyApp(),
));
}
This is also where you can configure your instance of Dash Survey e.g.:
import 'package:dash_survey/dash_survey.dart';
void main() {
runApp(DashSurvey(
apiKey: 'YOUR_API_KEY',
// manually set the locale to en, instead of the device locale
overrideLocale: const Locale('en'),
config: DashSurveyConfig(
surveyCoolDownInDays: 7,
skipCoolDownForTargetedViews: true,
baseUrl: 'https://api.survey-dash.com',
translationOverrides: const {
'en': {
'cancel': 'Cancel',
'submit': 'Submit',
},
},
),
....
Basic Usage #
There are two ways to show a survey:
- As native element of your app. This way you can show surveys in any widget of your app.
- As modal bottom sheet on top of your app. This way you can show surveys on top of your current app.
1. Native Flutter Survey Element #
When using the DashSurveyBuilder widget, it will automatically fetch and display surveys that are due to be shown.
If no surveys are available, it will render as SizedBox.shrink().
import 'package:dash_survey/dash_survey.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
// Content Widgets
// ...
DashSurveyBuilder(),
],
);
}
}
The DashSurveyBuilder can be fully customized, to match your app's design. Use the surveyFrameBuilder property to style the frame of the survey. Don't forget to return the child Widget, as it contains the actual survey.
DashSurveyBuilder(
surveyFrameBuilder: (context, child, surveyState) {
return Container(
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.circular(8),
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.1),
blurRadius: 8,
offset: Offset(0, 2),
),
],
),
padding: EdgeInsets.all(16),
child: child,
);
},
);
You can also display different content based on the survey state. E.g. when the survey is still loading you display nothing and animate the survey widget in, when a survey is available. Checkout the different [SurveyState] values for further information.
DashSurveyBuilder(
surveyFrameBuilder: (context, child, surveyState) {
final surveyAvailable = surveyState != SurveyState.loading &&
surveyState != SurveyState.noSurveyAvailable;
return AnimatedSwitcher(
duration: const Duration(milliseconds: 200),
child: surveyAvailable
? Card(
key: const Key('survey-available'),
elevation: 4,
child: surveyWidget,
)
: const SizedBox.shrink(key: Key('survey-not-available')),
);
},
);
Checkout Example app for more examples.
2. Survey as Modal Bottom Sheet #
To display a survey as a modal on top of your app, you can use the DashSurvey.of(context).showNextSurvey() method.
This will check if there are any surveys that are due to be shown and display the first one.
If no surveys are due to be shown, it will not display anything.
import 'package:dash_survey/dash_survey.dart';
void main() {
// Show the survey as a modal
DashSurvey.of(context).showNextSurvey();
context,
onSubmit: (survey) {
// Callback to handle any other side effect after successfully submitting a survey
},
onCancel: (survey) {
// Callback to handle any other side effect after the survey was cancelled prematurely
},
);
}
This function can be called often, as it will not cause any effects, when no survey is available for the user.
Button Helper
We also added some helper Widgets to make the integration of Dash Survey as convenient as possible.
You can use the DashSurveyButtonBuilder to create a button that shows your surveys as modal bottom sheets but is invisible if no surveys are available.
DashSurveyButtonBuilder(
buttonBuilder: (context, onTap) {
return FloatingActionButton(
onPressed: onTap,
backgroundColor: Colors.blue,
child: const Icon(Icons.feedback),
);
},
);
Themeing #
Theme your Surveys by supplying a theme in the root DashSurvey Widget.
Material Theme
If your app uses material, you don't have to manually style Dash Survey.
The paramter useMaterialTheme is true by default and automatically matches the survey theme to the general app theme.
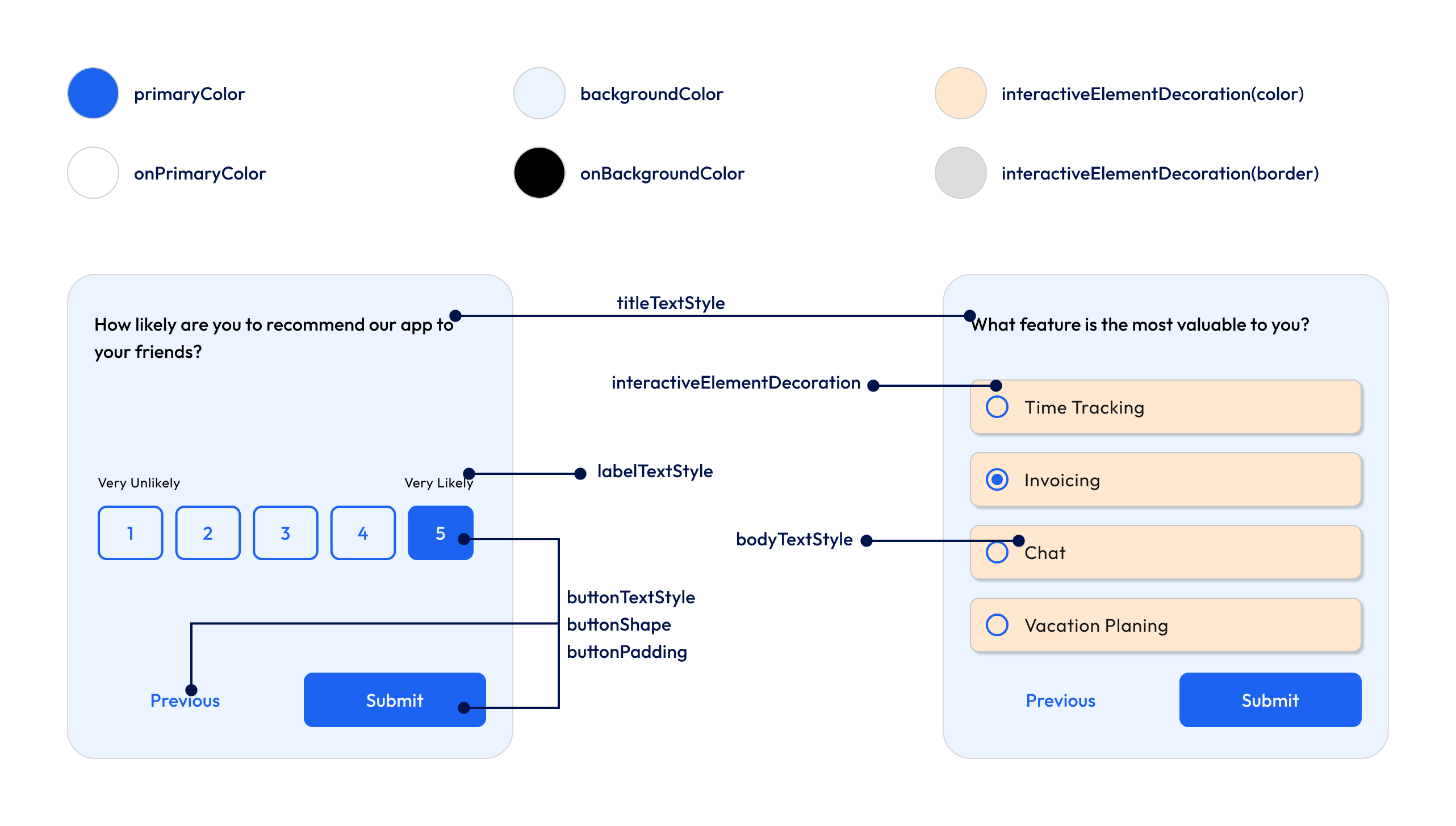
Theme Mapping

DashSurvey(
theme: DashSurveyThemeData(
useMaterialTheme: false,
primaryColor: const Color(0xff1c63f2),
onPrimaryColor: Colors.white,
disabledColor: const Color(0xFFE2E8F0),
onDisabledColor: const Color(0xFF94A3B8),
backgroundColor: Colors.white,
onBackgroundColor: const Color(0xFF1E293B),
interactiveElementBackgroundColor: Colors.white,
interactiveElementShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
side: const BorderSide(color: Color(0xFFe2e8f0)),
),
buttonShape: RoundedRectangleBorder(
borderRadius: BorderRadius.circular(8),
side: const BorderSide(color: Color(0xFFe2e8f0)),
),
textInputBorder: const OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(16)),
borderSide: BorderSide(color: Color(0xFFe2e8f0)),
),
buttonPadding: const EdgeInsets.symmetric(
horizontal: 16, vertical: 8),
)
)
THE FOLLOWING PARTS OF THE DOCUMENTATION ARE STILL UNDER CONSTRUCTION 🚧 #
Advanced Usage 🚧 #
Here are some more specific implementation, that highlight how Dash Survey can be configured to match diverse use cases
Fetch surveys and show specifi UI #
Use Dash Survey to manage App Store ratings #
License #
This project is licensed under the Attribution Assurance License - see the LICENSE file for details.
The software is provided by Christopher Marx Softwareentwicklung ("Dash Survey") and requires attribution as specified in the license terms. Visit dash-survey.com for more information.