contactus 1.1.8  contactus: ^1.1.8 copied to clipboard
contactus: ^1.1.8 copied to clipboard
contactus is the package which helps the developers to add their contact information with ease.Developers can add many important details such as website, email, phone number, etc.
Contact Us
The most common functionality added in any commercial app is the Developer's contact details!!
So this package helps the developers to simply add their details.
Now you can also add the contact details as a part of your bottomNavigationBar
Now you can add customizedable fonts for company/individual name, tagline & text along with the custom color for divider and font weights.
Developers can add following details:
- Company Name
- Phone Number
- Website
- Email ID
- Twitter Handle
- Instagram ID
- Facebook ID
- Linkedin URL
- Github UserName
Best feature is that, when the user clicks on any detail, respective app/web page will be opened.
Now you can also add the contact details as a part of your bottomNavigationBar
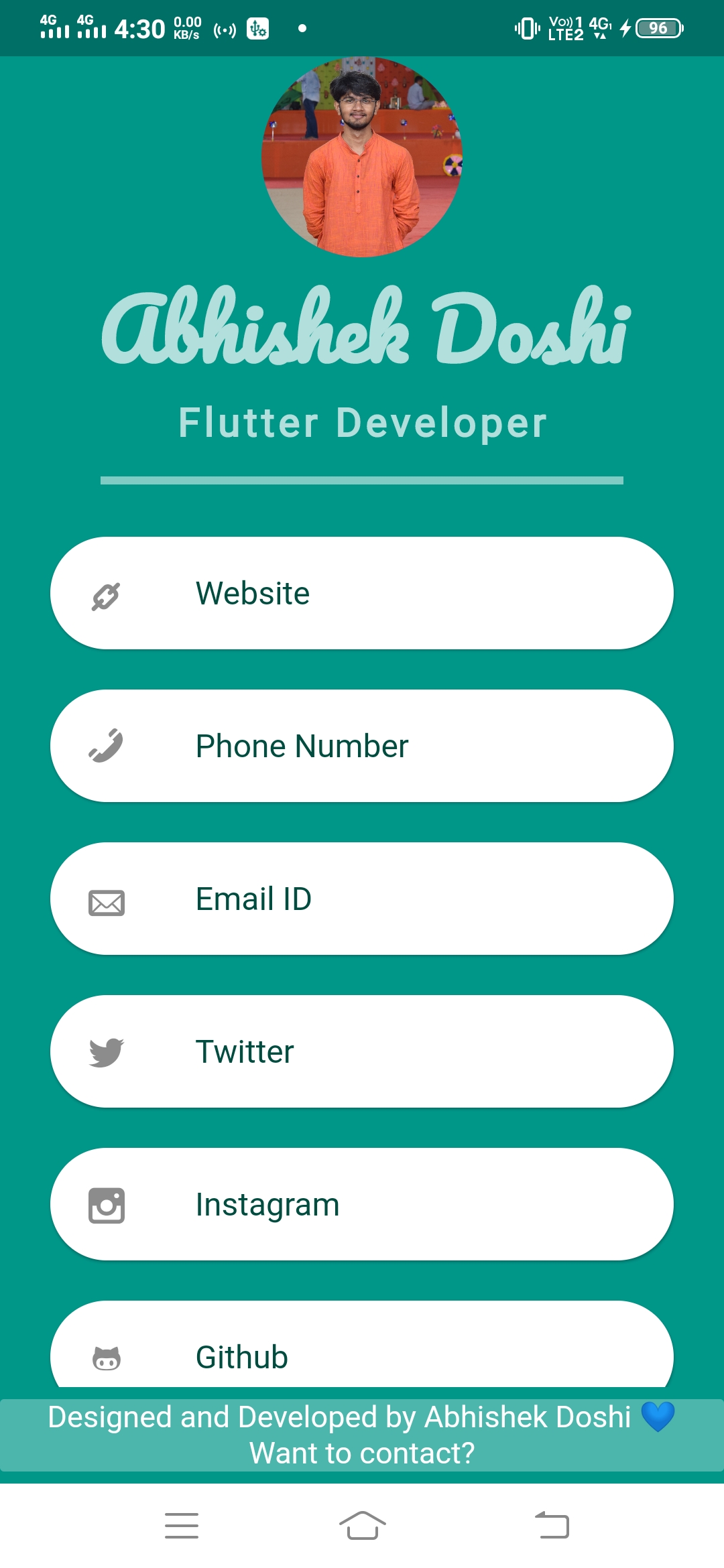
Example Code for creating an entire page
import 'package:contactus/contactus.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.teal,
body: ContactUs(
logo: AssetImage('images/crop.jpg'),
email: 'adoshi26.ad@gmail.com',
companyName: 'Abhishek Doshi',
phoneNumber: '+91123456789',
website: 'https://abhishekdoshi.godaddysites.com',
githubUserName: 'AbhishekDoshi26',
linkedinURL: 'https://www.linkedin.com/in/abhishek-doshi-520983199/',
tagLine: 'Flutter Developer',
twitterHandle: 'AbhishekDoshi26',
instagramUserName: '_abhishek_doshi',
),
),
);
}
}
Example Code for adding details in bottomNavigationBar
bottomNavigationBar: ContactUsBottomAppBar(
companyName: 'Abhishek Doshi',
textColor: Colors.white,
backgroundColor: Colors.teal.shade300,
email: 'adoshi26.ad@gmail.com',
),
Output