client_information 2.0.4  client_information: ^2.0.4 copied to clipboard
client_information: ^2.0.4 copied to clipboard
This is a plugin that lets you get the basic information from your application's client. It's easy to use and supports different platforms (Android, iOS, and Web).
Client Information #
This is a plugin that lets you get basic information from your application's client. It's easy to use and supports different platforms (Android, iOS, and Web). There are four different information types: "application information", "software information", "operating system information", and "device information".
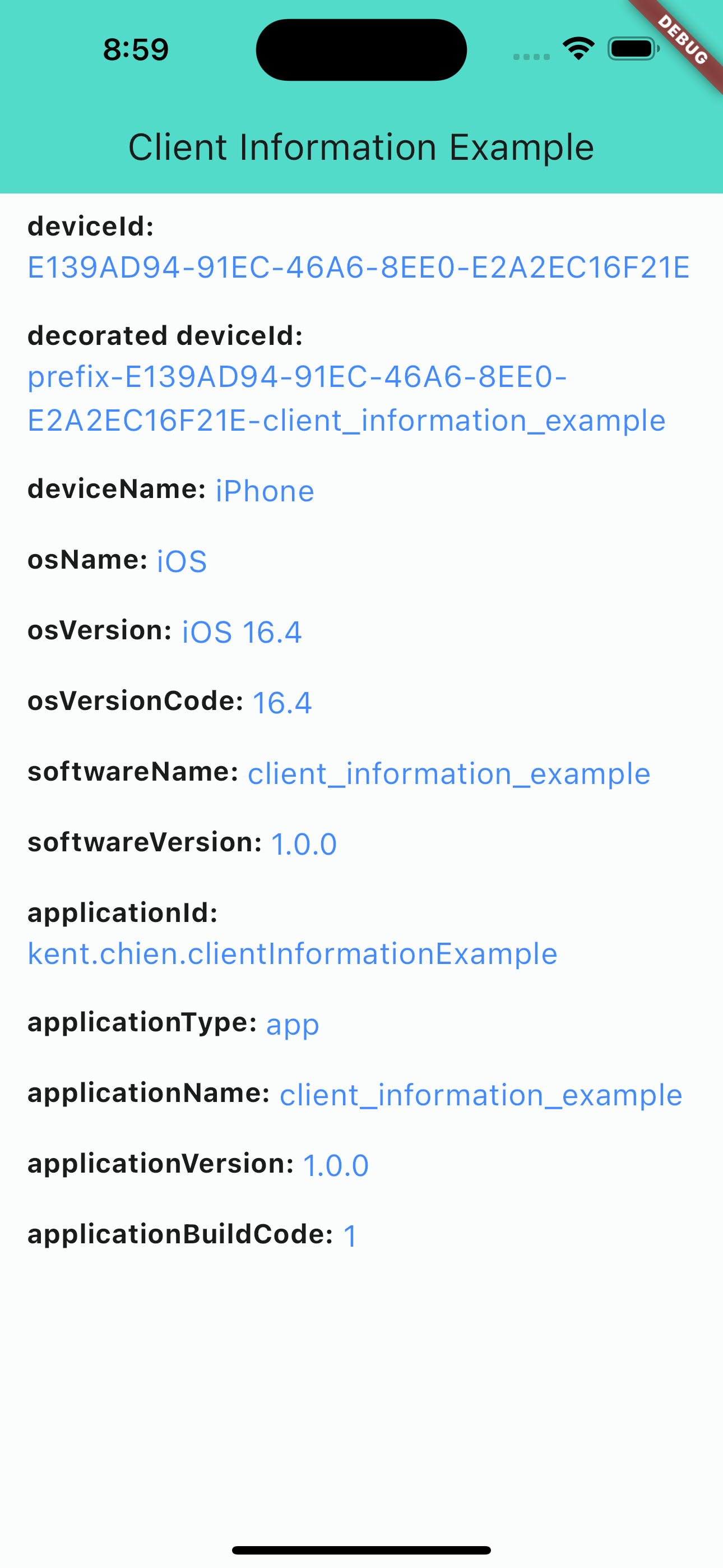
iOS screenshot

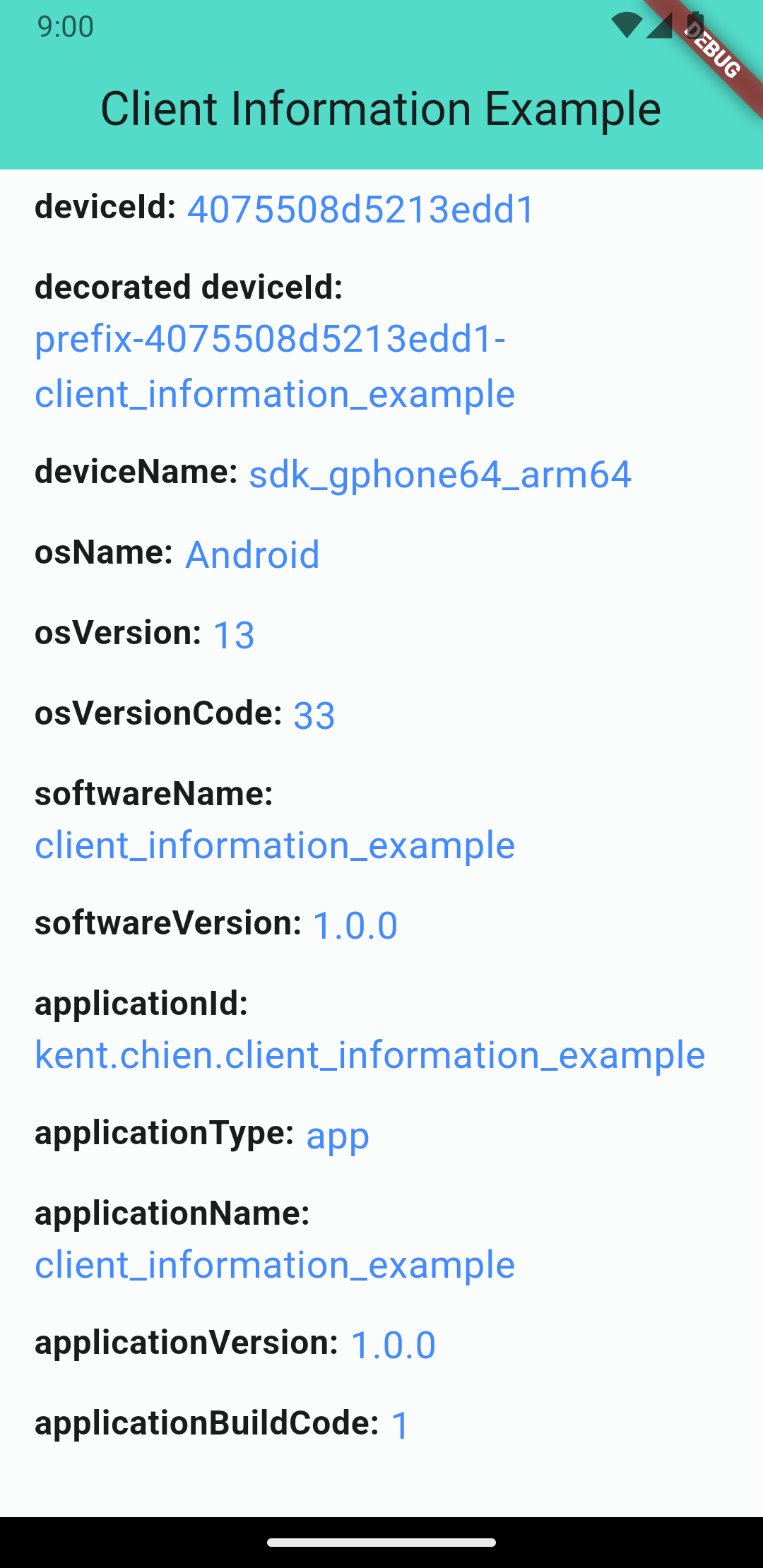
Android screenshot

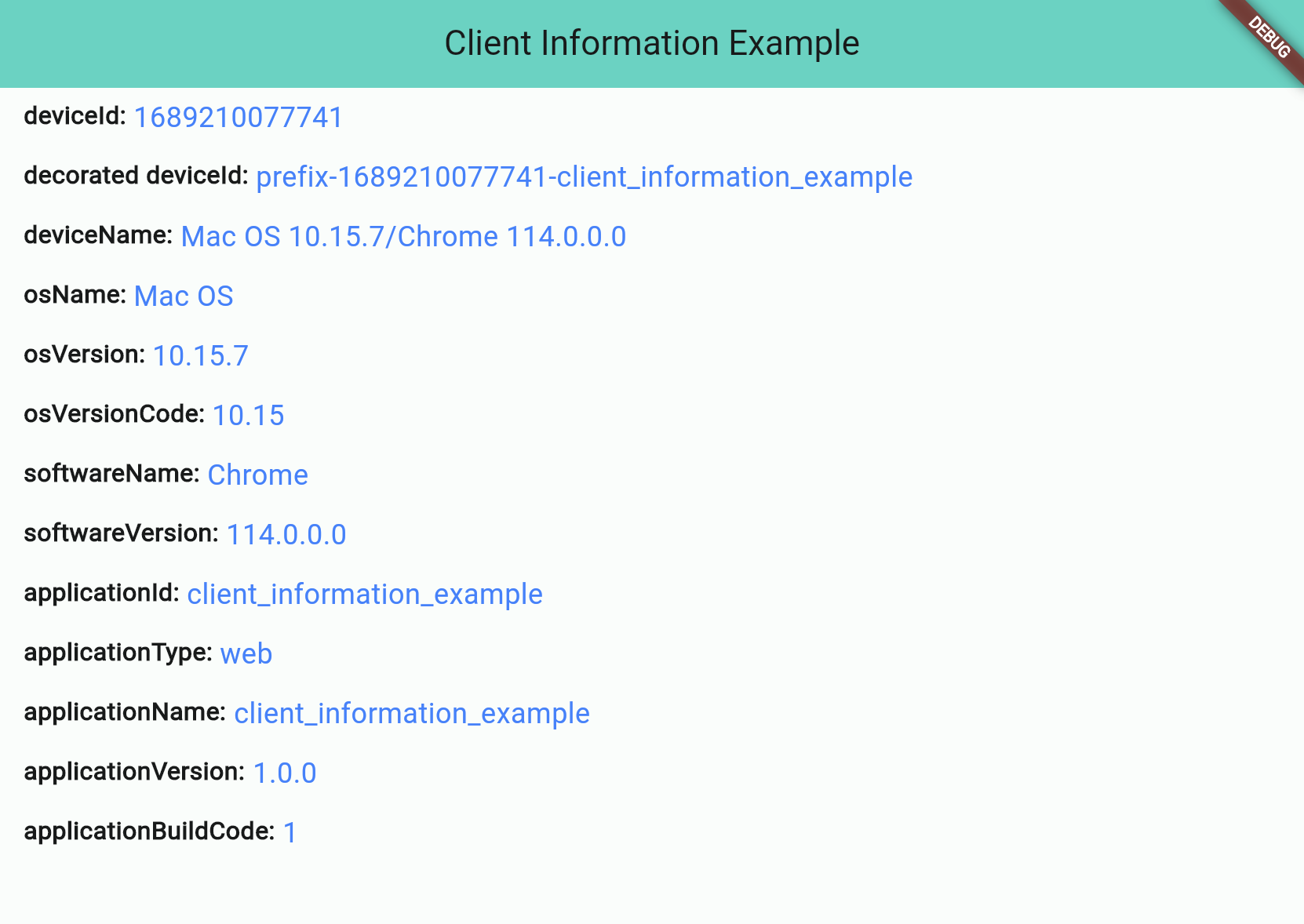
Web screenshot

Information Types #
There are 4 different types:
- Application Information
- Software Information
- Operating System Information
- Device Information
Application Information #
Application information is all about the application you build. And notice that applicationId is not supported for web applications.
| Attribute | iOS | Android | Web |
| applicationId String |
O bundleIdentifier |
O package name |
x default: application name |
| applicationType String (app/web) |
O | O | O |
| applicationName String |
O | O | O |
| applicationVersion String |
O | O | O |
| applicationBuildCode String |
O | O | O |
Software Information #
"Software" stands for the "software" that runs your application, such as "Operating System" for iOS/Android projects or "Browser" for web projects.
| Attribute | iOS | Android | Web |
| softwareName String |
O OS name |
O OS name |
O Browser name |
| softwareVersion String |
O OS version |
O OS version |
O Browser version |
Operating System Information #
OS information will show you the OS's name and version. Notice: Web projects may not get this information if the browser's user-agent doesn't contain any information about the operating system.
| Attribute | iOS | Android | Web |
| osName String |
O OS name |
O OS name |
*O OS name (*unknown possible) |
| osVersion String |
O OS version |
O OS version |
*O OS Version (*unknown possible) |
Device Information #
The device information will display device's ID and name. Note that web projects don't support real deviceId, so they will use the package uuid to generate a unique string and save to the browser's cookie.
| Attribute | iOS | Android | Web |
| deviceId String |
O | O | O |
| deviceName String |
O | O | x default: osName osVersion / browserName browserVersion (e.g. iOS 14 / Chrome 88.0) |
Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
...
client_information: ^2.0.4
In your project add the following import:
import 'package:client_information/client_information.dart';
Then, you can get information like this:
// Get client information
ClientInformation info = await ClientInformation.fetch();
print(info.deviceId); // EA625164-4XXX-XXXX-XXXXXXXXXXXX
print(info.osName); // iOS
Mock Data for Test #
Starting from version 1.0.2, you can mock data or enable "mockMode" to facilitate testing. Here is how to set it up:
In your test file:
setUp(() async {
// Change to "MockMode" and set the default data you need.
ClientInformation.mockOn(
deviceId: 'mock_device_id', osName: 'MyCustomOS');
});
tearDown(() {
// Close the "MockMode" in tearDown method
ClientInformation.mockOff();
});
// Run your test
test('`deviceId` will be "mock_device_id"', () async {
ClientInformation info = await ClientInformation.fetch();
expect(info.deviceId, 'mock_device_id');
});

