color_scale 0.0.3  color_scale: ^0.0.3 copied to clipboard
color_scale: ^0.0.3 copied to clipboard
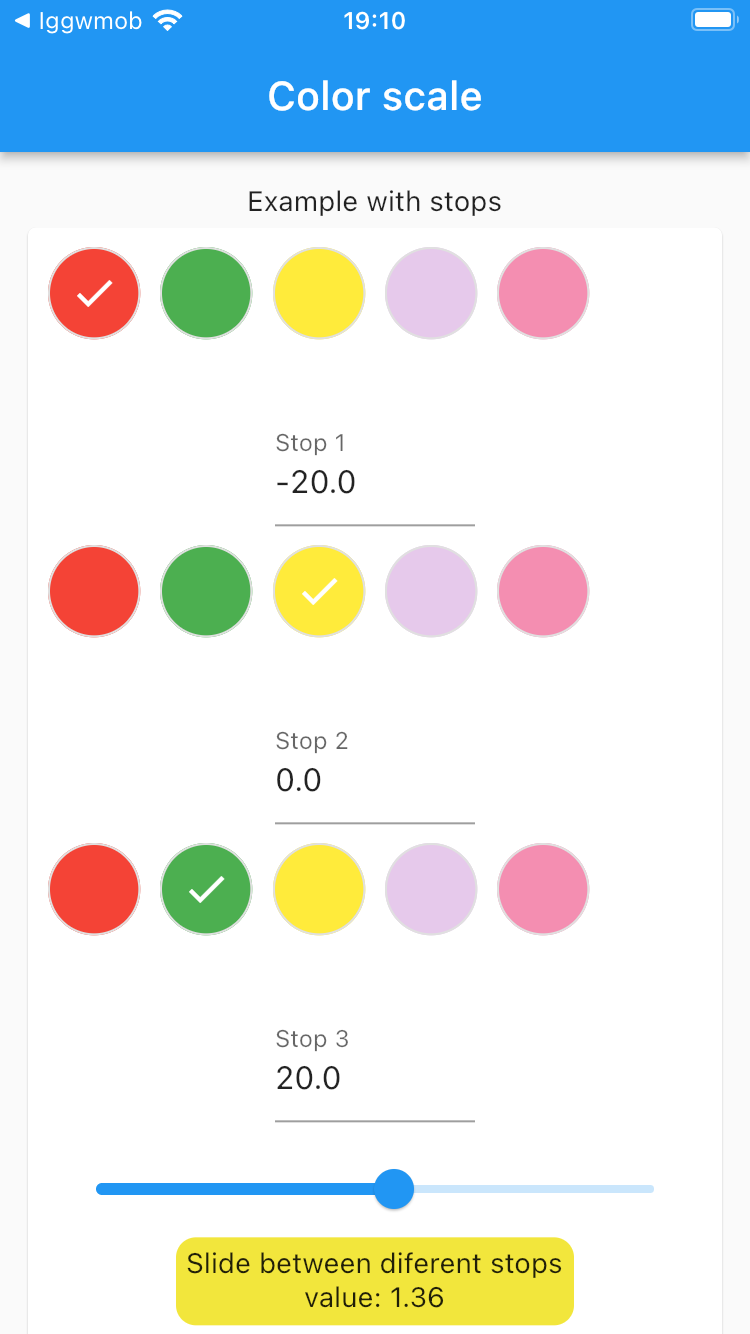
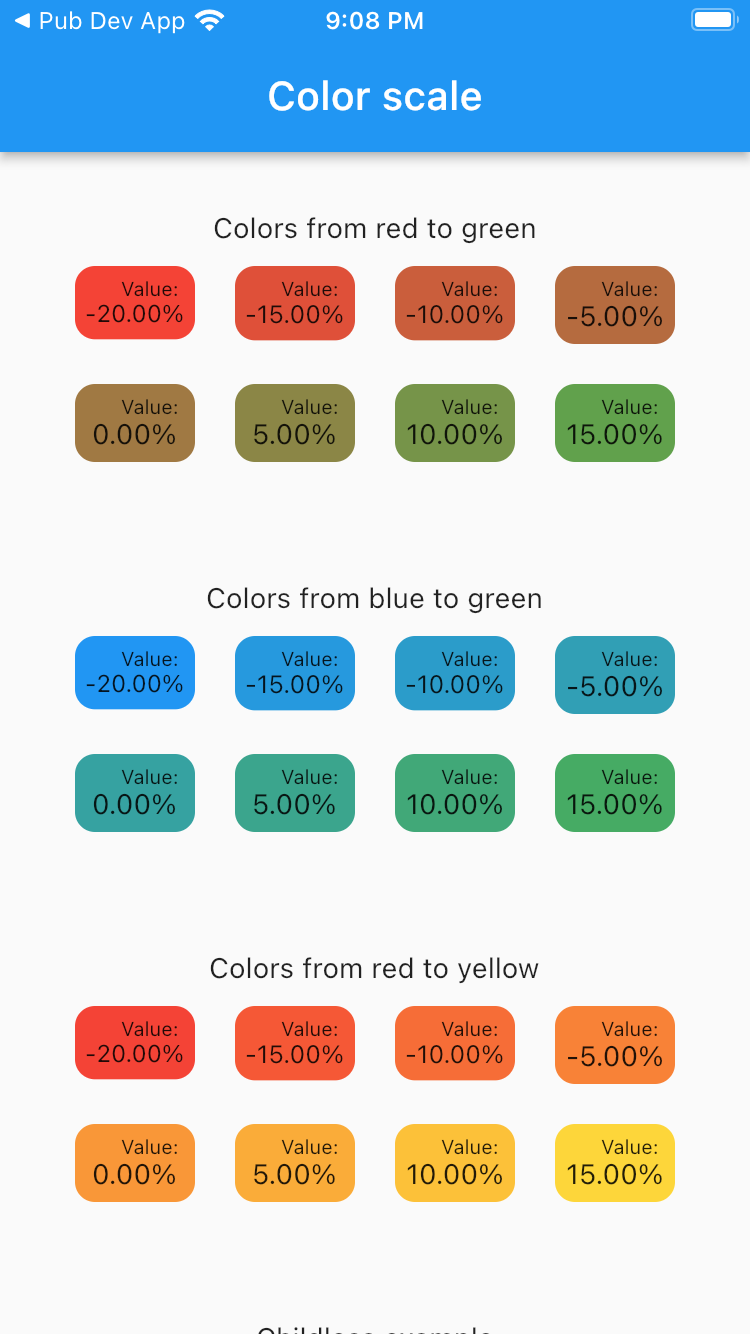
Color scale widget that tries to resemble what we have on google sheets
This project is for making a color of a widget dynamic depending on a value, this a behaviour common to see in excel or google sheets, when you want to have a color giving an indication of what value is being presented and make the data consumtion easier and more intuitive


In this video I explained how to use color scale, in a flutter project https://www.youtube.com/watch?v=jqckPlHoRTI
Features #
Create a container with a color that depends on a value
Getting started #
Add the dependency to your pubspec.yaml:
color_scale: ^0.0.3
Usage #
ColorScaleWidget(
value: 0,
minValue: -20,
minColor: Colors.white,
maxValue: 20,
maxColor: Colors.black,
child: Container(
margin: EdgeInsets.all(5),
child: Text('50% between black and white')
)
)
Like us on pub.dev #
Package url: https://pub.dev/packages/color_scale
Contribute on github #
https://github.com/ivofernandes/color_scale
Instruction to publish the package to pub.dev #
dart pub publish