bubble_navigation_bar 0.0.2  bubble_navigation_bar: ^0.0.2 copied to clipboard
bubble_navigation_bar: ^0.0.2 copied to clipboard
Flutter bubble bottom navigation bar is simple and very easy to use to create beautiful UI designs
BubbleNavigationBar #
Easy to use Flutter bubble bottom navigation bar
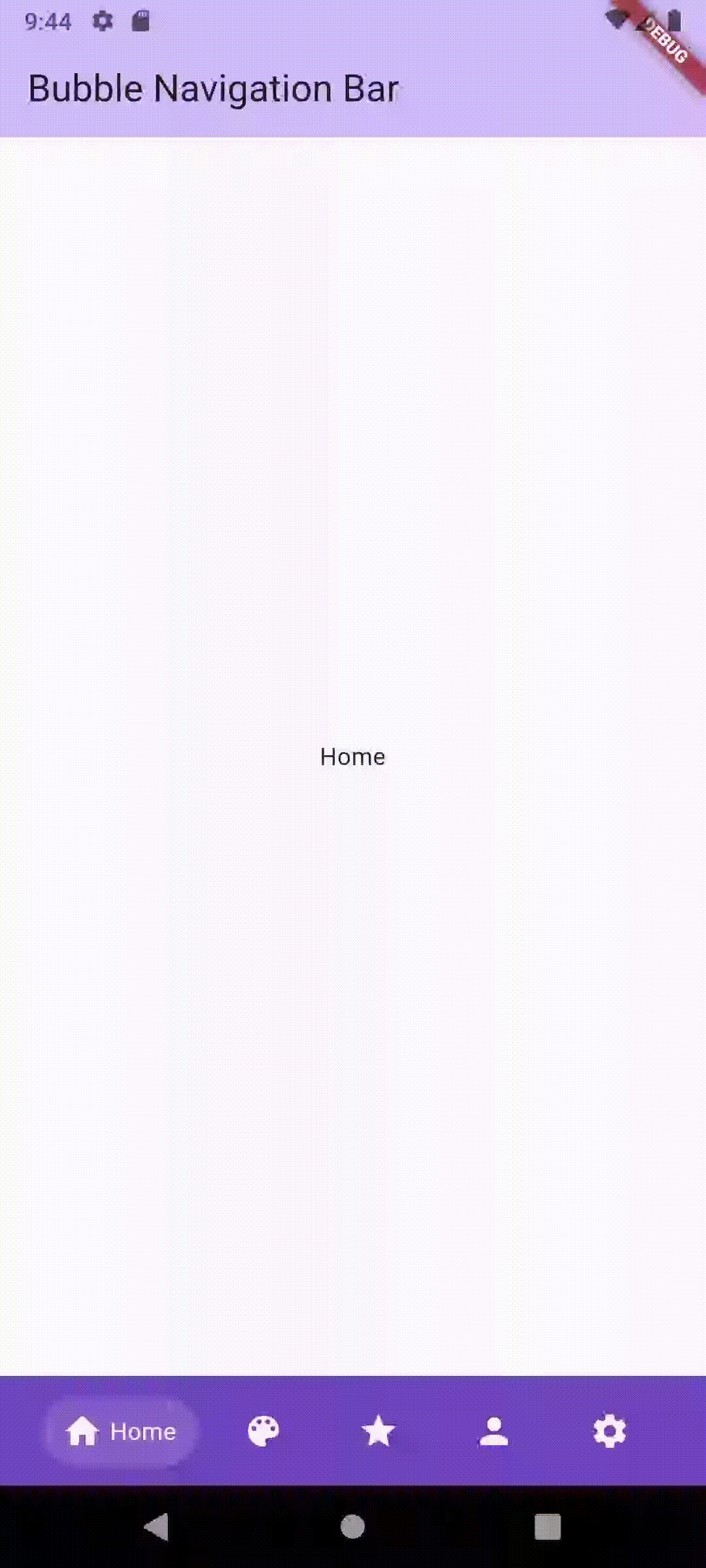
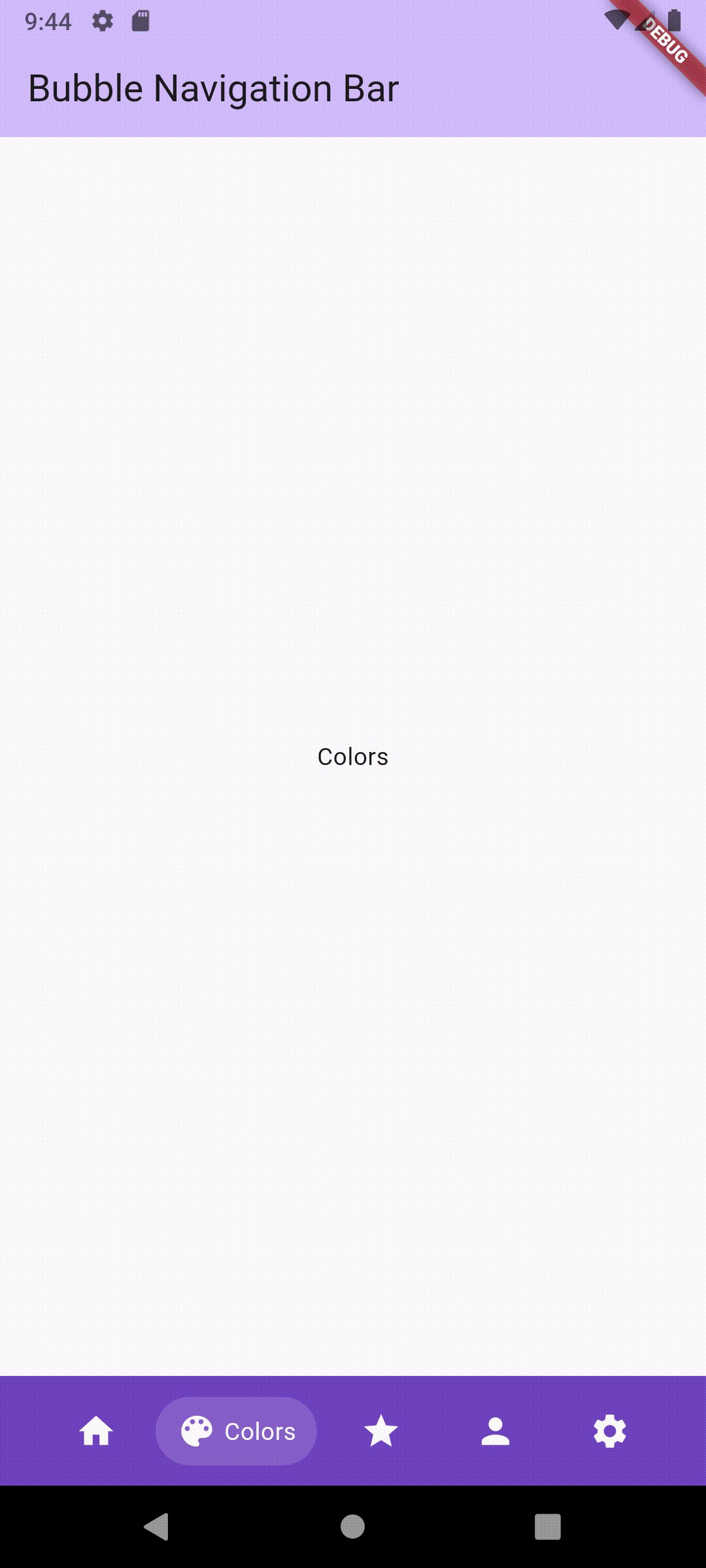
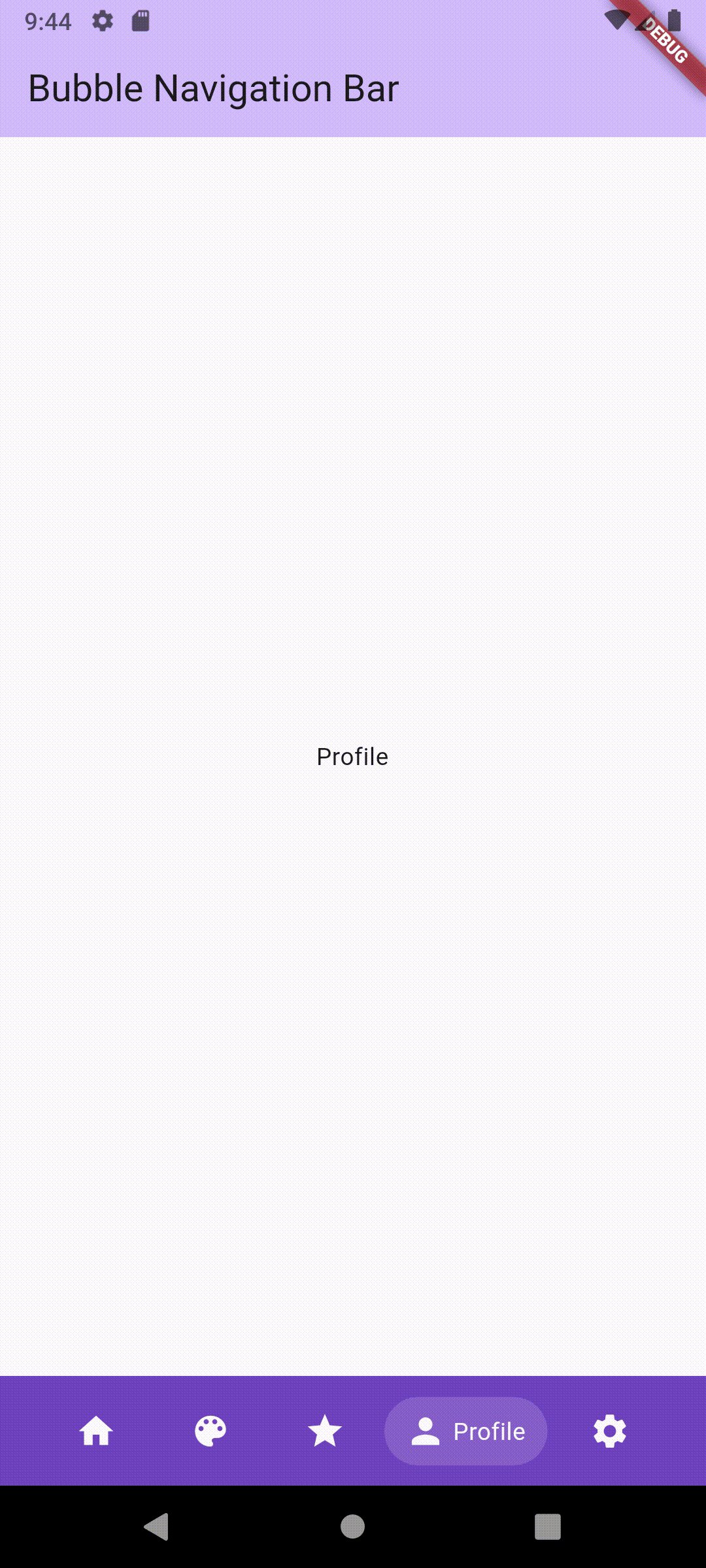
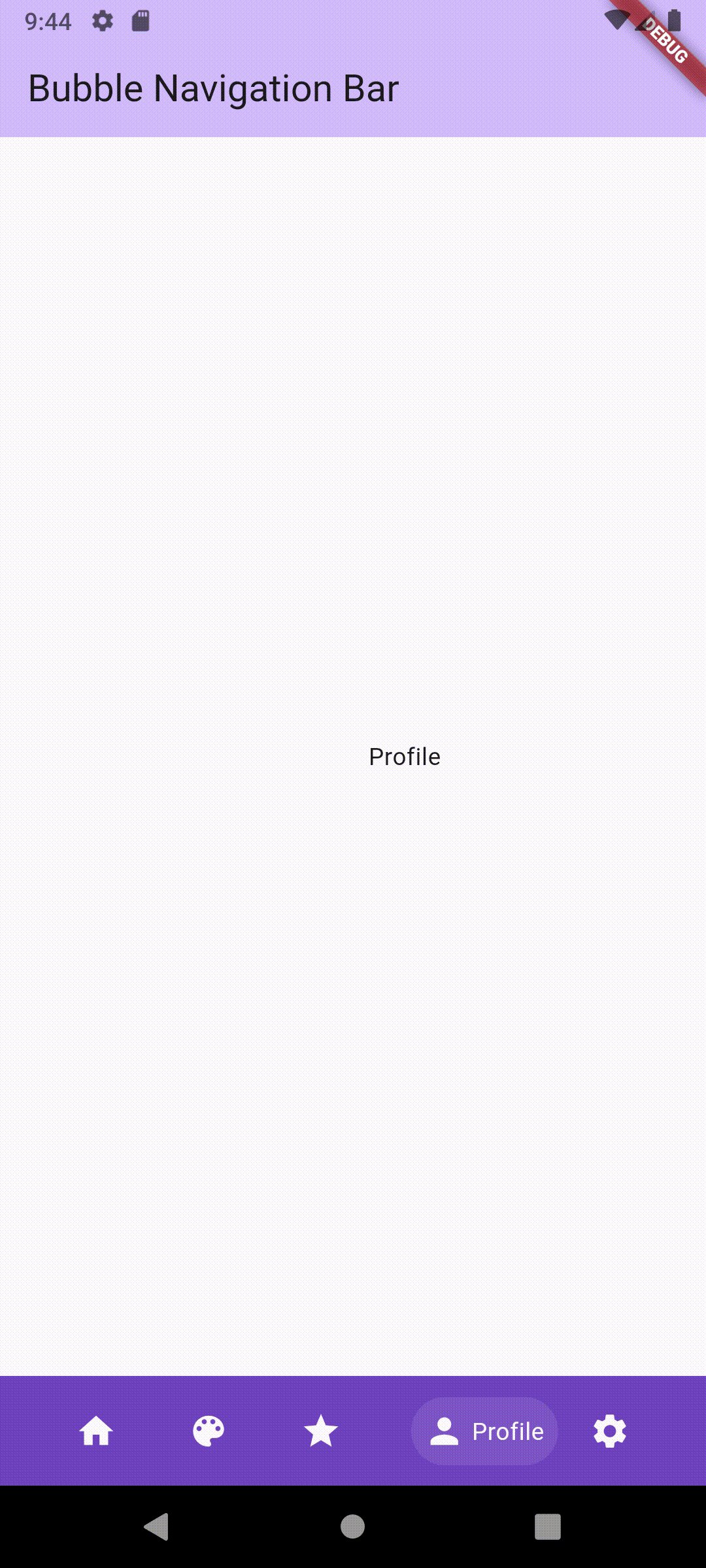
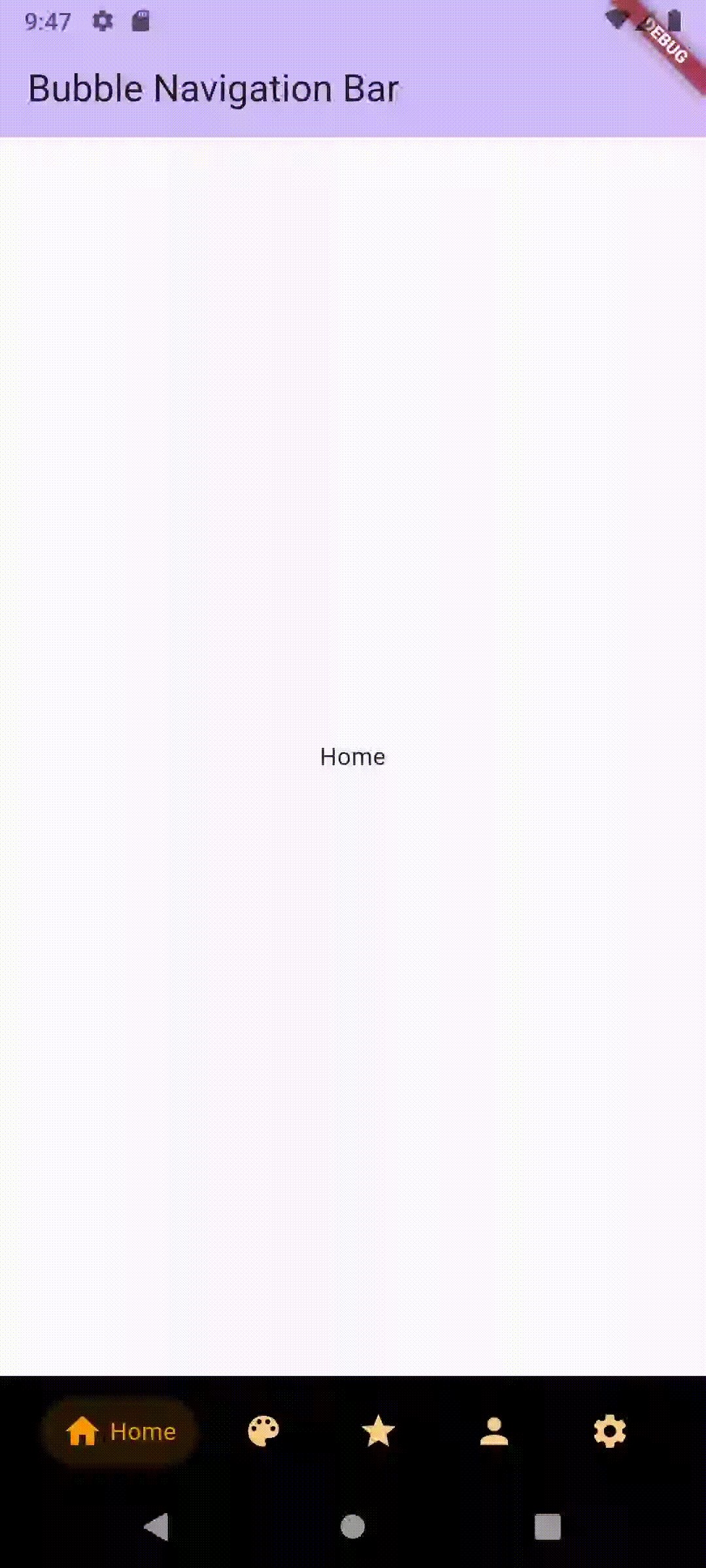
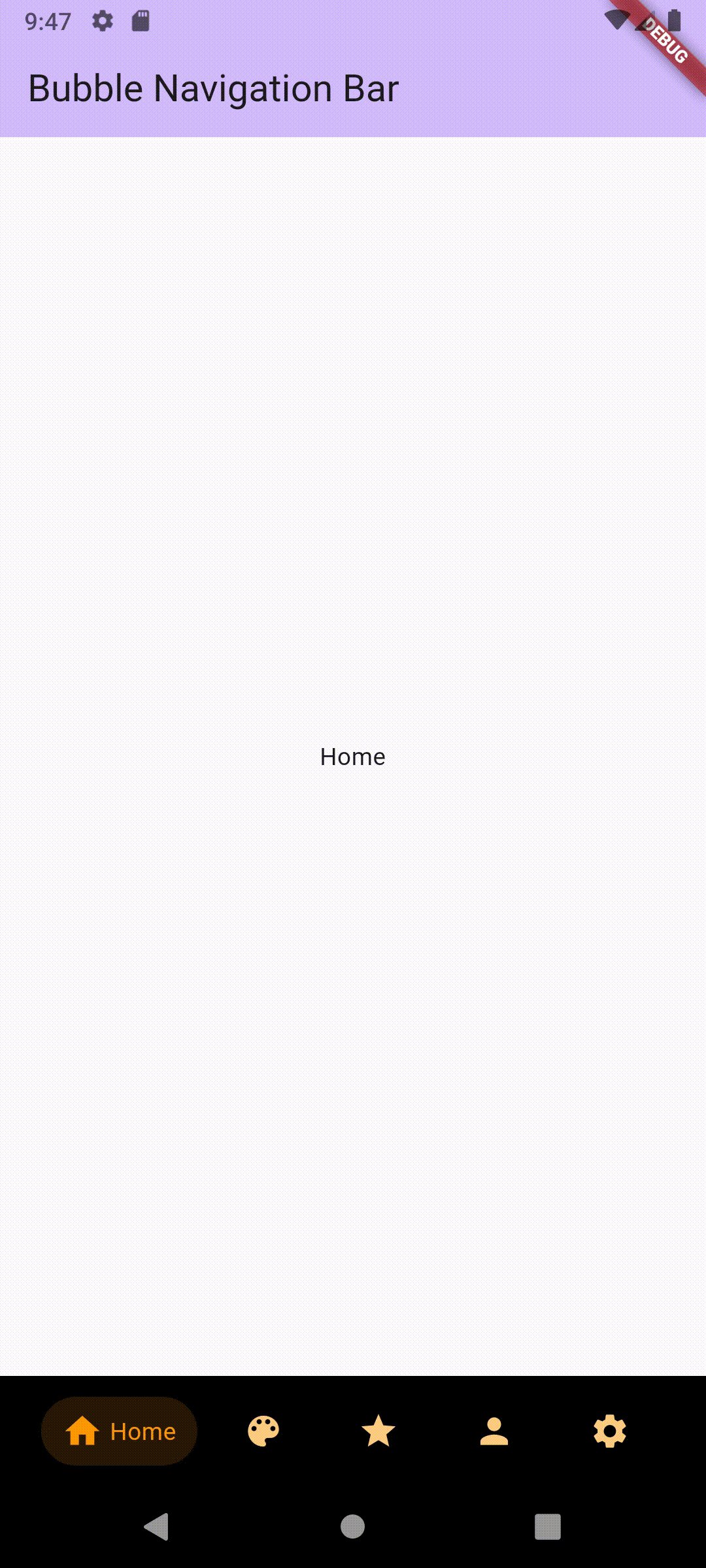
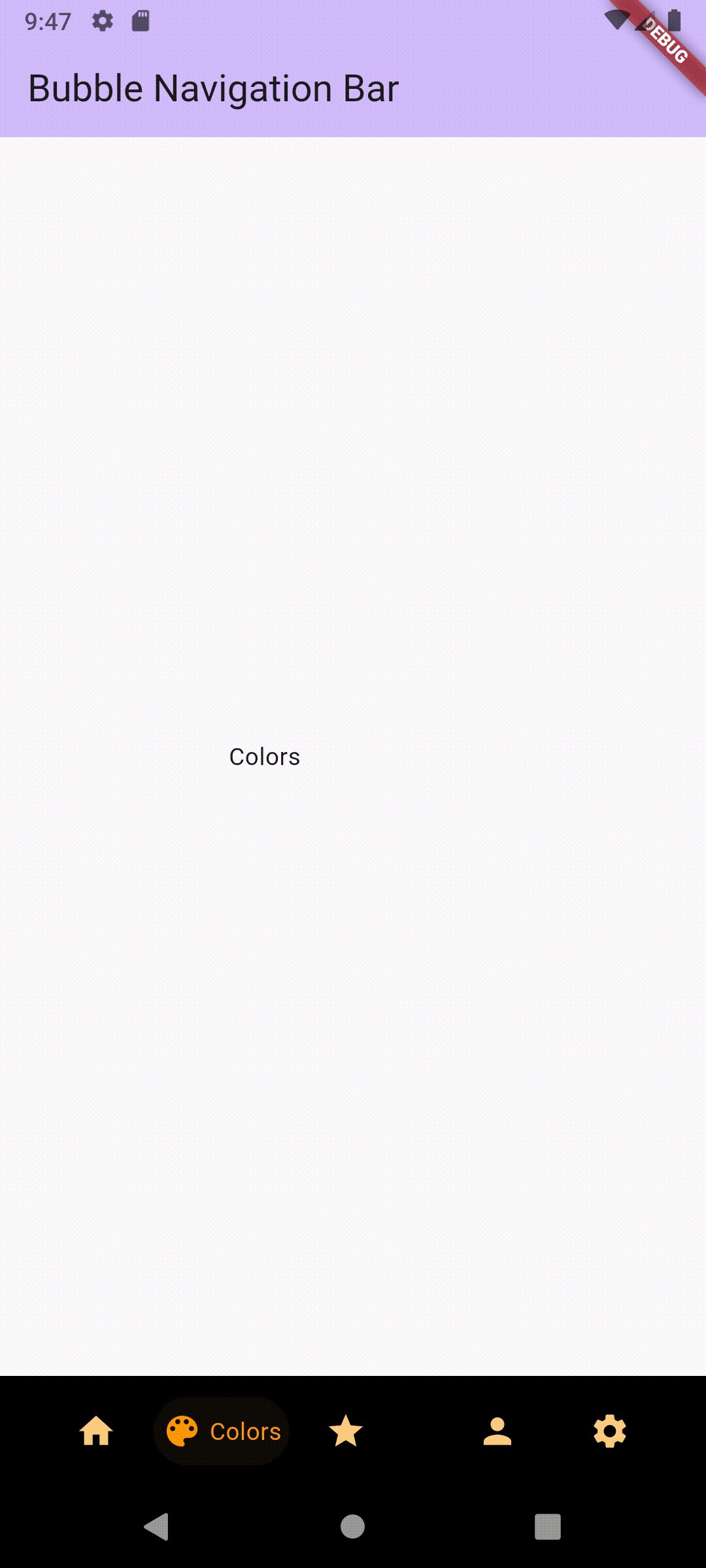
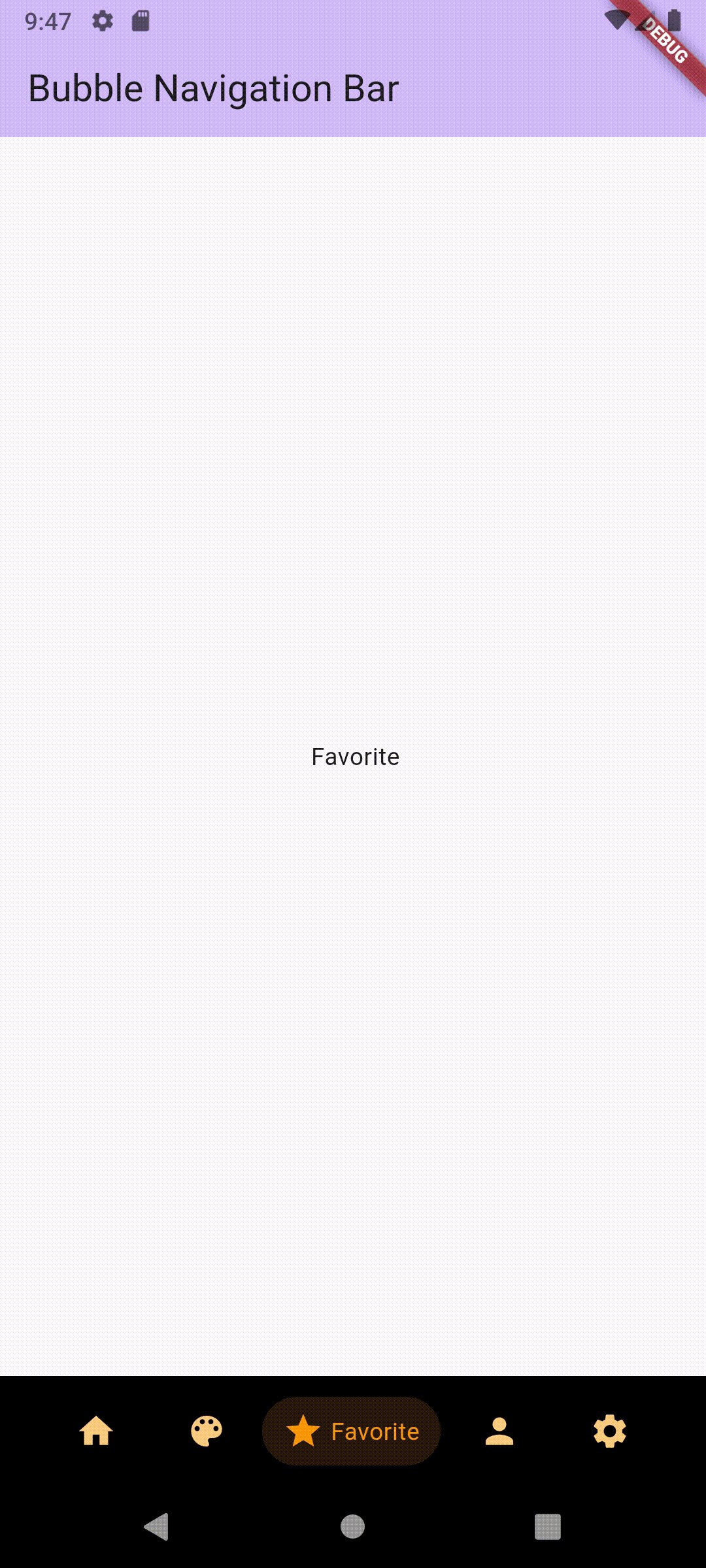
Preview #


Usage #
To use this plugin, add bubble_navigation_bar as a dependency in your pubspec.yaml file.
Additional information #
BubbleNavigationBar is very easy to use, like BottomNavigationBar. BubbleNavItem is used for navigation items.
Scaffold(
bottomNavigationBar: BubbleNavigationBar(
currentIndex: _index,
onIndexChanged: (index) {
setState(() {
_index = index;
});
},
items: const [
BubbleNavItem(
icon: Icon(Icons.home),
label: 'Home',
),
BubbleNavItem(
icon: Icon(Icons.color_lens),
label: 'Colors',
),
BubbleNavItem(
icon: Icon(Icons.star),
label: 'Favorite',
),
BubbleNavItem(
icon: Icon(Icons.person),
label: 'Profile',
),
BubbleNavItem(
icon: Icon(Icons.settings),
label: 'Settings',
),
],
),
)
/// Current index of navigation
final int currentIndex;
/// Must be specified [BubbleNavItem] at least two
final List<BubbleNavItem> items;
/// Watch the navigation changes
final void Function(int index) onIndexChanged;
/// The padding of the whole navigation bar
/// default is 24x8
final EdgeInsetsGeometry? padding;
/// To hide or show the selected label
/// default is [true]
final bool showSelectedLabel;
/// Override the navigation colors
final Color? backgroundColor, selectedItemColor, unselectedItemColor;
/// Customize the iconSize
/// default [24]
final double? iconSize;
/// Customize the label style
final TextStyle? labelStyle;