custom_date_range_picker 1.0.7  custom_date_range_picker: ^1.0.7 copied to clipboard
custom_date_range_picker: ^1.0.7 copied to clipboard
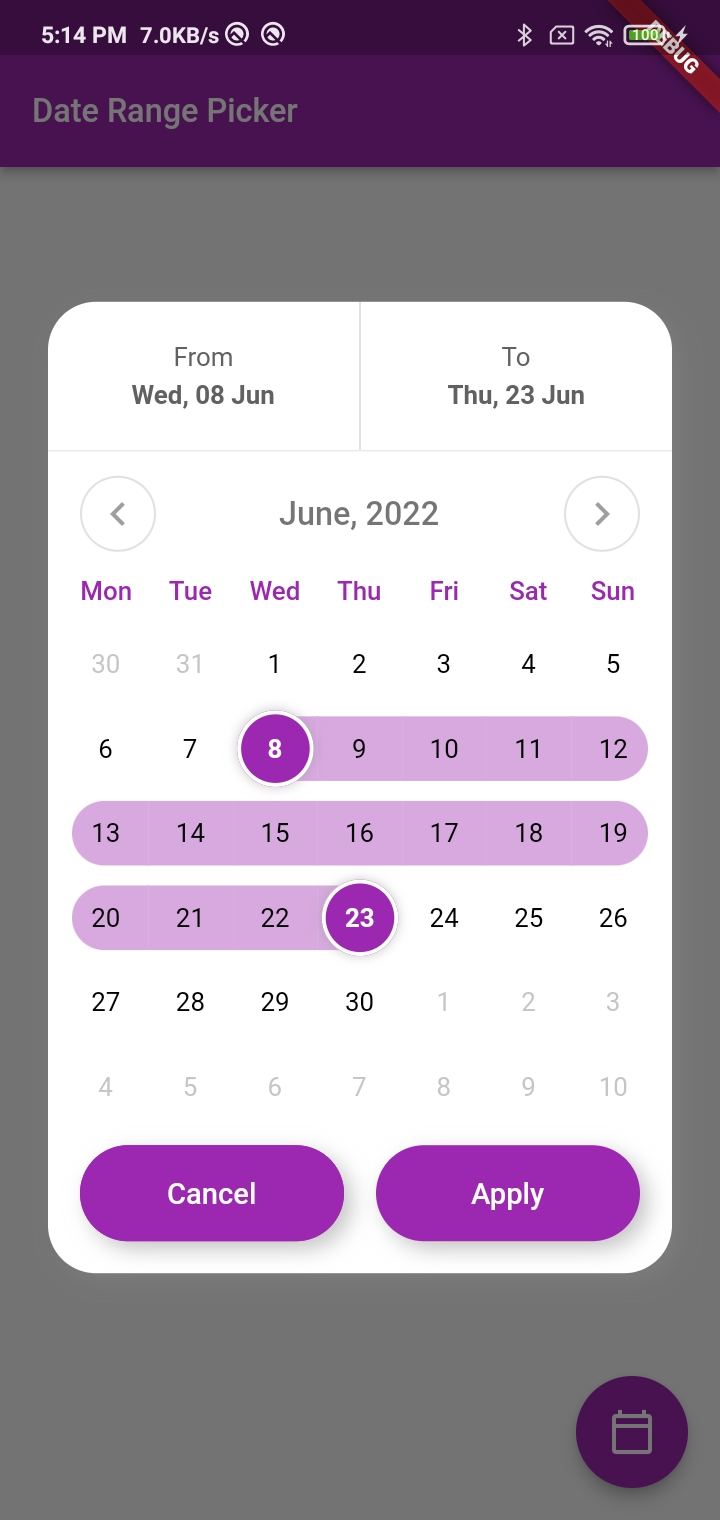
A Flutter package for both android and iOS which provides a custom date range picker
custom_date_range_picker #
custom_date_range_picker

To call the CustomDateRangePicker component, you need to pass the following props:
...
floatingActionButton: FloatingActionButton(
onPressed: () {
showCustomDateRangePicker(
context,
dismissible: true,
minimumDate: DateTime.now(),
maximumDate: DateTime.now().add(const Duration(days: 30)),
endDate: endDate,
startDate: startDate,
onApplyClick: (start, end) {
setState(() {
endDate = end;
startDate = start;
});
},
onCancelClick: () {
setState(() {
endDate = null;
startDate = null;
});
},
);
},
tooltip: 'choose date Range',
child: const Icon(Icons.calendar_today_outlined, color: Colors.white),
),
Many Thanks to the creator of this Repo https://github.com/mitesh77/Best-Flutter-UI-Templates
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.