brand_circle_loading 0.0.1+1  brand_circle_loading: ^0.0.1+1 copied to clipboard
brand_circle_loading: ^0.0.1+1 copied to clipboard
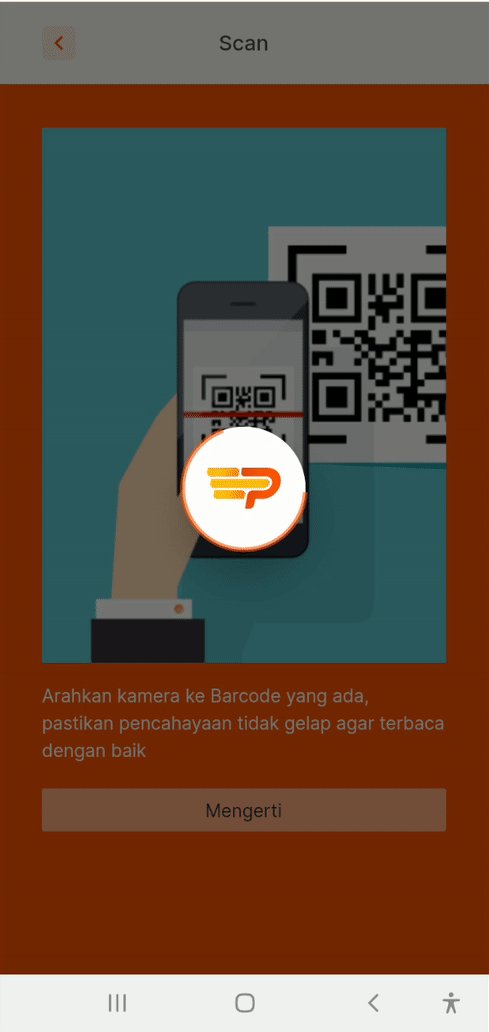
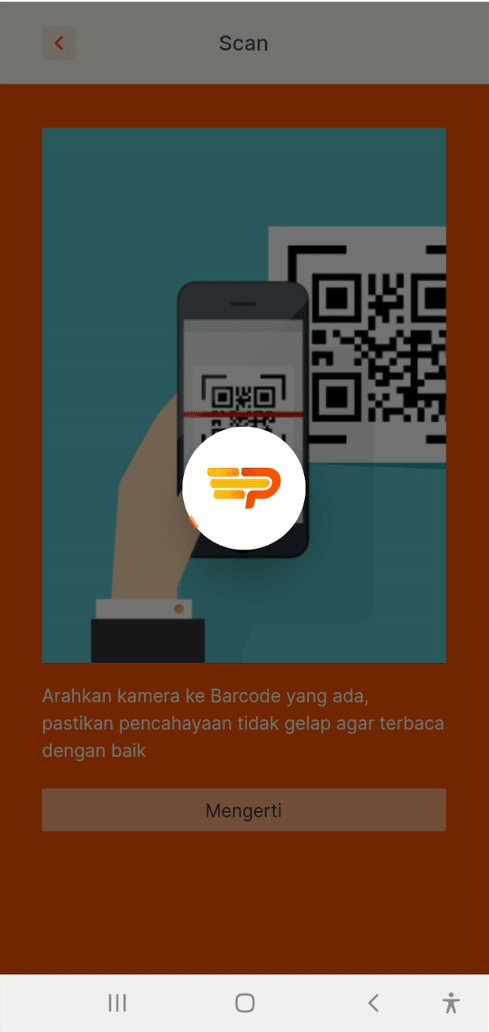
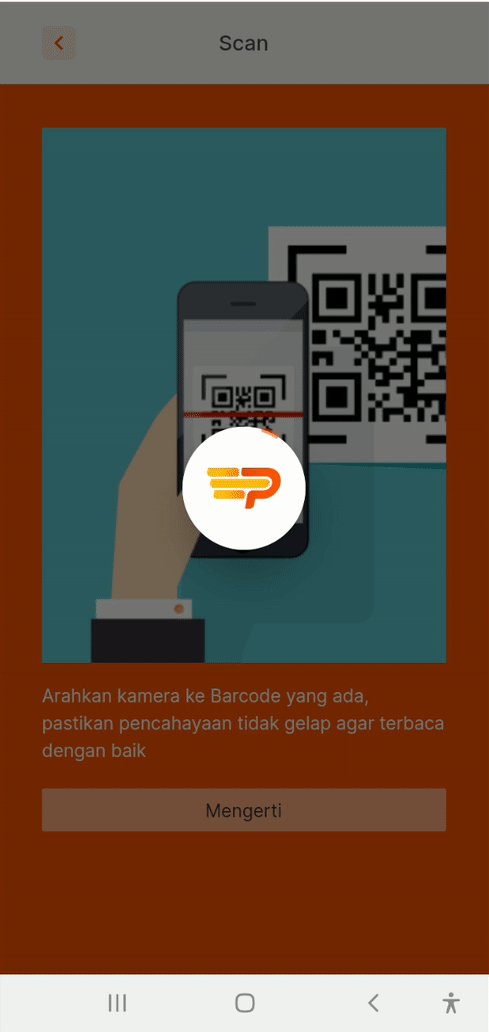
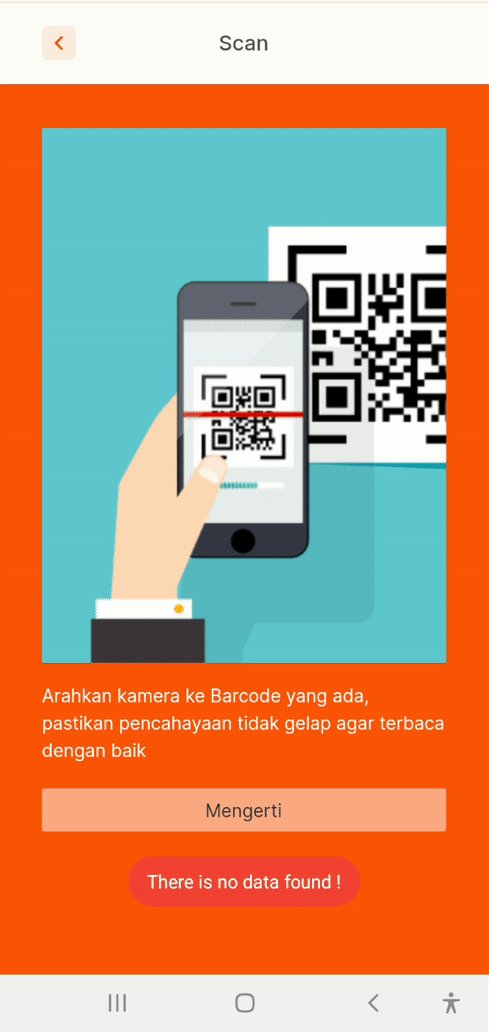
A simple circle loading with brand logo inside
Brand Circle Loading #


Installing #
Add this to your package's pubspec.yaml file:
dependencies:
brand_circle_loading: ^0.0.1
Import #
import 'package:brand_circle_loading/brand_circle_loading.dart';
How to use #
First, initialize BrandCircleLoading in your Code like this:
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
BrandCircleLoading.init(context, 'images/your_brand_logo.png');
return Scaffold(
...
);
}
}
And then, try use like this:
You can call BrandCircleLoading as an Overlay Loading:
BrandCircleLoading().showLoaderOverlay();
or also you can call as a Widget;
BrandCircleLoading().buildWidget();
Changelog #
License #
MIT License ️❤️