box_hinter 0.0.3  box_hinter: ^0.0.3 copied to clipboard
box_hinter: ^0.0.3 copied to clipboard
Box Hinter container package lets you add a hint or explanation box to bring feature explanations to a user.
Box Hinter #
Box Hinter container package lets you add a hint or explanation box to bring feature explanations to a user. It comes with a beautiful gradient container to your Flutter app.
Installation #
- Add the latest version of package to your pubspec.yaml (and run
dart pub get):
dependencies:
box_hinter: ^0.0.3
- Import the package and use it in your Flutter App.
import 'package:box_hinter/box_hinter.dart';
Example #
There are a number of properties that you can modify:
- height
- width
- title
- subtitle
- gradient (color1 and color2)
- Functions of the incorporated buttons and the widget itself.
|
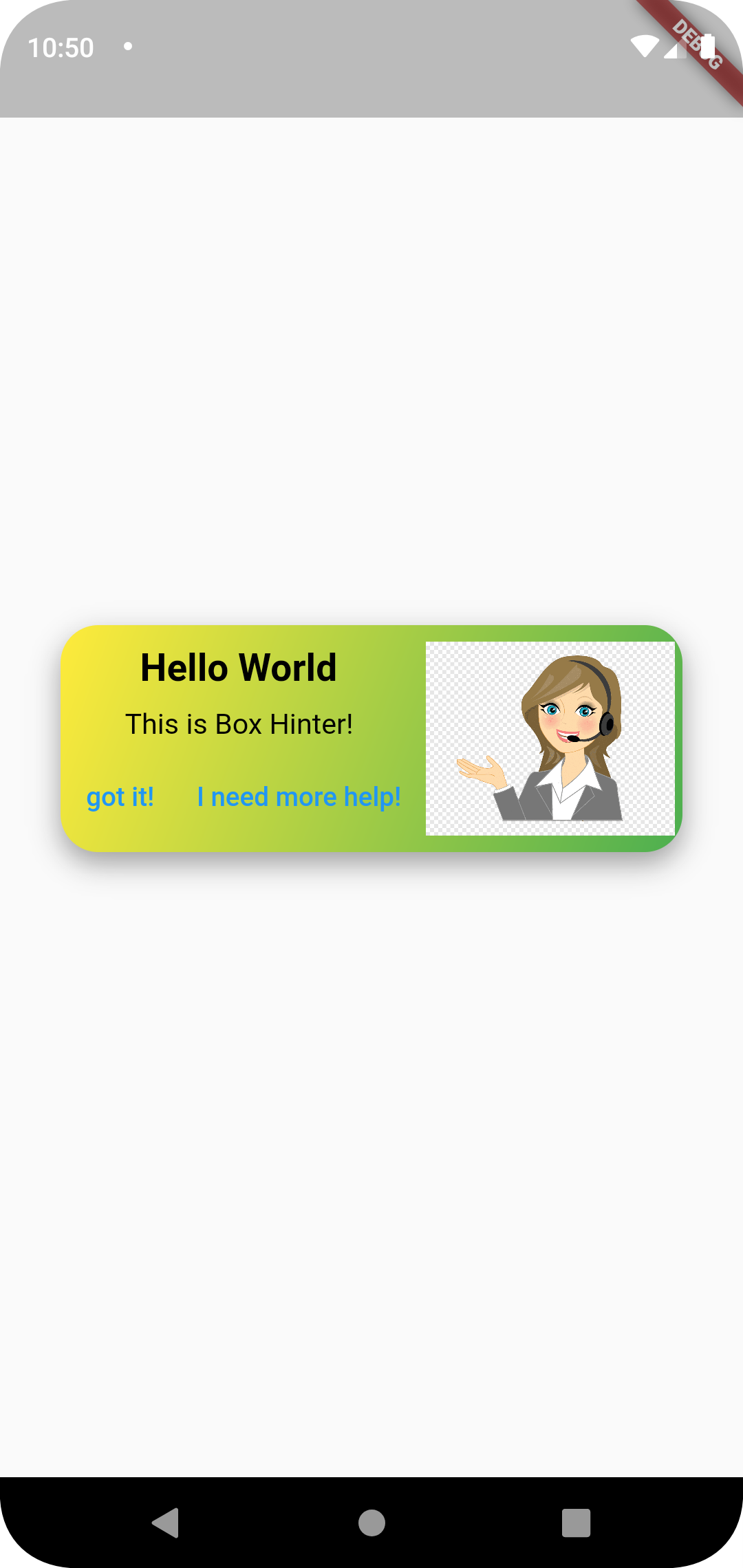
Package image #

Next Goals #
-
Add onTap for functions. Now, you can specify the onTap and specify a function.
-
Change font and color style for text. Change color by specifying
textcolorandsubtitlecolorproperties. -
Specify a pre-designed set of actions in case a user does not understand a hint.
-
Fix small coloring bug when using the package as a pop-up widget.