connectivity_alert_widget 2.0.0+2  connectivity_alert_widget: ^2.0.0+2 copied to clipboard
connectivity_alert_widget: ^2.0.0+2 copied to clipboard
A Flutter package to handle connectivity in an elegant way, giving power to the user to display different widgets when there's or there isn't connectivity
A package to simplify the task of showing users whether they are online or offline
Using #
The package has the ConnectivityAlertWidget, to use it only pass the widget to show when online and the widget to show when offline. The package abstract all of the hard work.
ConnectivityAlertWidget(
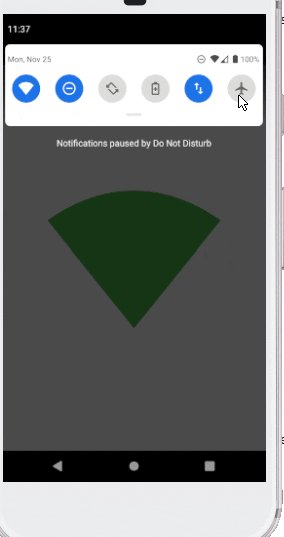
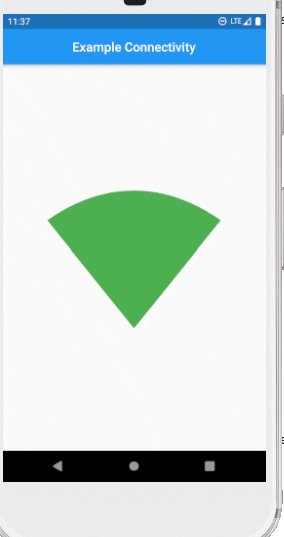
onlineWidget: Icon(Icons.network_wifi, color: Colors.green, size: 280),
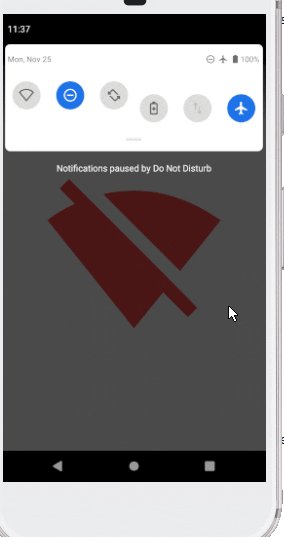
offlineWidget: Icon(Icons.signal_wifi_off, color: Colors.red, size: 280),
onConnectivityResult: (connectivity) => print(connectivity),
)
You can choose anything to be your onlineWidget or offlineWidget but it's recomended to use something that easily inform the user about her current online status.

If you want to do anything when there's connectivity changes, you can implement onConnectivityResult, as it gives you a callback to be executed on every connectivity change.
