contained_tab_bar_view 0.3.1  contained_tab_bar_view: ^0.3.1 copied to clipboard
contained_tab_bar_view: ^0.3.1 copied to clipboard
ContainedTabBarView encapsulates TabController, TabBar and TabBarView into a single, easy to use Widget.
ContainedTabBarView #
ContainedTabBarView encapsulates TabController, TabBar and TabBarView into a single, easy to use, constrainable Widget.
Usage #
To use this package, add contained_tab_bar_view as a dependency in your pubspec.yaml file.
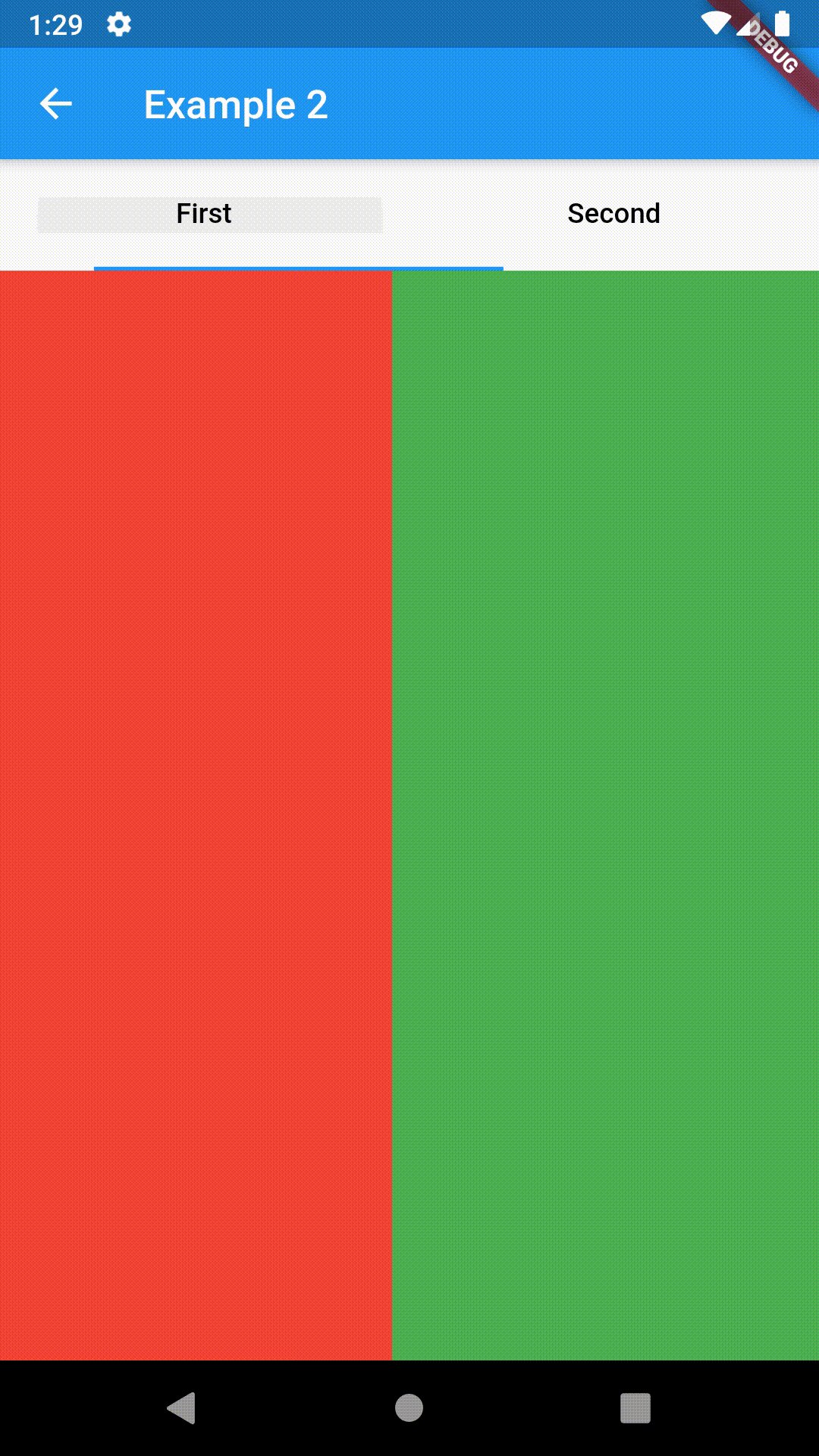
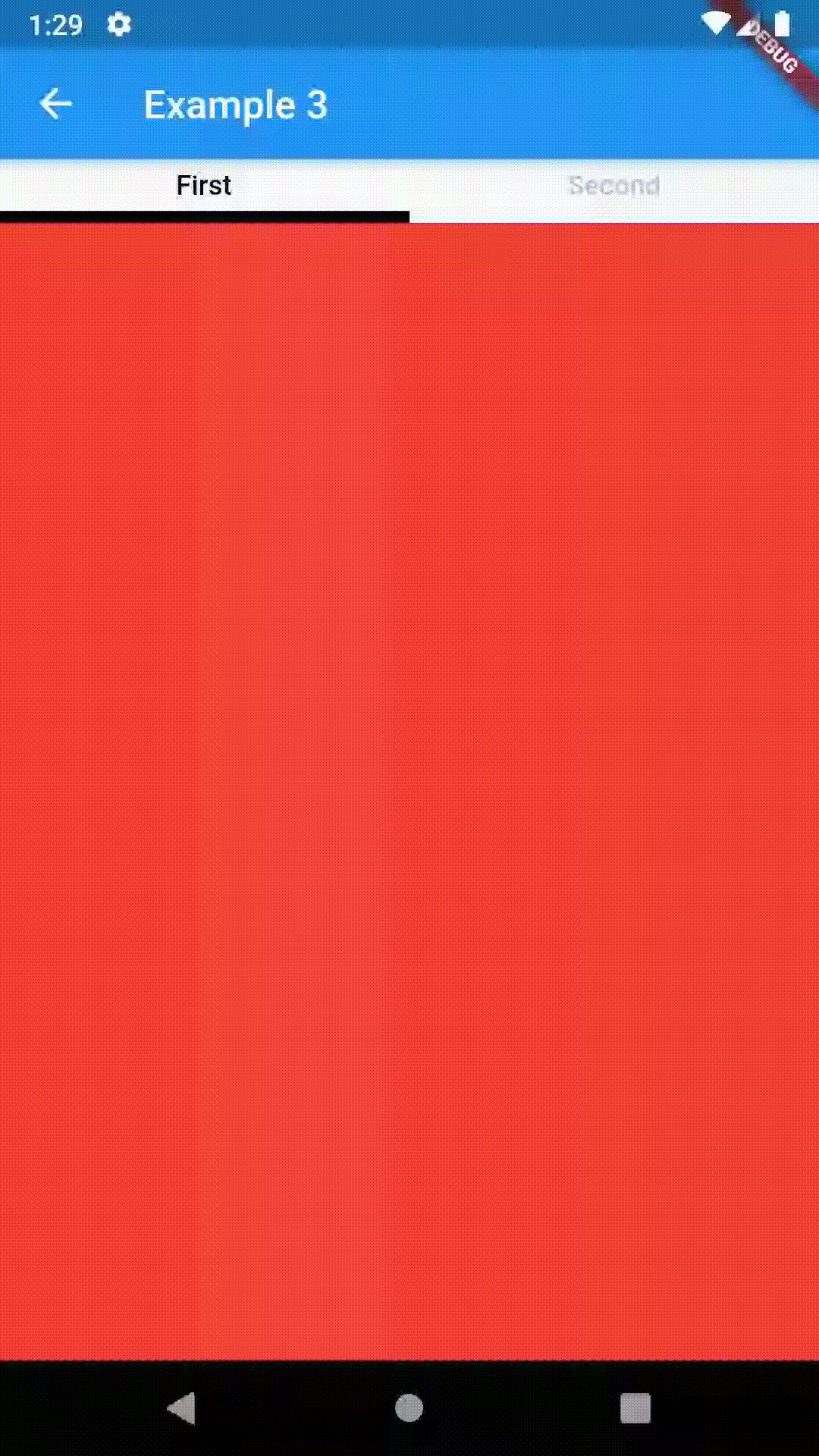
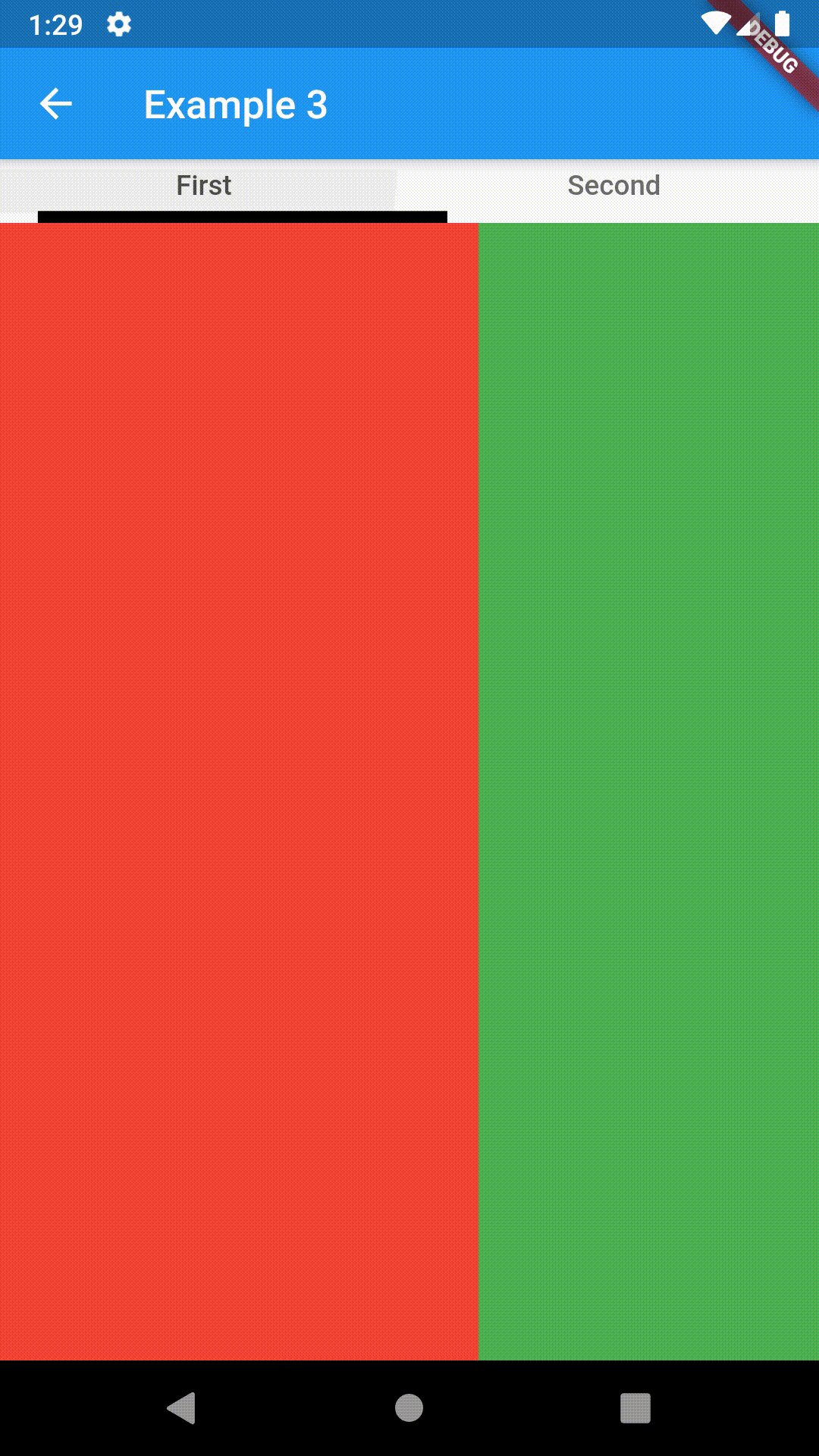
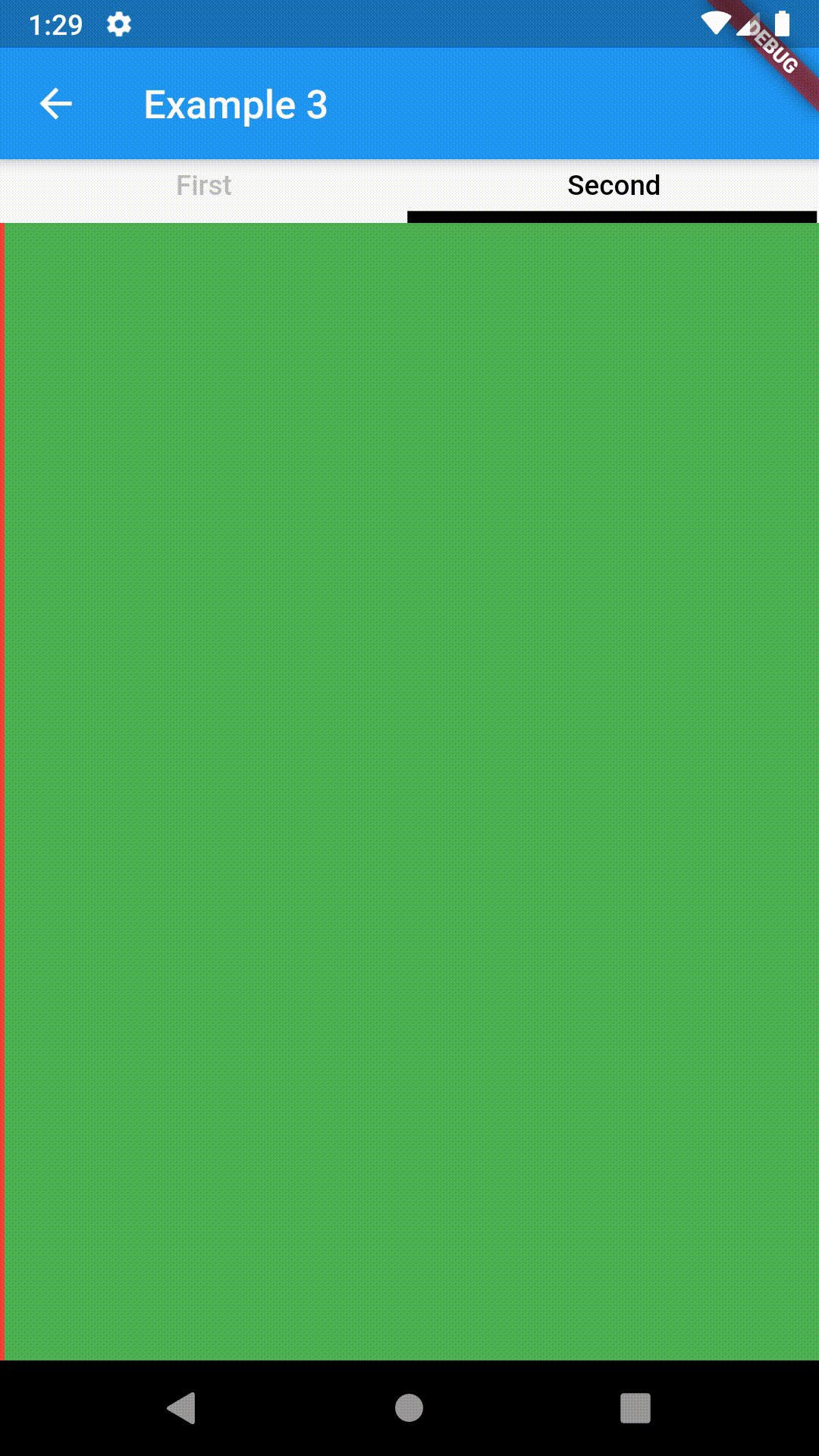
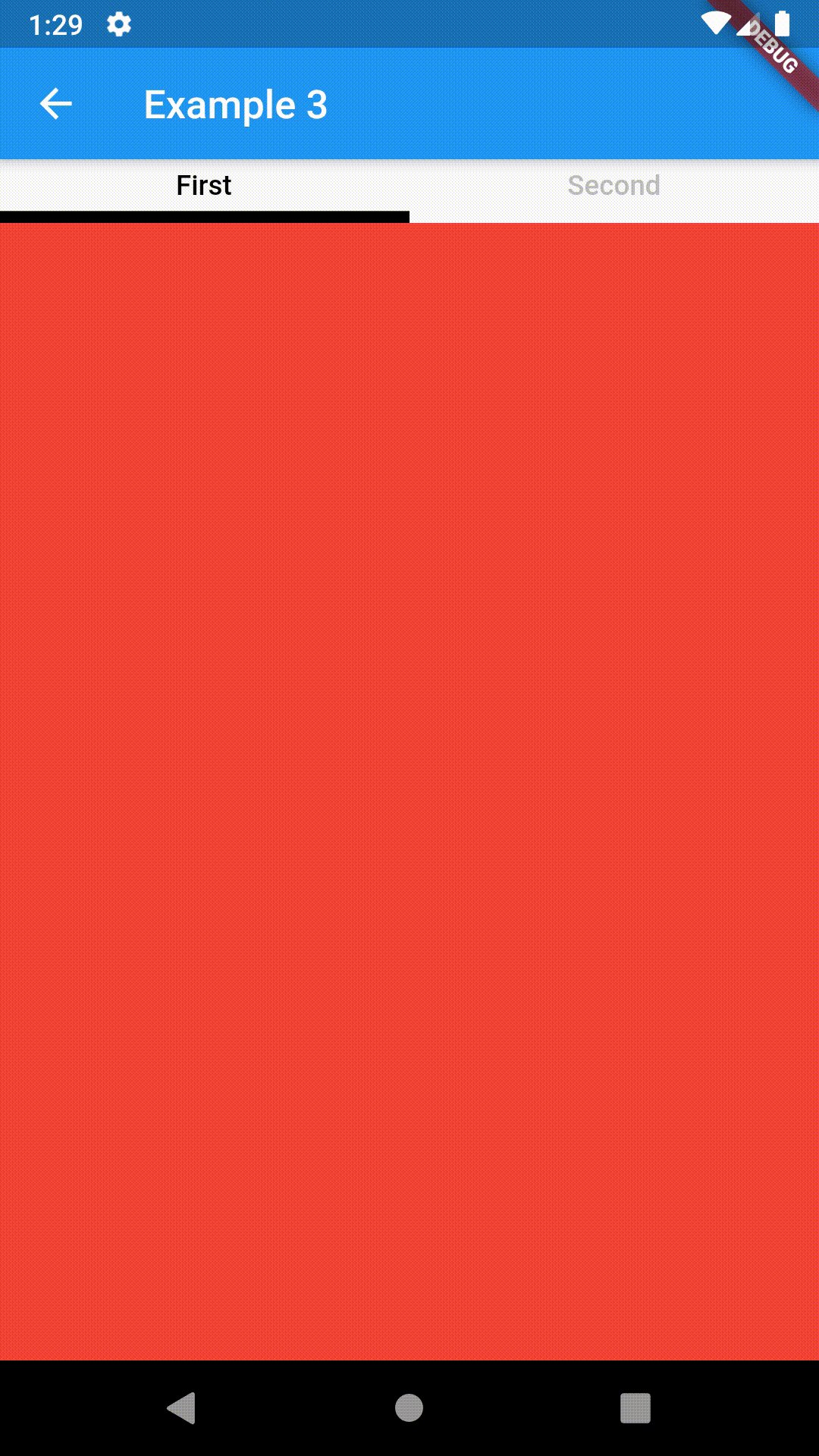
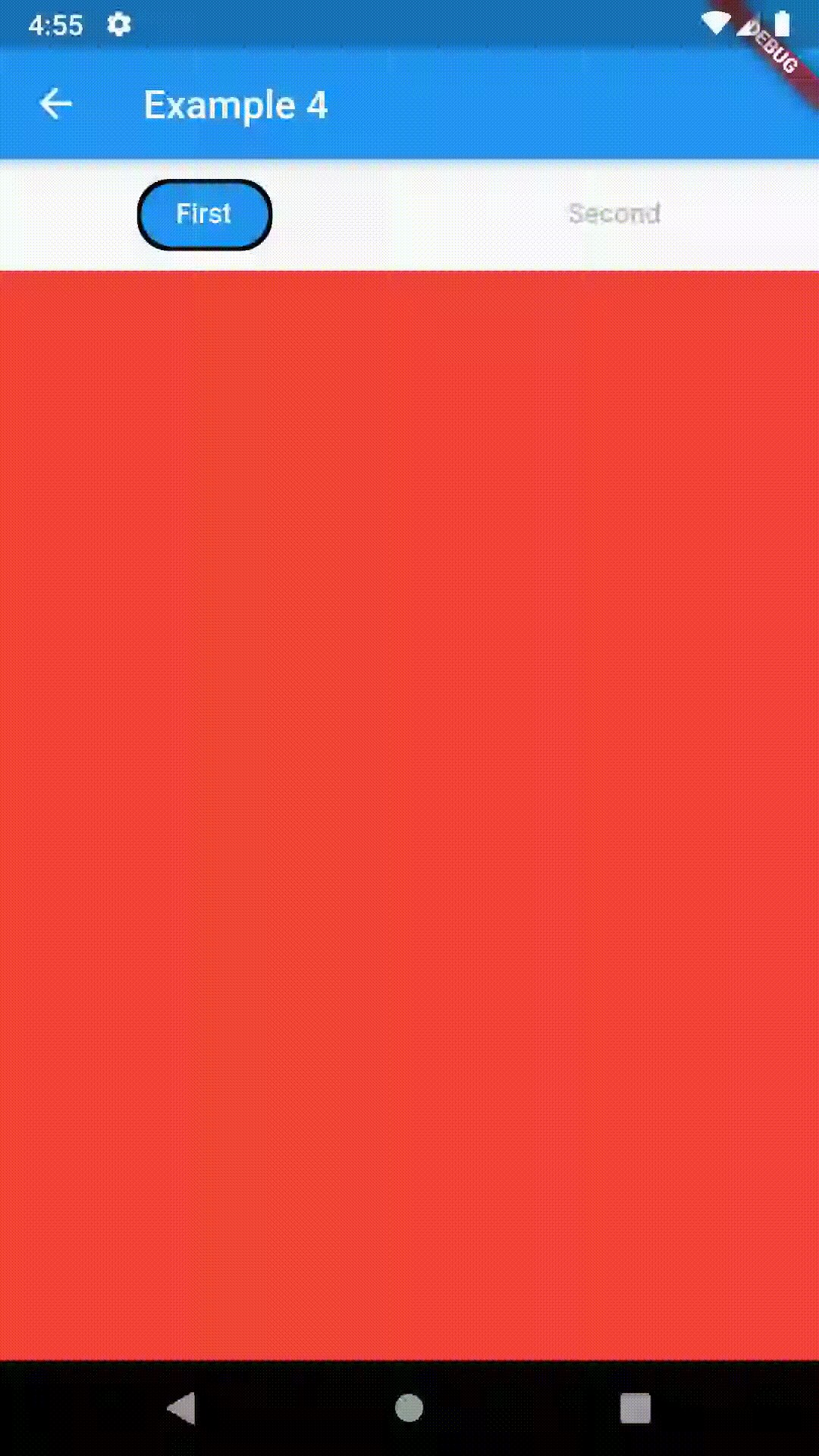
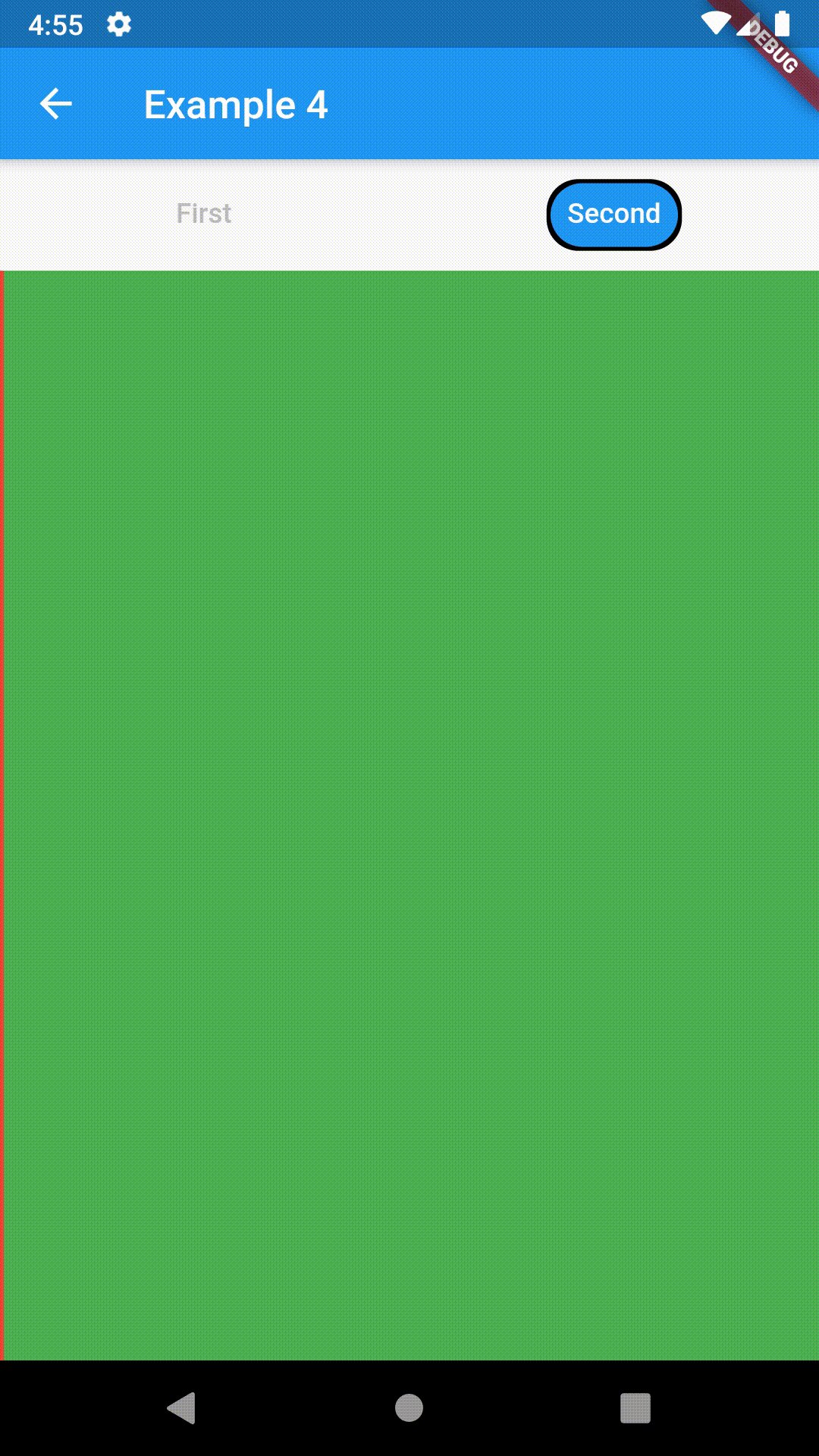
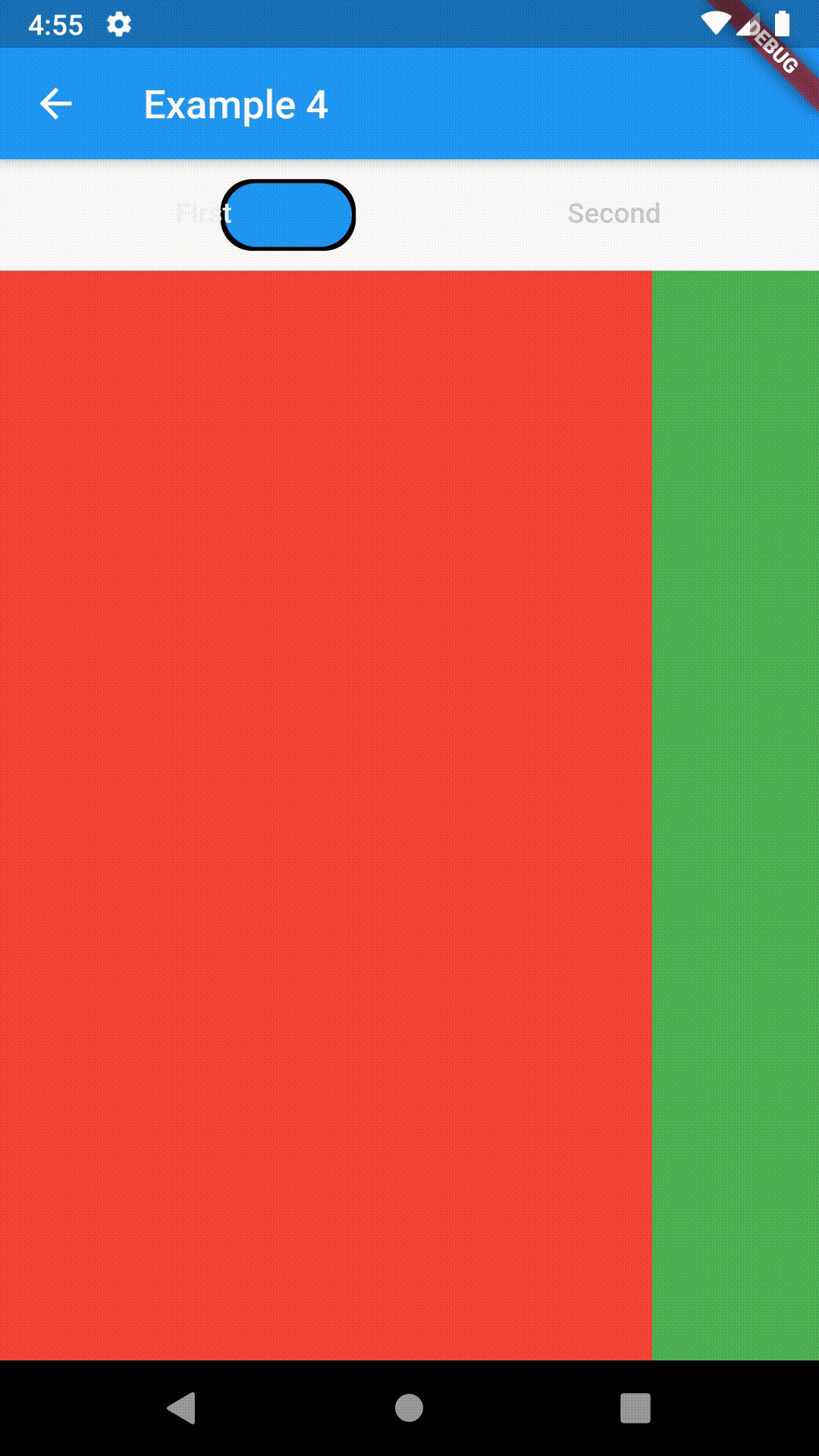
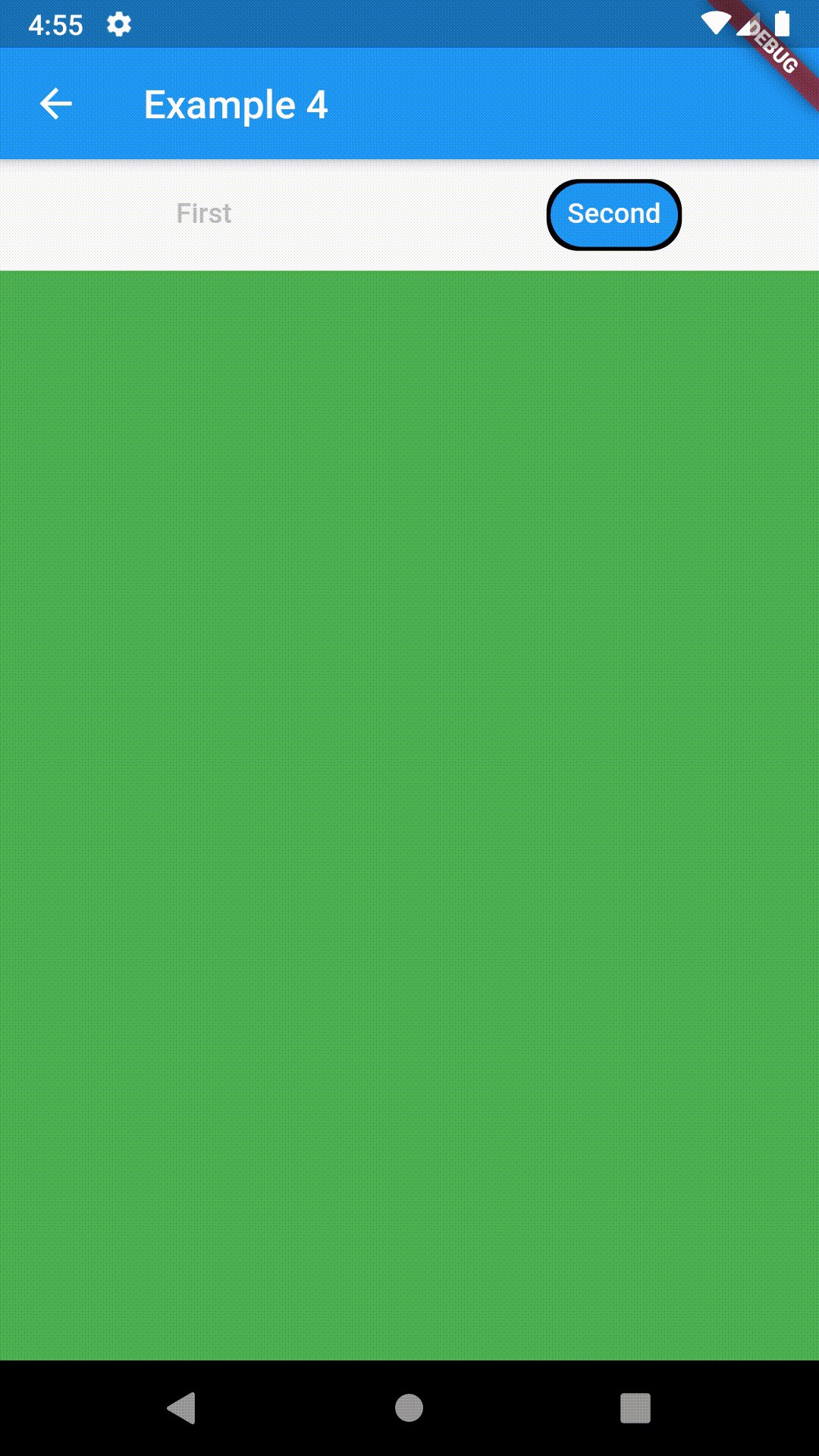
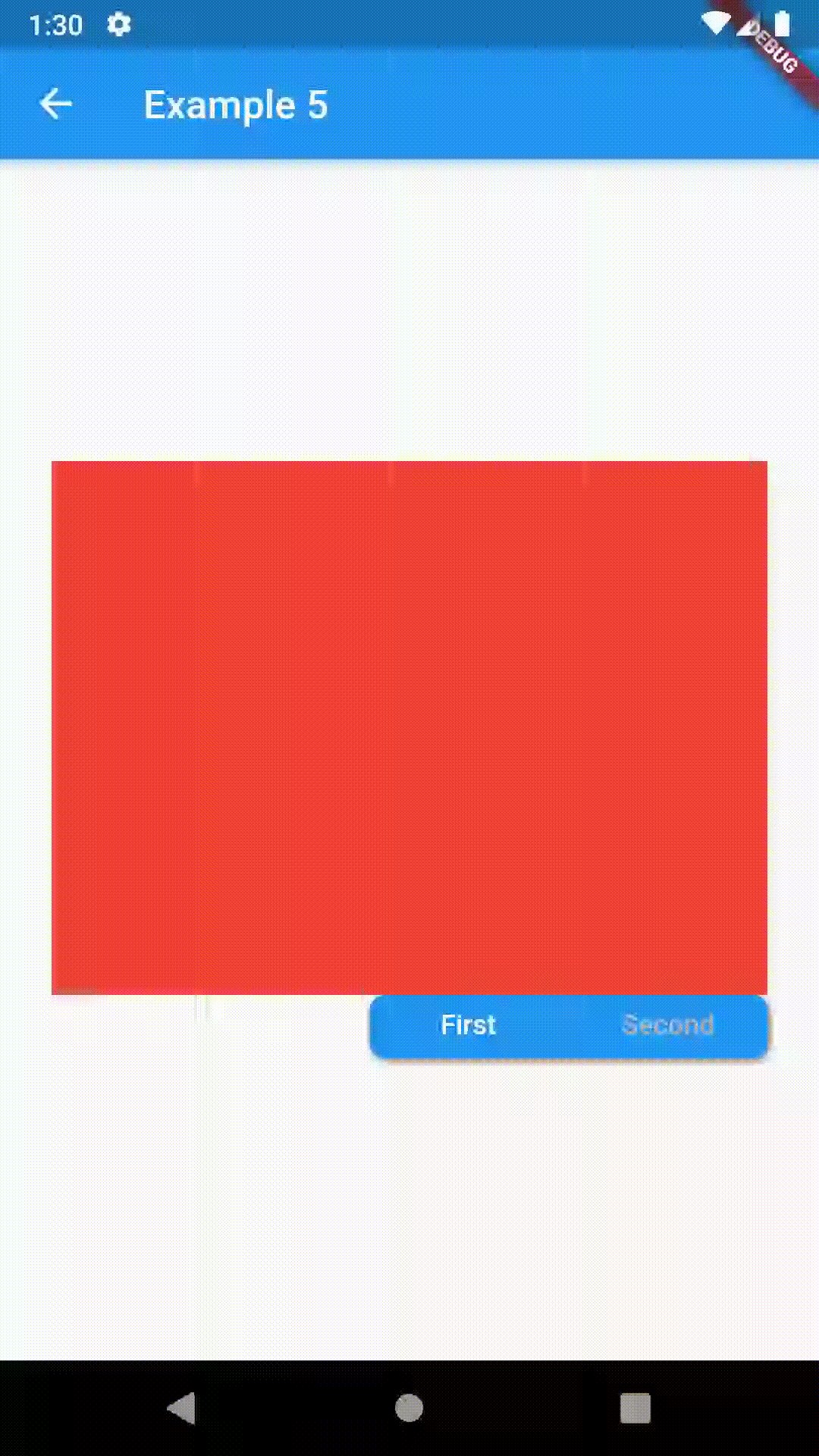
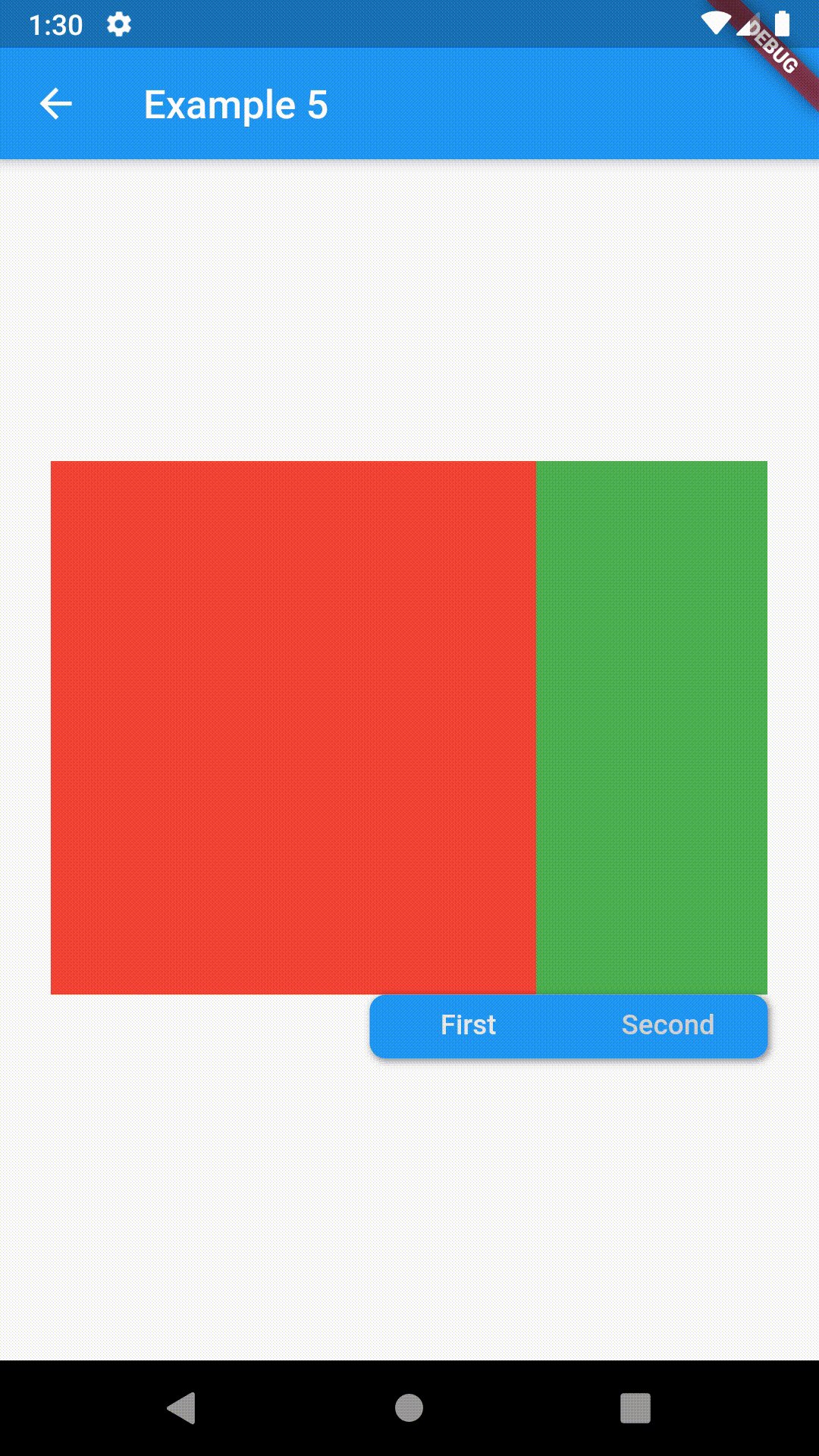
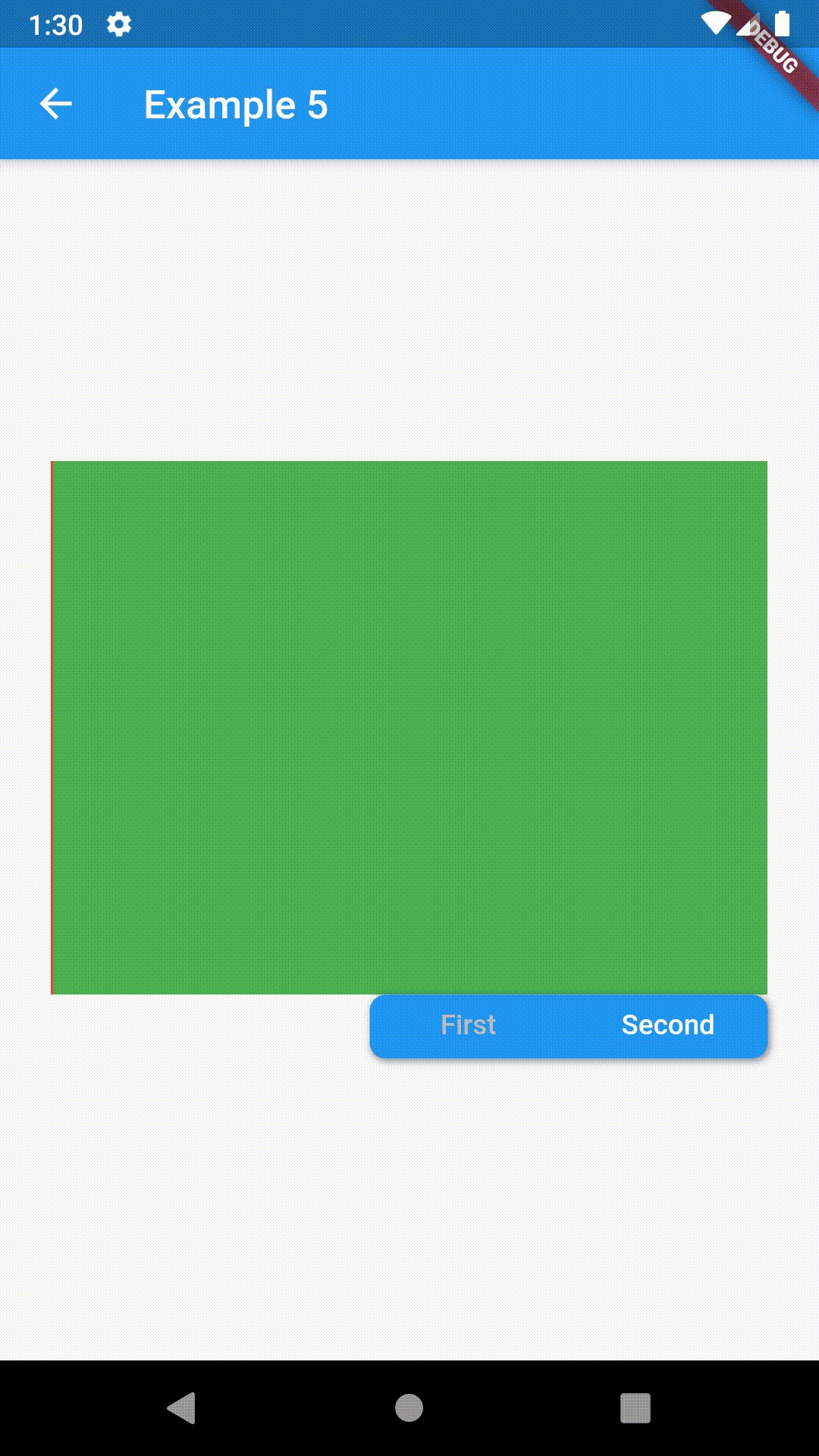
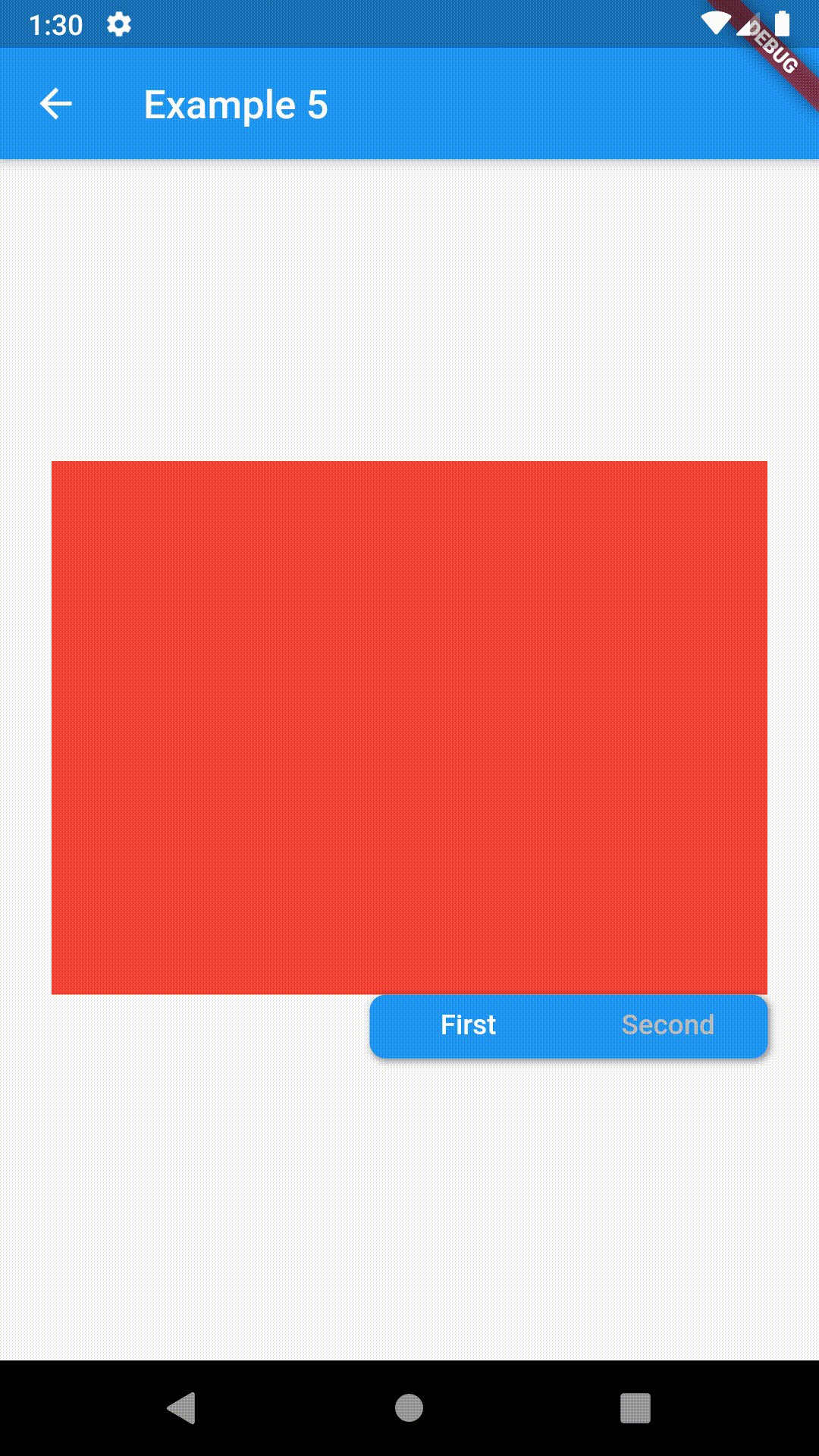
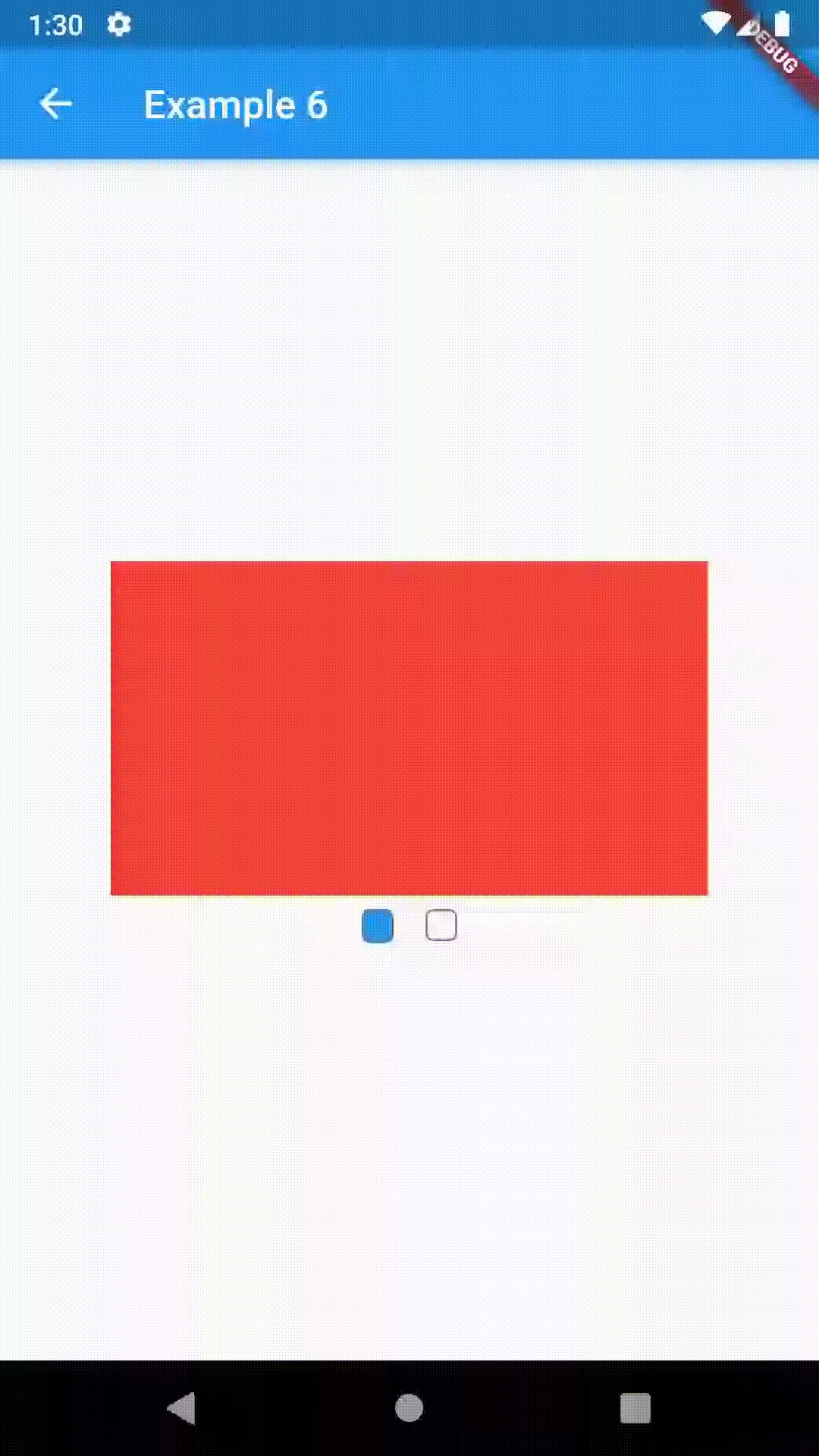
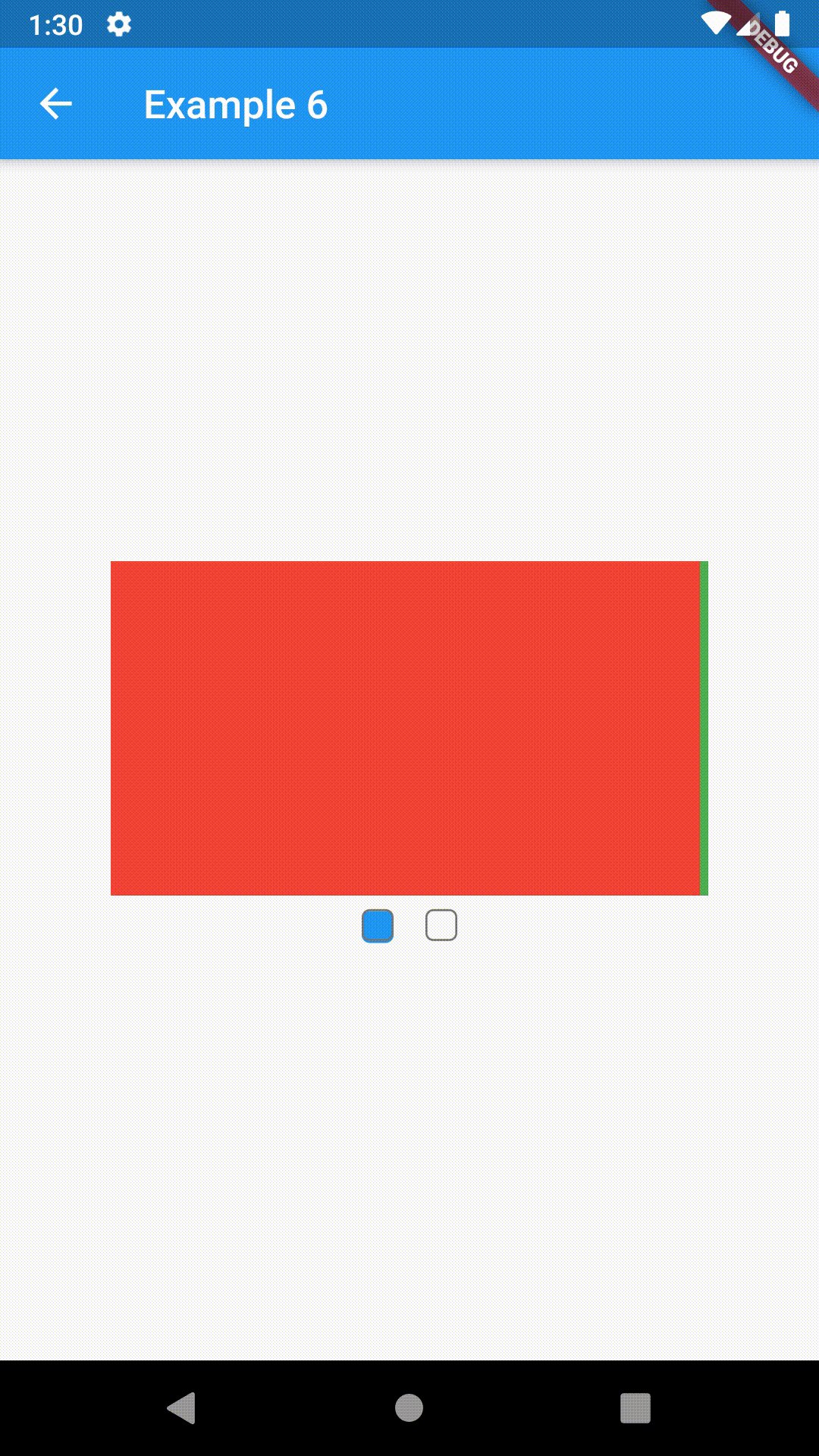
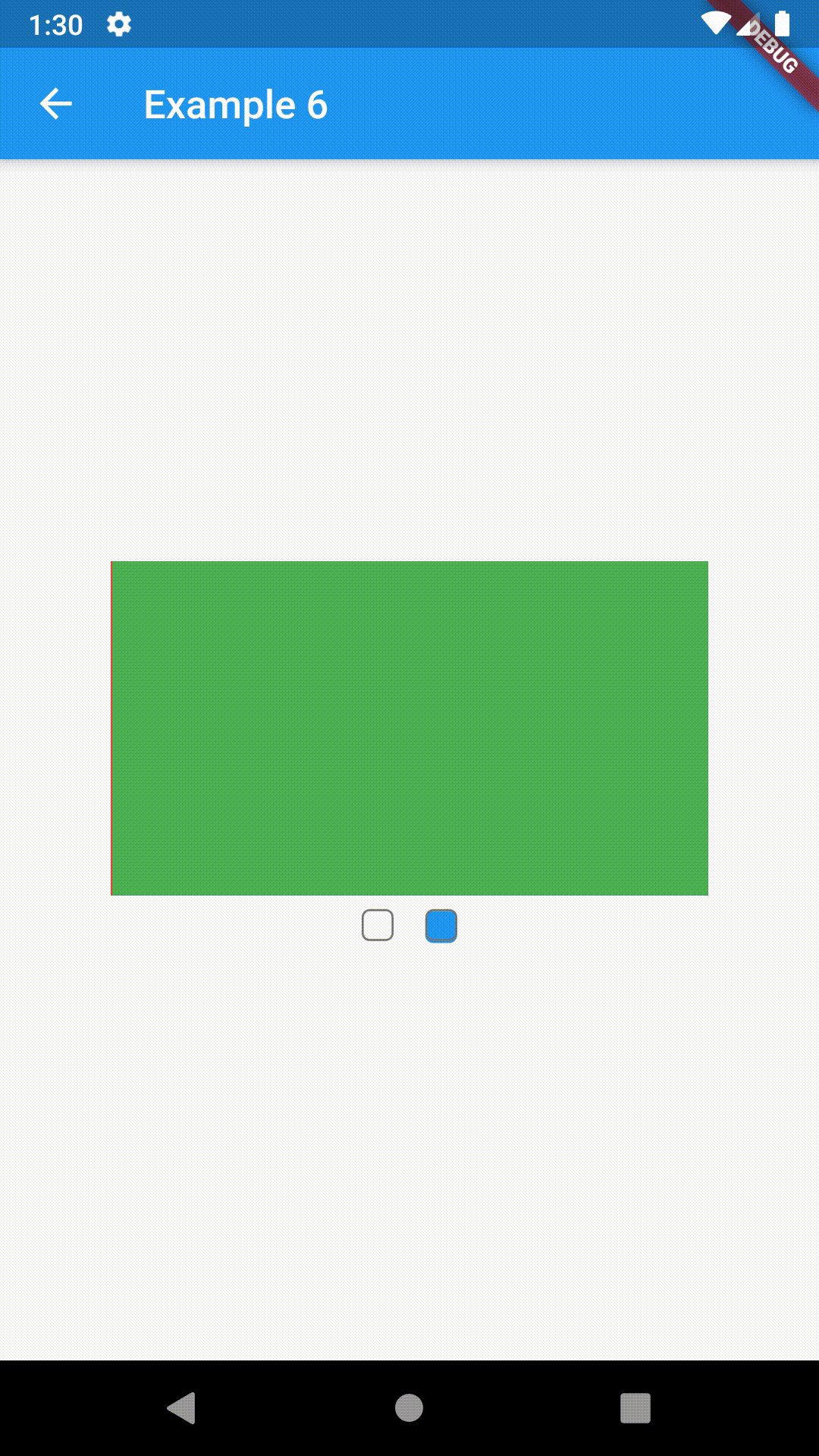
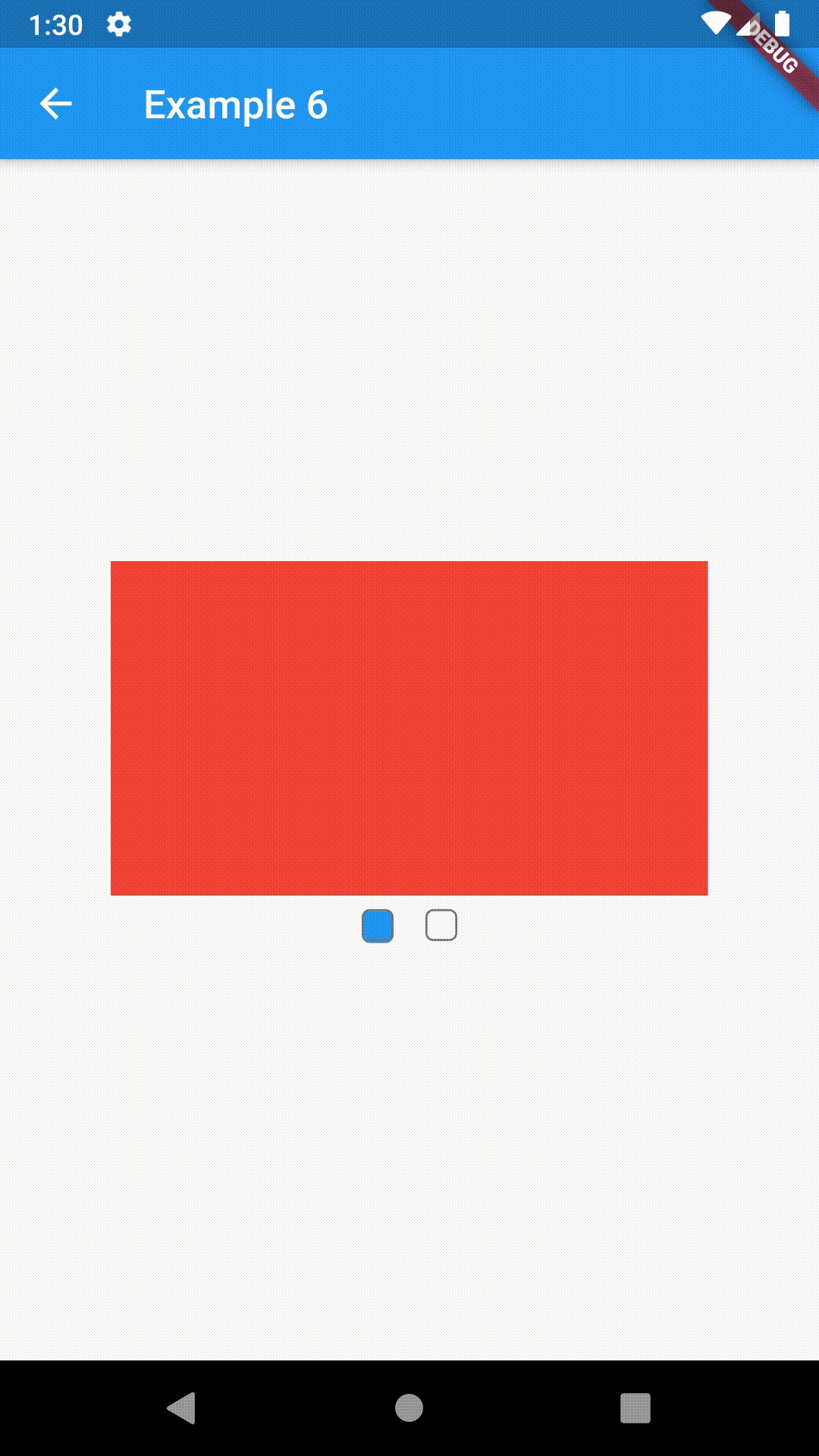
Examples #
import 'package:contained_tab_bar_view/contained_tab_bar_view.dart';
...
Container(
padding: const EdgeInsets.all(8.0),
color: Colors.blue,
width: 200,
height: 300,
child: ContainedTabBarView(
tabs: [
Text('First'),
Text('Second')
],
views: [
Container(color: Colors.red),
Container(color: Colors.green)
],
onChange: (index) => print(index),
),
)