bottom_bar 1.1.0  bottom_bar: ^1.1.0 copied to clipboard
bottom_bar: ^1.1.0 copied to clipboard
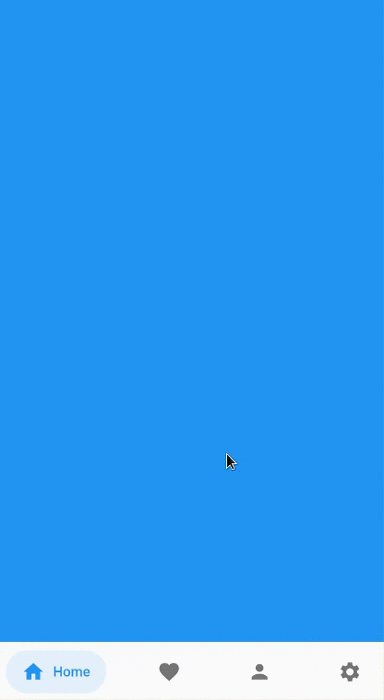
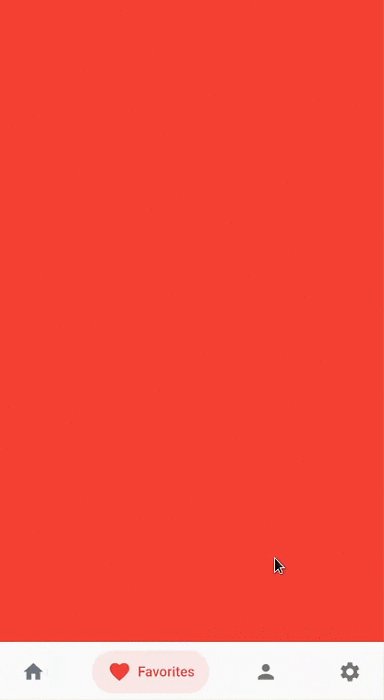
Bottom bar helps create an optimized bottom navigation bar with beautiful animations
Bottom Bar #
Bottom bar helps create an optimized bottom navigation bar with beautiful animations

Content #
Installation #
Add bottom_bar to pubspec.yaml
dependencies:
bottom_bar: ^1.1.0
Parameters #
BottomBar #
Creates a BottomBar that displays a list of BottomBarItem
selectedIndex-Indexof selected itemcurve-Curveof animationduration-Durationof animationitems- List of BottomBarItem to displayitemPadding-Paddingbetween the background color and (Rowthat contains icon and title)onTap- Fires whenever aBottomBarItemis tappedtextStyle-TextStyleoftitlewidget (Only applied when widget isText)
BottomBarItem #
Contains information about the item that BottomBar has to display
icon-IconofBottomBarItemtitle-TitleofBottomBarItemactiveColor-Coloroficon,title, andbackgroundofBottomBarItemwhen it is selectedinactiveColor-Coloroficon,title, andbackgroundofBottomBarItemwhen it is not selected
Usage #
Import the Package #
import 'package:bottom_bar/bottom_bar.dart';
Example #
int _currentPage = 0;
final _pageController = PageController();
@override
Widget build(BuildContext context) {
return Scaffold(
body: PageView(
controller: _pageController,
children: [
Container(color: Colors.blue),
Container(color: Colors.red),
Container(color: Colors.greenAccent.shade700),
Container(color: Colors.orange),
],
onPageChanged: (index) {
// Use a better state management solution
// setState is used for simplicity
setState(() => _currentPage = index);
},
),
bottomNavigationBar: BottomBar(
selectedIndex: _currentPage,
onTap: (int index) {
_pageController.jumpToPage(index);
setState(() => _currentPage = index);
},
items: <BottomBarItem>[
BottomBarItem(
icon: Icon(Icons.home),
title: Text('Home'),
activeColor: Colors.blue,
),
BottomBarItem(
icon: Icon(Icons.favorite),
title: Text('Favorites'),
activeColor: Colors.red,
),
BottomBarItem(
icon: Icon(Icons.person),
title: Text('Account'),
activeColor: Colors.greenAccent.shade700,
),
BottomBarItem(
icon: Icon(Icons.settings),
title: Text('Settings'),
activeColor: Colors.orange,
),
],
),
);
}
Community Support #
If you have any suggestions or issues, feel free to open an issue
If you would like to contribute, feel free to create a PR