custom_date_range_picker 0.0.2  custom_date_range_picker: ^0.0.2 copied to clipboard
custom_date_range_picker: ^0.0.2 copied to clipboard
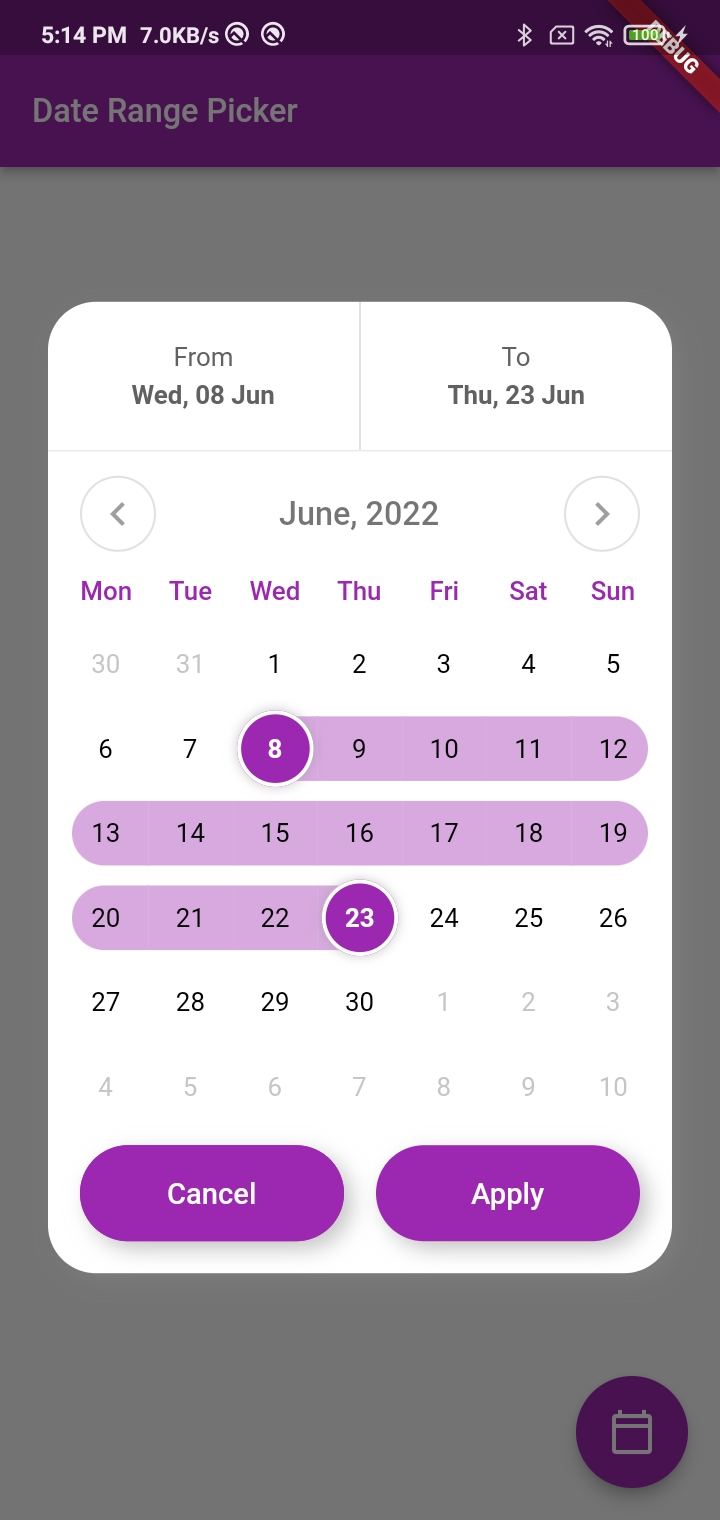
A Flutter package for both android and iOS which provides a custom date range picker
custom_date_range_picker #
I'm happy to share with you this beautiful custom_date_range_picker

To call the CustomDateRangePicker component, you need to pass the following props:
floatingActionButton: FloatingActionButton(
onPressed: () {
showCustomDateRangePicker(
context,
dismissible: true,
endDate: endDate,
startDate: startDate,
onApplyClick: (s, e) {
setState(() {
endDate = e;
startDate = s;
});
},
onCancelClick: () {
setState(() {
endDate = null;
startDate = null;
});
},
);
},
tooltip: 'choose date Range',
child: const Icon(Icons.calendar_today_outlined, color: Colors.white),
),
License #
Copyright (c) 2020 Parth Patel
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing package code, view the documentation.