cross_scroll 0.1.1  cross_scroll: ^0.1.1 copied to clipboard
cross_scroll: ^0.1.1 copied to clipboard
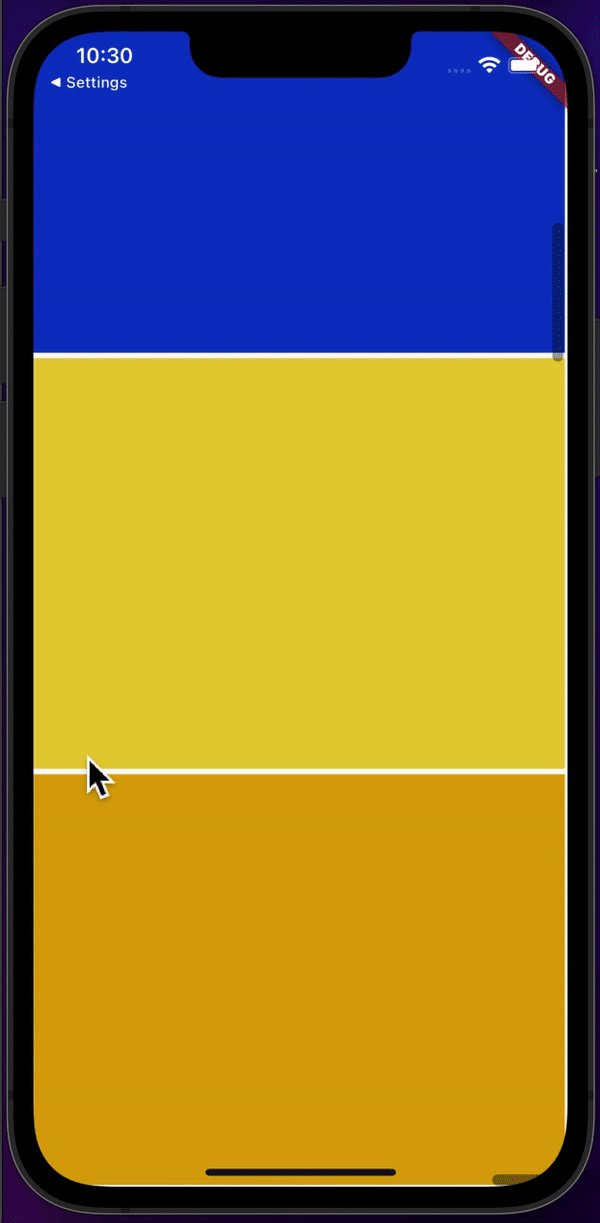
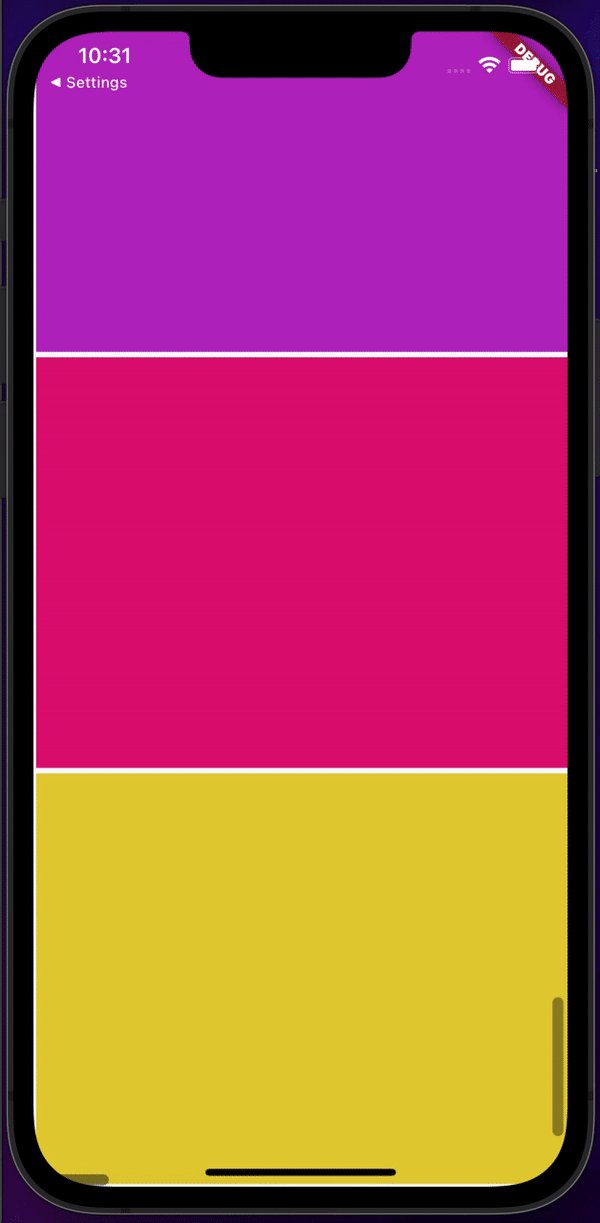
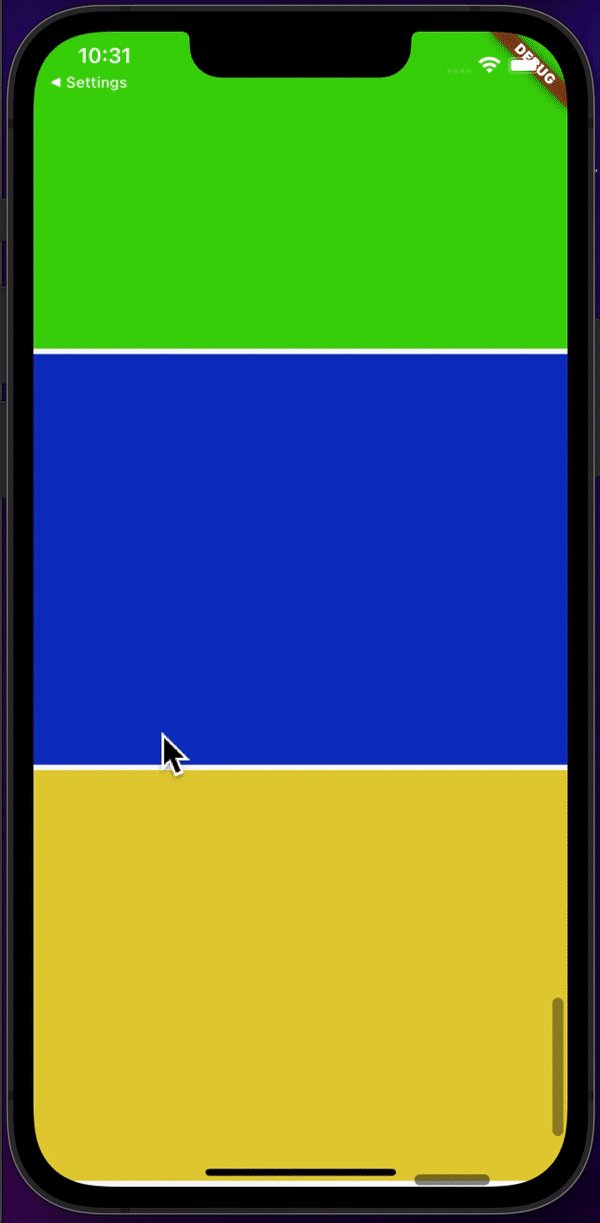
A CrossScroll is a flutter Package that permits it’s child views to be scrolled vertically and Horizontally.
Cross Scroll #
A CrossScroll is a flutter Package that permits it’s child views to be scrolled vertically and Horizontally. This is important because in many cases you need content to be scrolled on both side.
List of features #
- The vertical scrollbar wil never hides when the scrolling on horizontal axis and vice versa. The scrollBar never hides with scrolling on any directions.
- Support track onClick scrolls.
- Support thumb Drag scrolls.
- Support All feature
SingleChildScrollViewhave.
🔗 Links #
Tested Platform #
WEB
- MicroSoft Edge

- MacOS-Chrome

Windows
- Windows 10

Mobiles
- IOS 15.2

- Android 11

Getting started #
CrossScrollView #
CrossScroll(child:Container(), ///your child
);
Modify Thumb and Track
CrossScrollBar crossScrollBar=CrossScrollBar(thumb: ScrollThumb.alwaysShow,
track: ScrollTrack.show,
thickness: 8,
hoverThickness: 8,
thumbRadius: Radius.elliptical(8, 8));
Scrolling Behaviours
final CrossScrollStyle _crossScrollStyle = CrossScrollStyle(
physics: BouncingScrollPhysics(),
keyboardDismissBehavior: ScrollViewKeyboardDismissBehavior.manual,
padding:const EdgeInsets.symmetric(vertical: 2),
);
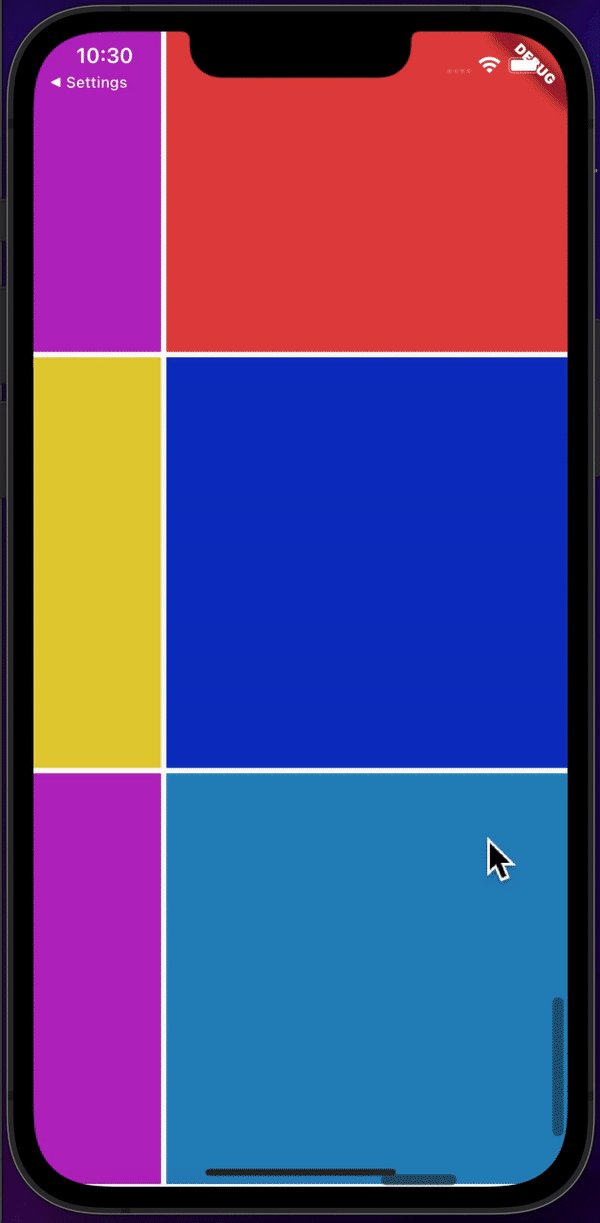
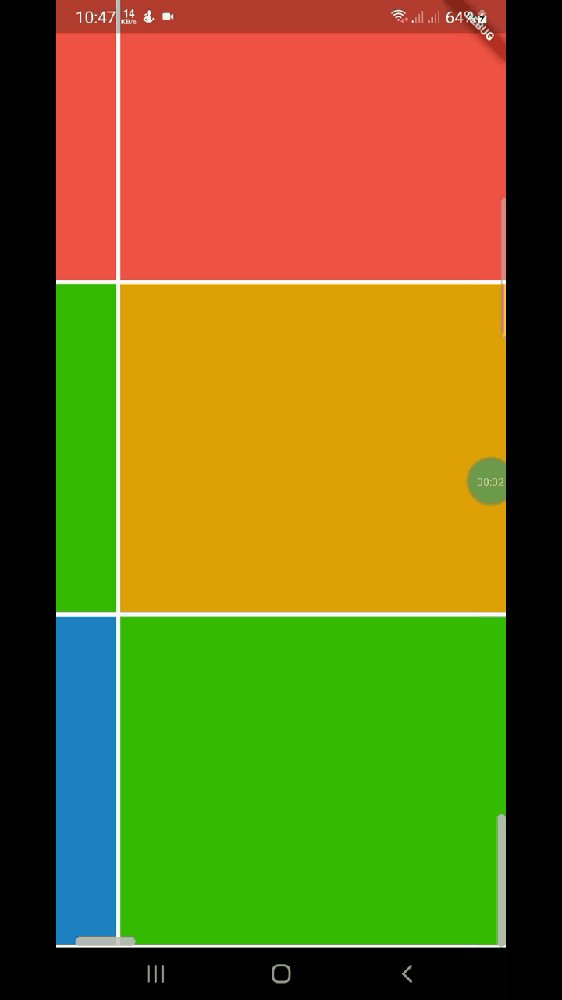
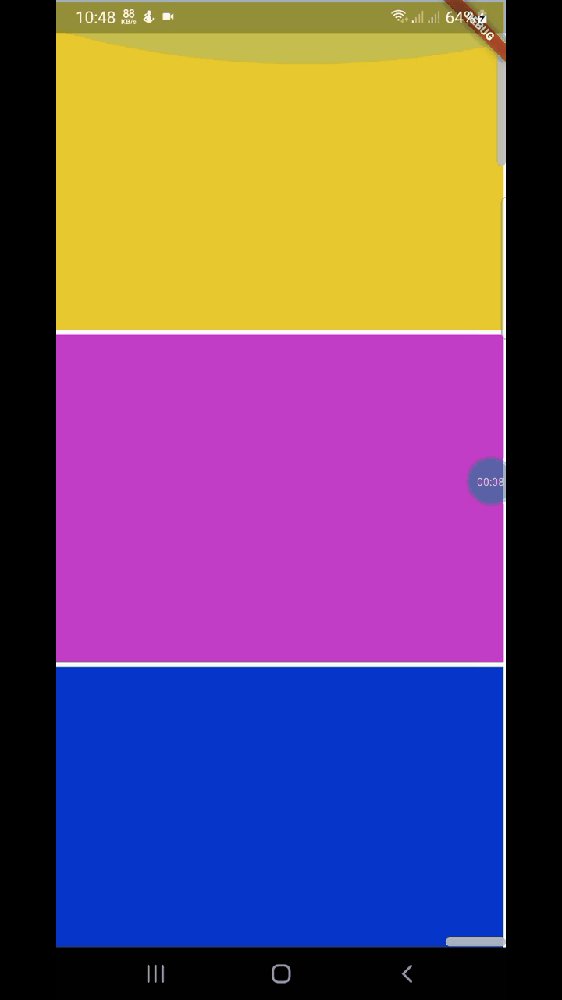
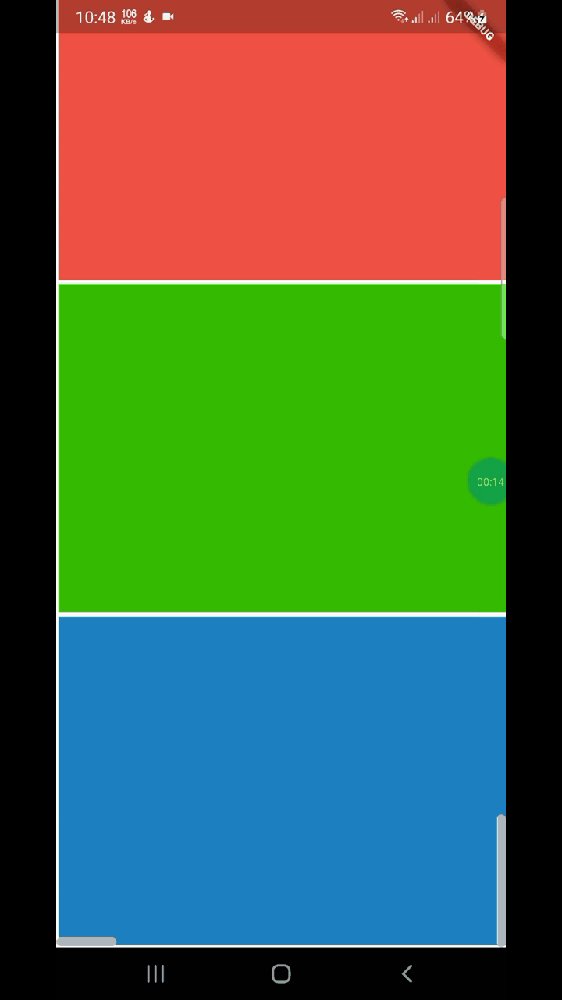
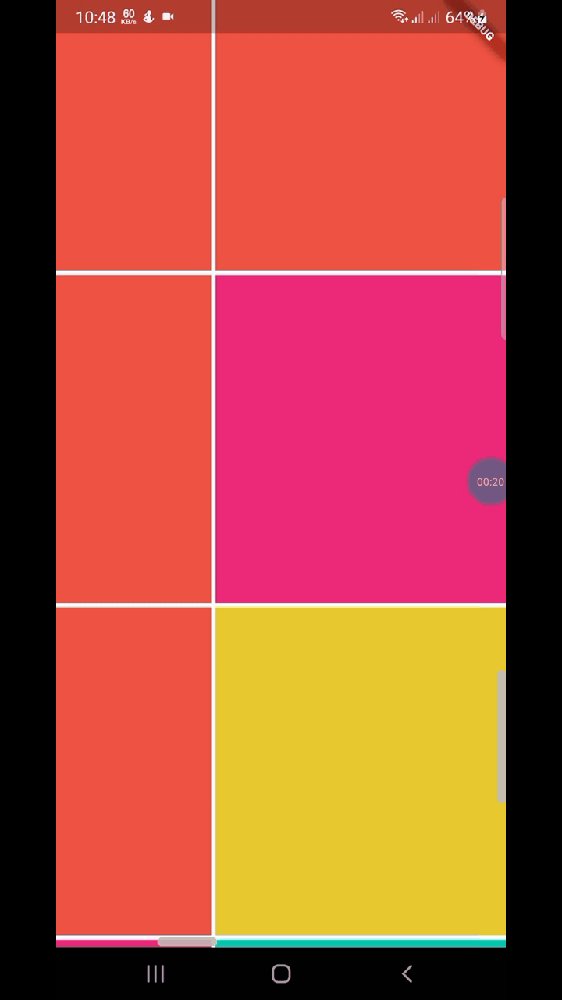
Infinite Cross Scrolling (BETA)
CrossScrollBar(
controller: controller,
child: InfiniteCrossScroll(
maxRows: 10,
maxColumns: 10,
controller: controller,
cellSize: const Size(150, 150),
builder: (context, vicinity) => Container(
height: 150,
width: 150,
color: Color.fromARGB(255, Random().nextInt(255),
Random().nextInt(255), Random().nextInt(255)),
),
),
),
License #
This project is licensed under the MIT License - see the LICENSE file for details.
Additional information #
Coming soon...
