card_loading 0.3.2  card_loading: ^0.3.2 copied to clipboard
card_loading: ^0.3.2 copied to clipboard
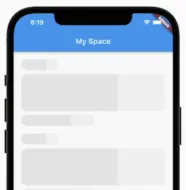
A Flutter package to create easy create loading card between two colors
import 'package:card_loading/card_loading.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: ExampleCardLoading(),
);
}
}
class ExampleCardLoading extends StatelessWidget {
const ExampleCardLoading({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text("My Space"),
),
body: CustomScrollView(
slivers: [
SliverPadding(
padding: const EdgeInsets.all(20),
sliver: SliverList(
delegate: SliverChildBuilderDelegate(
(context, index) {
return Padding(
padding: const EdgeInsets.only(bottom: 20),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: const [
CardLoading(
height: 30,
borderRadius: BorderRadius.all(Radius.circular(15)),
width: 100,
margin: EdgeInsets.only(bottom: 10),
),
CardLoading(
height: 100,
borderRadius: BorderRadius.all(Radius.circular(15)),
margin: EdgeInsets.only(bottom: 10),
),
CardLoading(
height: 30,
width: 200,
borderRadius: BorderRadius.all(Radius.circular(15)),
margin: EdgeInsets.only(bottom: 10),
),
],
),
);
},
childCount: 10,
),
),
),
],
),
);
}
}