calendar_views 0.5.2  calendar_views: ^0.5.2 copied to clipboard
calendar_views: ^0.5.2 copied to clipboard
Collection of customisable calendar related widgets for Flutter.
calendar_views #
Collection of customisable calendar related widgets for Flutter.
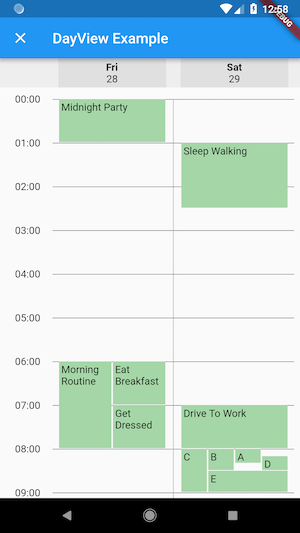
Day View #
Set of widgets for displaying a day view.
Day view can display a single or multiple days.

Days Page View #
Widget similar to PageView, but instead of page-number it gives each page a list of days.
DaysPageView can display virtually infinite number of pages.
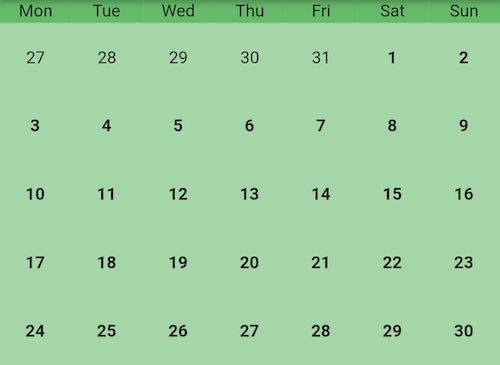
Month Page View #
Widget similar to PageView, but instead of page-number it gives each page a month.
MonthPageView can display virtually infinite number of pages.
Month View #
Widget for displaying a grid of days of some month and optionally a header.