connectivity_plus 1.0.7  connectivity_plus: ^1.0.7 copied to clipboard
connectivity_plus: ^1.0.7 copied to clipboard
Flutter plugin for discovering the state of the network (WiFi & mobile/cellular) connectivity on Android and iOS.
connectivity_plus #
This plugin allows Flutter apps to discover network connectivity and configure themselves accordingly. It can distinguish between cellular vs WiFi connection.
Note that on Android, this does not guarantee connection to Internet. For instance, the app might have wifi access but it might be a VPN or a hotel WiFi with no access.
Platform Support #
| Android | iOS | MacOS | Web | Linux | Windows |
|---|---|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ✔️ | ✔️ | ✔️ |
Usage #
Sample usage to check current status:
import 'package:connectivity_plus/connectivity_plus.dart';
var connectivityResult = await (Connectivity().checkConnectivity());
if (connectivityResult == ConnectivityResult.mobile) {
// I am connected to a mobile network.
} else if (connectivityResult == ConnectivityResult.wifi) {
// I am connected to a wifi network.
}
Check out our documentation website to learn more. Plus plugins documentation
Note that you should not be using the current network status for deciding whether you can reliably make a network connection. Always guard your app code against timeouts and errors that might come from the network layer.
You can also listen for network state changes by subscribing to the stream exposed by connectivity plugin:
import 'package:connectivity_plus/connectivity_plus.dart';
@override
initState() {
super.initState();
subscription = Connectivity().onConnectivityChanged.listen((ConnectivityResult result) {
// Got a new connectivity status!
})
}
// Be sure to cancel subscription after you are done
@override
dispose() {
super.dispose();
subscription.cancel();
}
Note that connectivity changes are no longer communicated to Android apps in the background starting with Android O. You should always check for connectivity status when your app is resumed. The broadcast is only useful when your application is in the foreground.
Limitations on the web platform #
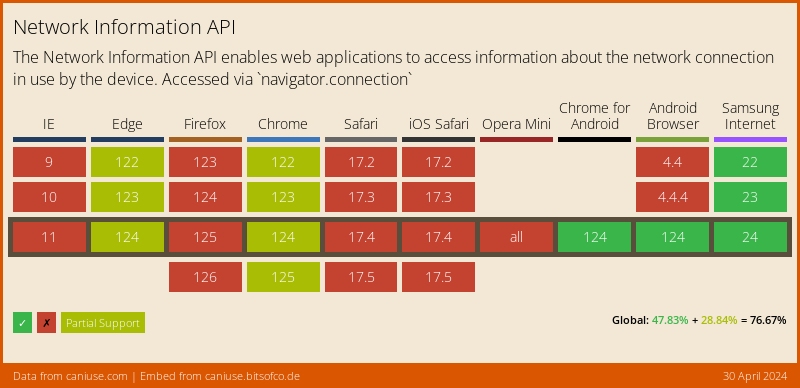
In order to retrieve information about the quality/speed of a browser's connection, the web implementation of the connectivity plugin uses the browser's NetworkInformation Web API, which as of this writing (June 2020) is still "experimental", and not available in all browsers:

On desktop browsers, this API only returns a very broad set of connectivity statuses (One of 'slow-2g', '2g', '3g', or '4g'), and may not provide a Stream of changes. Firefox still hasn't enabled this feature by default.
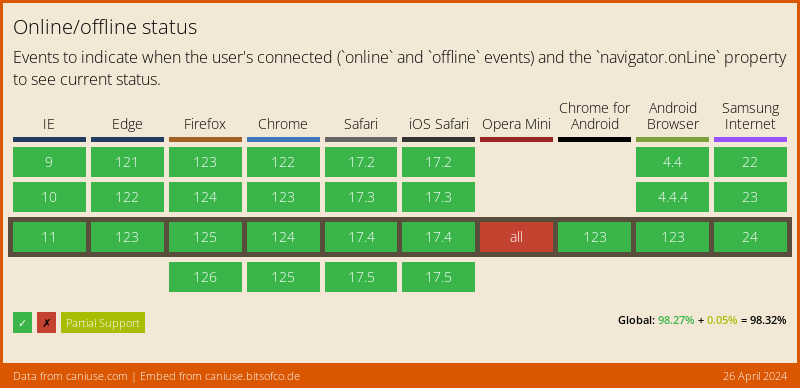
Fallback to navigator.onLine
For those browsers where the NetworkInformation Web API is not available, the plugin falls back to the NavigatorOnLine Web API, which is more broadly supported:

The NavigatorOnLine API is provided by dart:html, and only supports a boolean connectivity status (either online or offline), with no network speed information. In those cases the plugin will return either wifi (when the browser is online) or none (when it's not).
Other than the approximate "downlink" speed, where available, and due to security and privacy concerns, no Web browser will provide any specific information about the actual network your users' device is connected to, like the SSID on a Wi-Fi, or the MAC address of their device.
Getting Started #
For help getting started with Flutter, view our online documentation.
For help on editing plugin code, view the documentation.
Important: As of January 2021, the Flutter team is no longer accepting non-critical PRs for the original set of plugins in flutter/plugins, and instead they should be submitted in this project. You can read more about this announcement here. as well as in the Flutter 2 announcement blog post.




