custom_bottom_navigation_bar 0.0.1  custom_bottom_navigation_bar: ^0.0.1 copied to clipboard
custom_bottom_navigation_bar: ^0.0.1 copied to clipboard
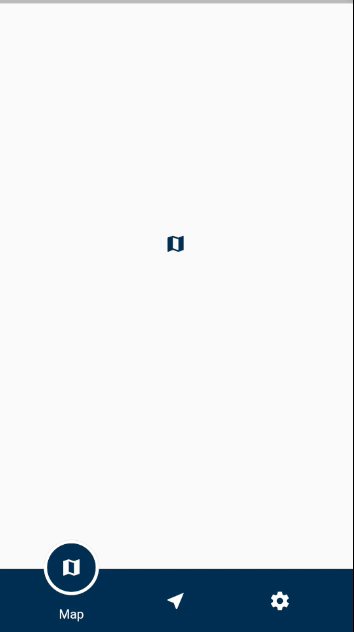
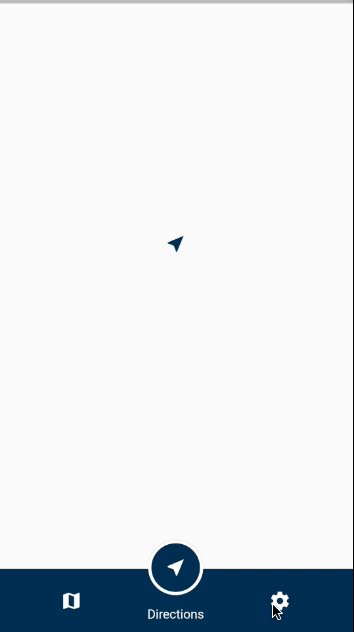
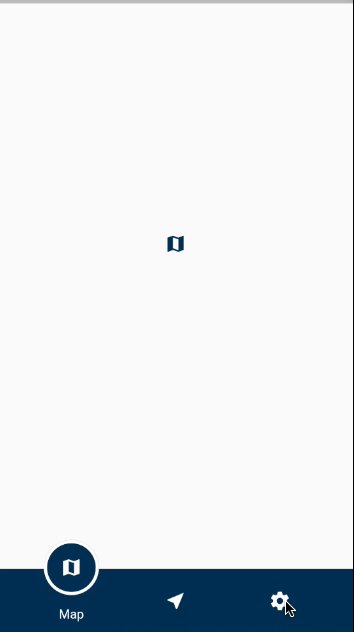
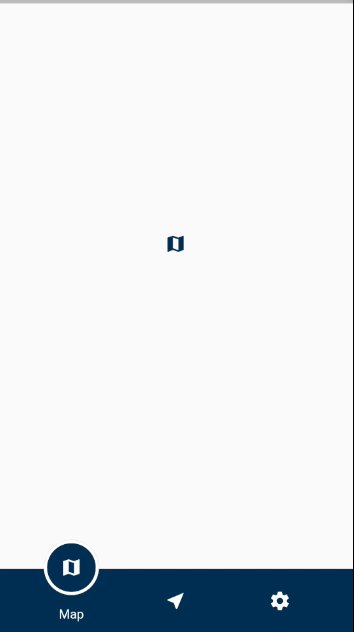
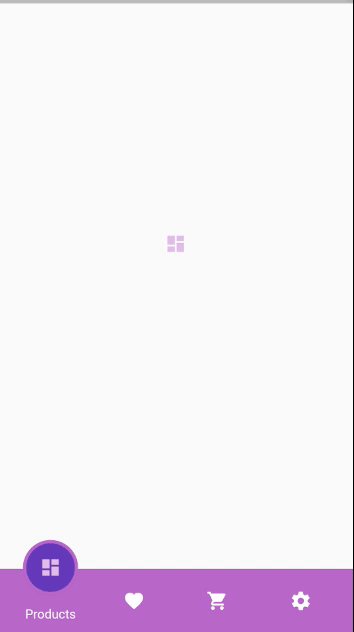
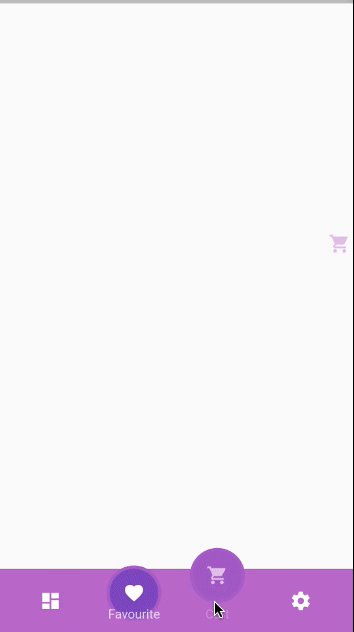
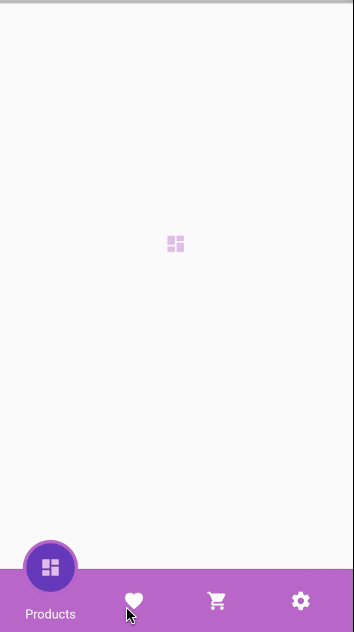
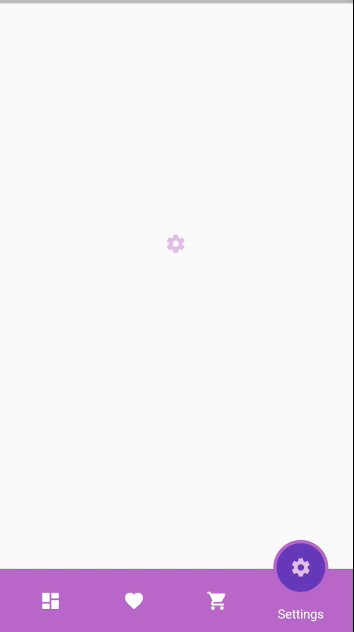
A bottom navigation bar widget that is made to be customized
Custom bottom navigation bar #
A bottom navigation bar widget that is made to be customized


How to use it? #
Scaffold(
bottomNavigationBar: CustomBottomNavigationBar(
items: [
CustomBottomNavigationBarItem(
icon: Icons.map,
title: "Map",
),
CustomBottomNavigationBarItem(
icon: Icons.near_me,
title: "Directions",
),
CustomBottomNavigationBarItem(
icon: Icons.settings,
title: "Settings",
),
],
),
);
copied to clipboard
You can also add a parameter onTap (which returns current index) to control PageController:
onTap: (index) {
_pageController.animateToPage(index,
curve: Curves.fastLinearToSlowEaseIn,
duration: Duration(milliseconds: 600));
},
copied to clipboard