comprehensive_dropdown 0.0.2  comprehensive_dropdown: ^0.0.2 copied to clipboard
comprehensive_dropdown: ^0.0.2 copied to clipboard
A new Flutter dropdown widget with some additional features.
comprehensive_dropdown #
A dropdown widget with additional features. 🚀

Getting started
#
To use this plugin, add comprehensive_dropdown as a dependency in your pubspec.yaml file.
import the package in your dart file
import 'package:comprehensive_dropdown/comprehensive_dropdown.dart';
Usage #
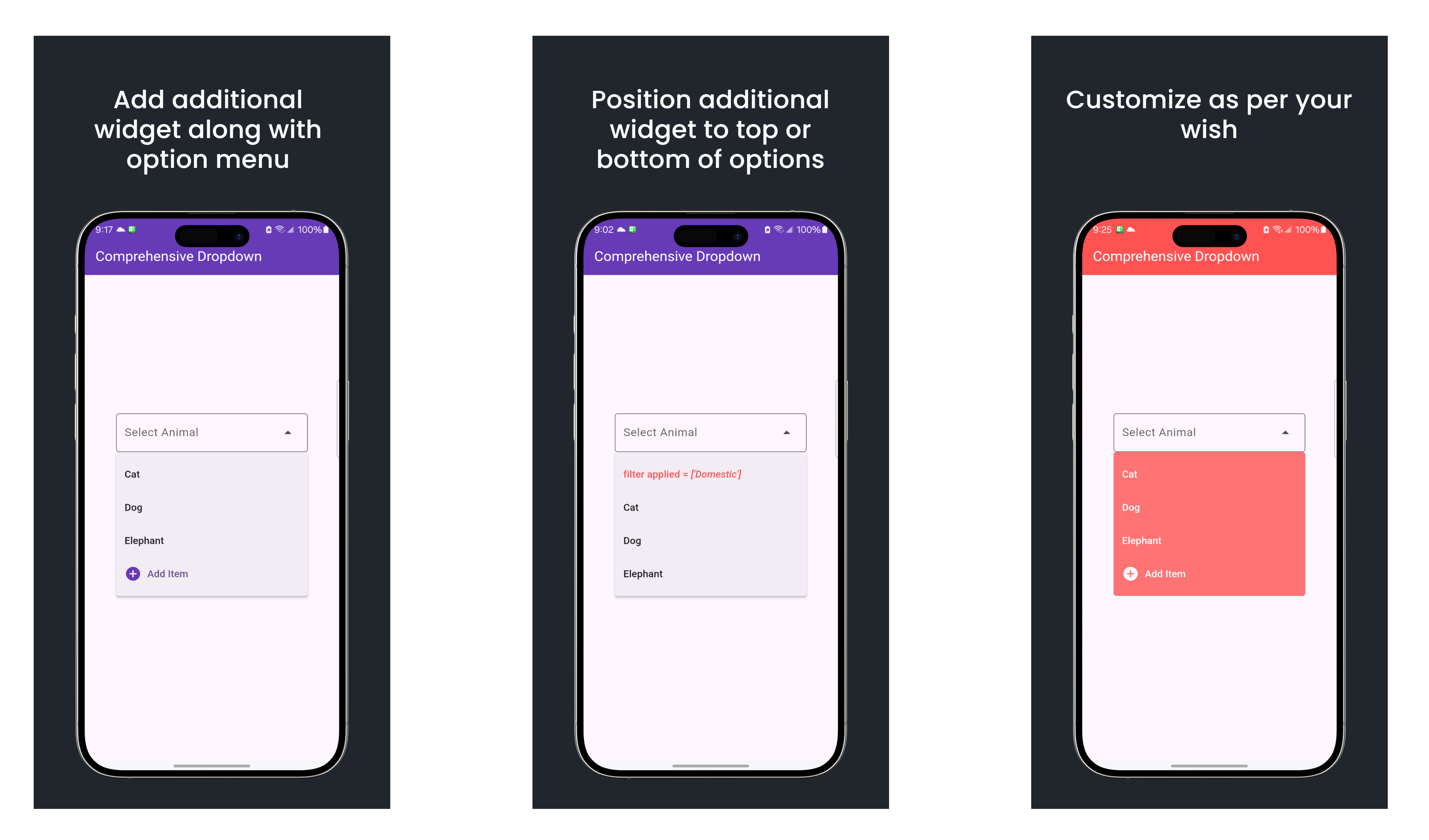
Add additional widgets to your dropdown menu
You can use this to add additional button to add/create item.
CDropdownMenu(
margin: EdgeInsets.symmetric(horizontal: 45),
enableFilter: true,
focusNode: FocusNode(),
actionWidgetPosition: ActionWidgetPosition.bottom,
actionWidget: TextButton.icon(
onPressed: () {
log('action worked');
},
label: const Text('Add Item'),
icon: Icon(Icons.add),
),
menuEntries: const [
CMenuEntry(value: "Cat", label: 'Cat'),
CMenuEntry(value: "Dog", label: 'Dog'),
CMenuEntry(value: "Elephant", label: 'Elephant'),
],
)
or add description for the options
CDropdownMenu(
margin: EdgeInsets.symmetric(horizontal: 45),
enableFilter: true,
focusNode: FocusNode(),
actionWidgetPosition: ActionWidgetPosition.top,
actionWidget: Text("filter applied = [[category='Animals']]"),
menuEntries: const [
CMenuEntry(value: "Cat", label: 'Cat'),
CMenuEntry(value: "Dog", label: 'Dog'),
CMenuEntry(value: "Elephant", label: 'Elephant'),
],
)