calendar_date_picker2 1.0.7  calendar_date_picker2: ^1.0.7 copied to clipboard
calendar_date_picker2: ^1.0.7 copied to clipboard
A lightweight and customizable calendar picker based on Flutter CalendarDatePicker, with support for single date picker, range picker and multi picker.
CalendarDatePicker2 #
A lightweight and customizable calendar picker based on Flutter CalendarDatePicker, with support for single date picker, range picker and multi picker.
 |
 |
 |
 |
|---|---|---|---|
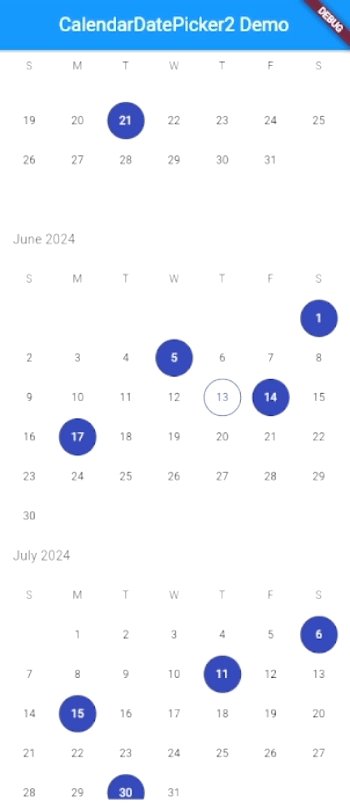
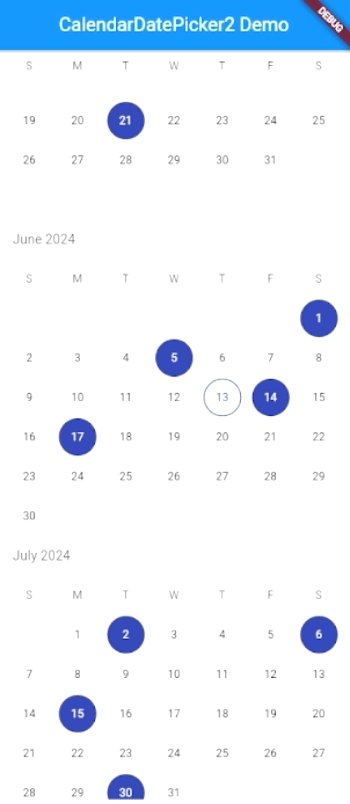
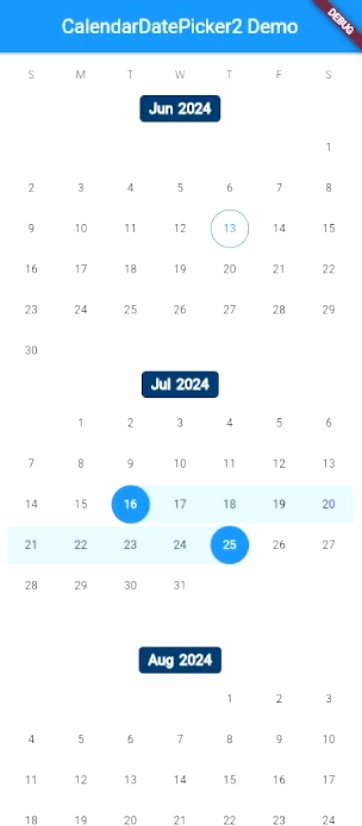
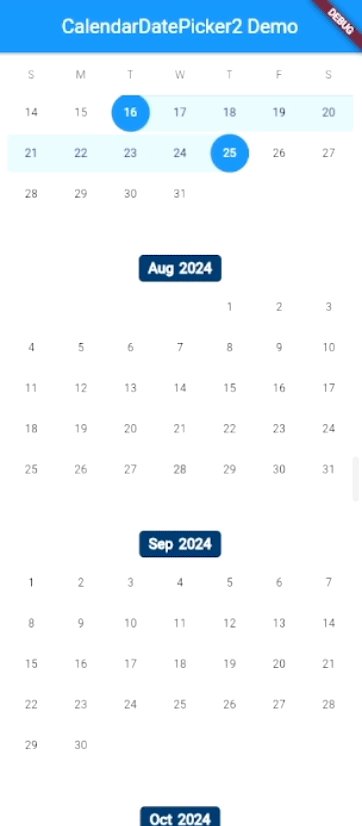
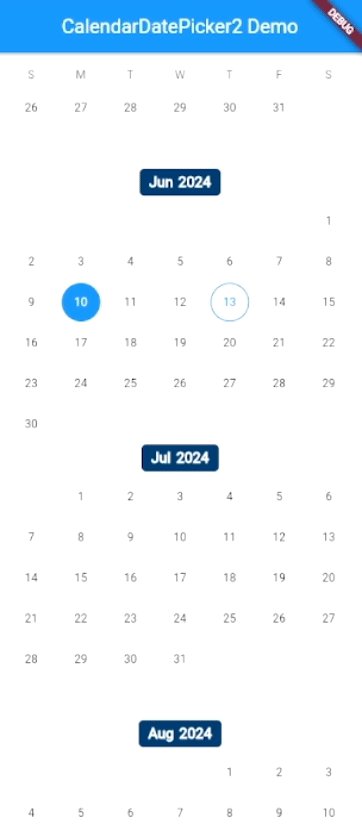
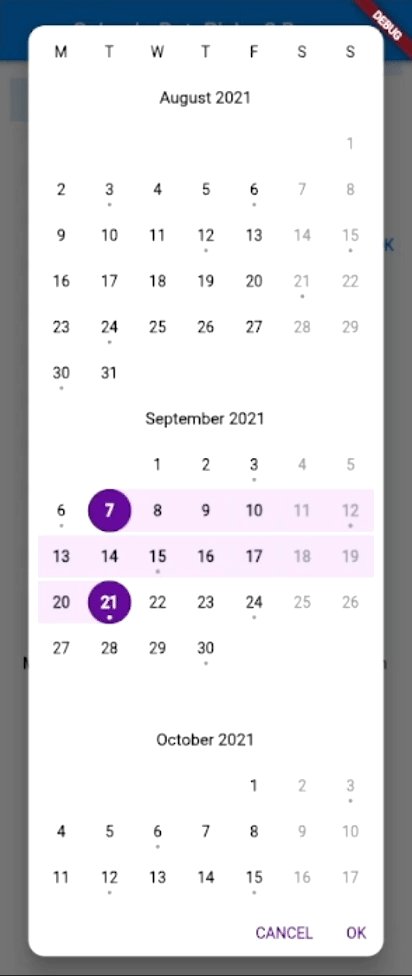
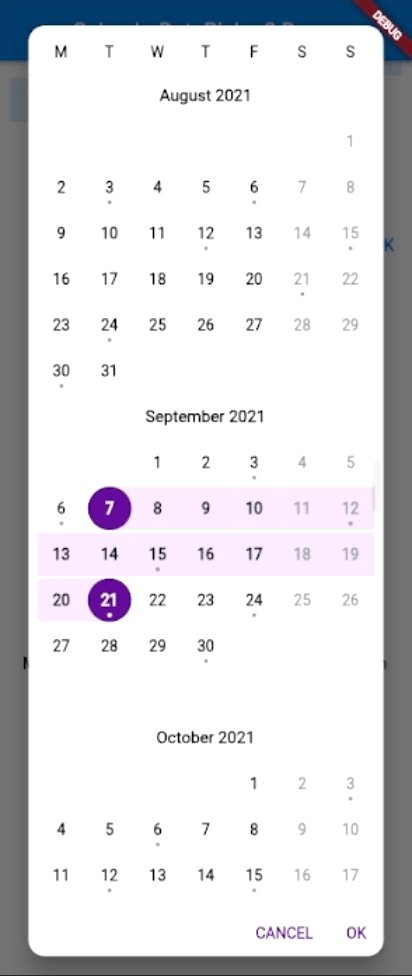
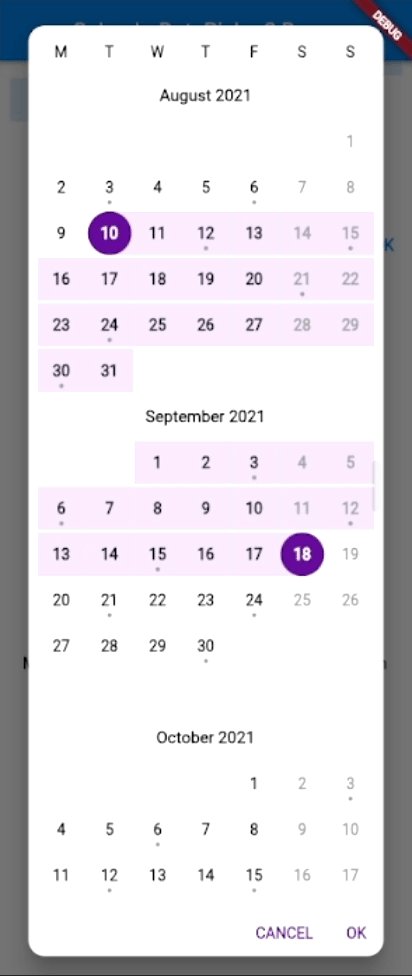
| single mode | multi mode | range mode | dialog function |
 |
 |
 |
 |
|---|---|---|---|
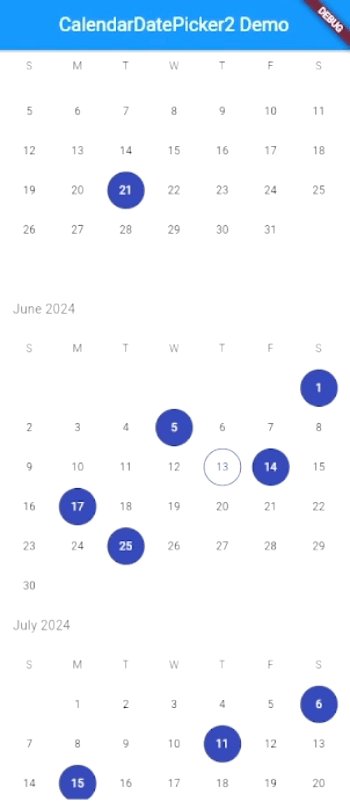
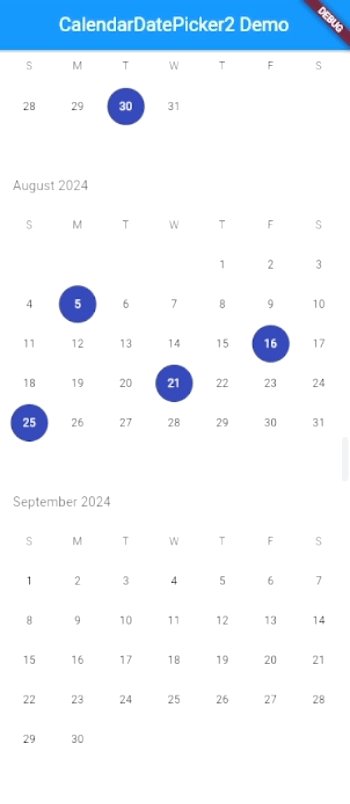
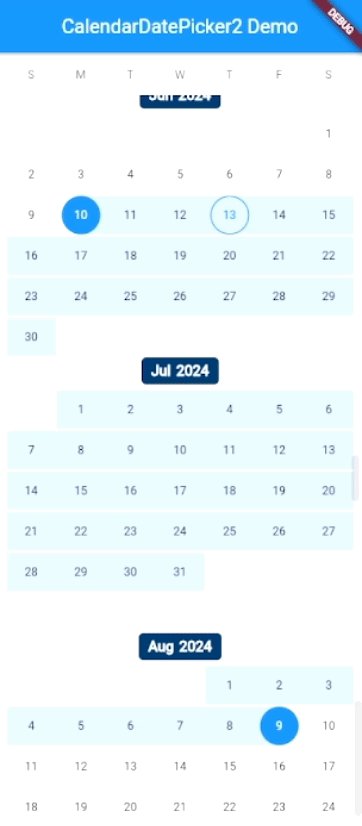
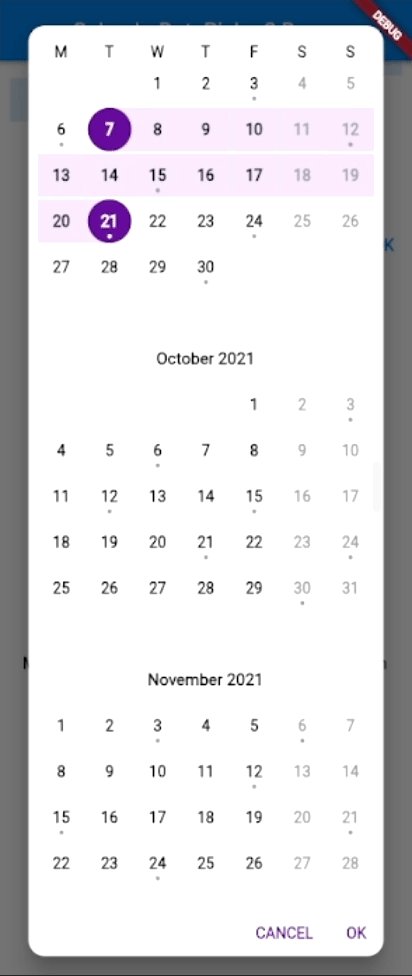
| single scroll | multi scroll | range scroll | dialog scroll |
Intro #
CalendarDatePicker2 consists of two main widgets:
CalendarDatePicker2, this widget only includes the calendar UI and will emit event whenever user taps a different date.CalendarDatePicker2WithActionButtons, this widget includes calendar UI and the action buttons (CANCEL & OK). This widget will only emit the updated value when user taps 'OK' button.
Features #
- Extended CalendarDatePicker allows
nullinitialDate - Highly Customizable UI
- Supports three modes: single, multi and range
- Supports four views: day, month, year and scroll
- Built-in
showCalendarDatePicker2Dialog - Multi-language supports
- Support of Material 3
Migrate from 0.x.x #
Version 1.x.x will by default enable month picker. If you want to migrate to v1.x.x from v0.x.x and would like to keep the old behavior, you will need to set disableMonthPicker to true.
How to use #
Make sure to check out examples for more details.
Installation #
Add the following line to pubspec.yaml:
dependencies:
calendar_date_picker2: ^1.0.7
Basic setup #
The complete example is available here.
CalendarDatePicker2 requires you to provide config and value:
configcontains the configurations for your calendar setup and UI.valueis initial values passed into your calendar picker,valuemust be aList.
The minimum working sample #
CalendarDatePicker2(
config: CalendarDatePicker2Config(),
value: _dates,
onValueChanged: (dates) => _dates = dates,
);
Single Date Picker Configuration #
During the initialization of CalendarDatePicker2Config the calendarType of the config instance will by default set to CalendarDatePicker2Type.single, so you don't have to set the calendar type specifically.
Multi Date Picker Configuration #
In order to use multi mode date picker, you will need to set the calendarType of config to CalendarDatePicker2Type.multi:
CalendarDatePicker2(
config: CalendarDatePicker2Config(
calendarType: CalendarDatePicker2Type.multi,
),
value: _dates,
onValueChanged: (dates) => _dates = dates,
);
Range Date Picker Configuration #
In order to use range mode date picker, you will need to set the calendarType of config to CalendarDatePicker2Type.range:
CalendarDatePicker2(
config: CalendarDatePicker2Config(
calendarType: CalendarDatePicker2Type.range,
),
value: _dates,
onValueChanged: (dates) => _dates = dates,
);
Use built-in dialog display method #
This package includes built-in support to display calendar as a dialog. To use it, you will need to call showCalendarDatePicker2Dialog, which takes three required arguments: context, config, dialogSize:
...
var results = await showCalendarDatePicker2Dialog(
context: context,
config: CalendarDatePicker2WithActionButtonsConfig(),
dialogSize: const Size(325, 400),
value: _dates,
borderRadius: BorderRadius.circular(15),
);
...
Config options #
For CalendarDatePicker2 widget #
| Argument | Type | Description |
|---|---|---|
| config | CalendarDatePicker2Config | Calendar UI related configurations |
| value | List<DateTime?> | The selected [DateTime]s that the picker should display. |
| onValueChanged | ValueChanged<List<DateTime?>>? | Called when the selected dates changed |
| displayedMonthDate | DateTime? | Date to control calendar displayed month |
| onDisplayedMonthChanged | ValueChanged<DateTime>? | Called when the user navigates to a new month/year in the picker under non-scroll mode |
For CalendarDatePicker2Config: #
| Option | Type | Description |
|---|---|---|
| calendarType | CalendarDatePicker2Type? | Calendar picker type, has 3 values: single, multi, range |
| rangeBidirectional | bool? | Flag to enable selecting dates range also in reverse-chronological order |
| firstDate | DateTime? | The earliest allowable DateTime user can select |
| lastDate | DateTime? | The latest allowable DateTime user can select |
| currentDate | DateTime? | The DateTime representing today which will be outlined in calendar |
| calendarViewMode | CalendarDatePicker2Mode? | The initially displayed view of the calendar picker, with four options available: day, month, year and scroll |
| calendarViewScrollPhysics | ScrollPhysics? | The scroll physics for the calendar month view |
| allowSameValueSelection | bool? | Flag to control [onValueChanged] behavior |
| weekdayLabels | List<String>? | Custom weekday labels, should starts with Sunday |
| weekdayLabelTextStyle | TextStyle? | Custom text style for weekday labels |
| firstDayOfWeek | int? | Index of the first day of week, where 0 points to Sunday, and 6 points to Saturday. |
| lastMonthIcon | Widget? | Custom icon for last month button control |
| nextMonthIcon | Widget? | Custom icon for next month button control |
| controlsHeight | double? | Custom height for calendar control toggle's height |
| controlsTextStyle | TextStyle? | Custom text style for calendar mode toggle control |
| centerAlignModePicker | bool? | Flag to centralize year and month text label in controls |
| disableModePicker | bool? | Flag to disable mode picker and hide the toggle icon |
| modePickerTextHandler | CalendarModePickerTextHandler? | Function to control mode picker displayed text |
| customModePickerIcon | Widget? | Custom icon for the mode picker button icon |
| modePickerTextHandler | CalendarModePickerTextHandler? | Function to control mode picker displayed text |
| useAbbrLabelForMonthModePicker | bool? | Use Abbreviation label for month mode picker, only works when month picker is enabled |
| dayMaxWidth | double? | Max width of day widget. When [dayMaxWidth] is not null, it will override default size settings |
| dayBorderRadius | BorderRadius? | Custom border radius for day indicator |
| dayTextStyle | TextStyle? | Custom text style for calendar day text |
| todayTextStyle | TextStyle? | Custom text style for current calendar day |
| disabledDayTextStyle | TextStyle? | Custom text style for disabled calendar day(s) |
| dayTextStylePredicate | CalendarDayTextStylePredicate? | Function to provide full control over calendar days text style |
| selectedDayTextStyle | TextStyle? | Custom text style for selected calendar day text |
| selectedRangeDayTextStyle | TextStyle? | Custom text style for selected range calendar day(s) |
| selectedDayHighlightColor | Color? | The highlight color selected day |
| selectedRangeHighlightColor | Color? | The highlight color for day(s) included in the selected range |
| selectableDayPredicate | CalendarSelectableDayPredicate? | Function to provide full control over which dates in the calendar can be selected |
| daySplashColor | Color? | The splash color of the day widget |
| dayBuilder | CalendarDayBuilder? | Function to provide full control over day widget UI |
| monthBuilder | CalendarMonthBuilder? | Function to provide full control over month widget UI |
| hideMonthPickerDividers | bool? | Flag to hide dividers on month picker |
| selectableMonthPredicate | CalendarSelectableMonthPredicate? | Function to provide full control over which month in the month list can be selected. |
| disableMonthPicker | bool? | Flag to disable month picker |
| yearBorderRadius | BorderRadius? | Custom border radius for year indicator |
| yearTextStyle | TextStyle? | Custom text style for years list |
| selectedYearTextStyle | TextStyle? | Custom text style for selected year |
| selectableYearPredicate | CalendarSelectableYearPredicate? | Function to provide full control over which year in the year list be selected. |
| yearBuilder | CalendarYearBuilder? | Function to provide full control over year widget UI |
| hideYearPickerDividers | bool? | Flag to hide dividers on year picker |
| hideScrollCalendarTopHeader | bool? | Flag to hide top week labels header on scroll view picker |
| hideScrollCalendarTopHeaderDivider | bool? | Flag to hide top week labels header divider on scroll view |
| hideScrollCalendarMonthWeekHeader | bool? | Flag to hide month calendar week labels header on scroll view |
| scrollCalendarConstraints | BoxConstraints? | BoxConstraints for the scroll calendar view, only work for scroll mode |
| scrollViewMonthYearBuilder | CalendarScrollViewMonthYearBuilder? | Function to provide full control over scroll calendar month year UI |
| scrollViewOnScrolling | CalendarScrollViewOnScrolling? | Function to callback over scrolling on scroll view |
| scrollViewController | ScrollController? | Custom scroll controller to the scroll calendar view |
In addition to the configurations above, CalendarDatePicker2WithActionButtonsConfig has 9 extra options #
| Option | Type | Description |
|---|---|---|
| gapBetweenCalendarAndButtons | double? | The gap between calendar and action buttons |
| cancelButtonTextStyle | TextStyle? | Text style for cancel button |
| cancelButton | Widget? | Custom cancel button |
| okButtonTextStyle | TextStyle? | Text style for ok button |
| okButton | Widget? | Custom ok button |
| openedFromDialog | bool? | Is the calendar opened from dialog |
| closeDialogOnCancelTapped | bool? | Close dialog after user taps the CANCEL button |
| closeDialogOnOkTapped | bool? | Close dialog after user taps the OK button |
| buttonPadding | EdgeInsets? | Custom wrapping padding for Ok & Cancel buttons |
Custom UI #
By using the configs above, you could make your own custom calendar picker as your need.


CalendarDatePicker2WithActionButtons(
config: CalendarDatePicker2WithActionButtonsConfig(
firstDayOfWeek: 1,
calendarType: CalendarDatePicker2Type.range,
selectedDayTextStyle: TextStyle(color: Colors.white, fontWeight: FontWeight.w700),
selectedDayHighlightColor: Colors.purple[800],
centerAlignModePicker: true,
customModePickerIcon: SizedBox(),
dayBuilder: _yourDayBuilder,
yearBuilder: _yourYearBuilder,
),
value: _dates,
onValueChanged: (dates) => _dates = dates,
);
Multi-language support #
This package has multi-language supports. To enable it, add your Locale into the wrapping MaterialApp:
MaterialApp(
localizationsDelegates: GlobalMaterialLocalizations.delegates,
supportedLocales: const [
Locale('en', ''),
Locale('zh', ''),
Locale('ru', ''),
Locale('es', ''),
Locale('hi', ''),
],
...
);
 |
 |
 |
 |
|---|---|---|---|
| 中文 | русский | español | हिंदी |
Contributions #
Feel free to contribute to this project. 🍺 Pull requests are welcome!
There are some tips before creating a PR:
- Please always create an issue/feature before raising a PR
- Please always create a minimum reproducible example for an issue
- Please use the official Dart Extension as your formatter or use
dart format . -l 80if you are not using VS Code - Please keep your changes to its minimum needed scope (avoid introducing unrelated changes)
- Please follow this git commit convention by adding
feat:orfix:to your PR commit


