circle_list 1.0.5  circle_list: ^1.0.5 copied to clipboard
circle_list: ^1.0.5 copied to clipboard
This is a flutter circle list plugin written entirely using dart,you can use it in ios、android or web!
circle_list #
A new Flutter package for Circle List.
Add dependency #
dependencies:
circle_list: ^1.0.2
Super simple to use #
import 'package:flutter/material.dart';
import 'package:circle_list/circle_list.dart';
class ShowDemoPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(backgroundColor: Colors.white,),
body: Center(
child: CircleList(
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
),
),
);
}
}

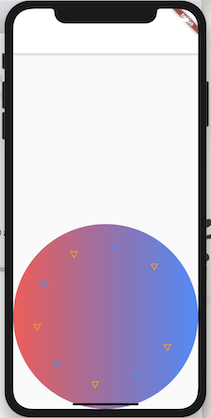
If you want to add gradient background #
CircleList(
gradient: LinearGradient(
colors: [Colors.redAccent, Colors.blueAccent],
),
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
),

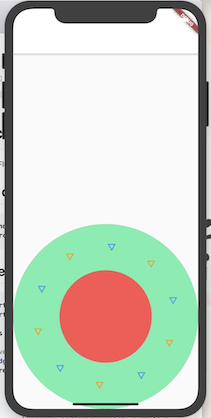
Another background #
CircleList(
innerCircleColor: Colors.redAccent,
outerCircleColor: Colors.greenAccent,
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
)

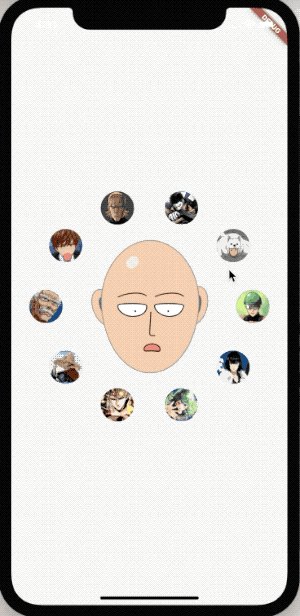
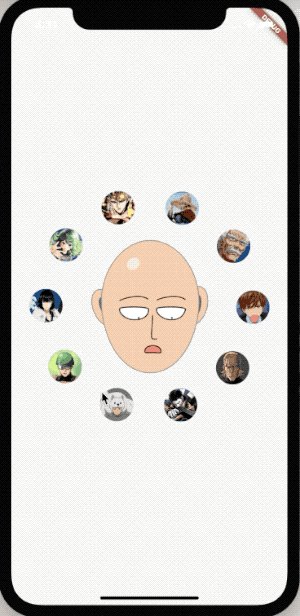
CenterWidget #
CircleList(
origin: Offset(0, 0),
children: List.generate(10, (index) {
return Icon(
Icons.details,
color: index % 2 == 0 ? Colors.blue : Colors.orange,
);
}),
centerWidget: ClipRRect(
borderRadius: BorderRadius.all(Radius.circular(100)),
child: Image.asset("images/avator.jpg")),
),

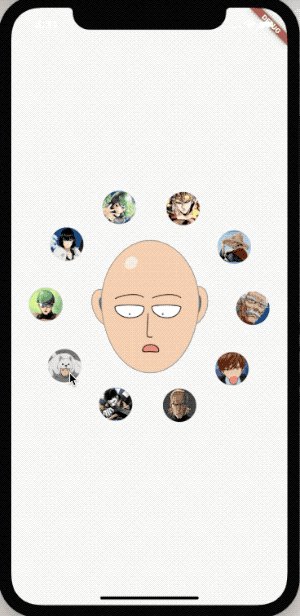
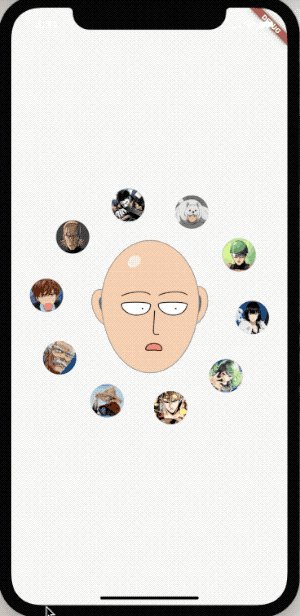
Demo #

Params #
double innerRadius;
double outerRadius;
double childrenPadding;
double initialAngle;
Color outerCircleColor;
Color innerCircleColor;
Gradient gradient;
Offset origin;
List<Widget> children;
bool isChildrenVertical;
RotateMode rotateMode;
bool innerCircleRotateWithChildren;
bool showInitialAnimation;
Widget centerWidget;
RadialDragStart onDragStart;
RadialDragUpdate onDragUpdate;
RadialDragEnd onDragEnd;
AnimationSetting animationSetting;