blurhash_flutter 0.1.1  blurhash_flutter: ^0.1.1 copied to clipboard
blurhash_flutter: ^0.1.1 copied to clipboard
Blurhash algorithm for dart.
blurhash #
This library is a Blurhash algorithm implementation for dart. For more information or other implementations go to https://github.com/woltapp/blurhash.
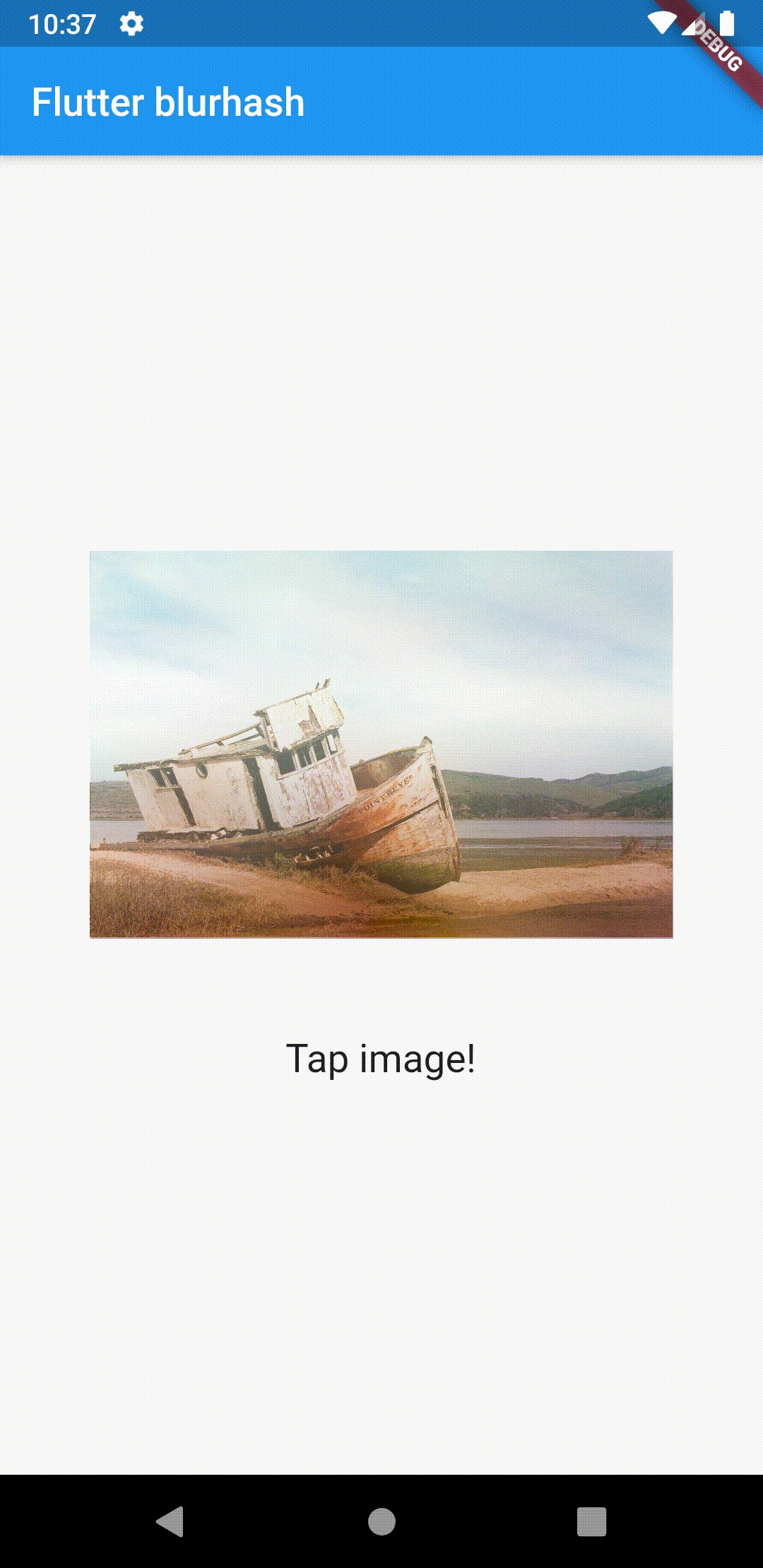
Instead of showing boring placeholders, just show an idea of the picture while the actual picture is loading! Images can be converted to Base83 on your backend or while uploading in the frontend. Afterwards, you can send the Base83 string to your frontend. The client can then decode the Base83 string and draw the blurred image.
| Original | Blurred | |
|---|---|---|
| Image |  |
 |
Based on the hash q.NK3Mt7WrofayazbHj[l.TkCWBWCj[j@f6azIUWXjZWBWCjsoLayM{ofazayjZa#Wqj[kCWBj[bHWXj[jZWVt7WCs:ofa}axjZay
Example usage
See the example in example_main

Getting started #
Include the library in your project. Then call the decoder with a valid Base83 string
Image.memory(blurhash.Decoder.decode(hash, 300, 200))