beamer 0.8.1+1  beamer: ^0.8.1+1 copied to clipboard
beamer: ^0.8.1+1 copied to clipboard
A router that lets you navigate through guarded page stacks and URLs using the Navigator 2.0 API effortlessly.

Handle your application routing, synchronize it with browser URL and more. Beamer uses the power of Navigator 2.0 API and implements all the underlying logic for you.
Key Concepts #
The key concept of Beamer is a BeamLocation which represents a stack of one or more pages whose ordering and rebuild you control within pagesBuilder.
Beaming #
You will be extending BeamLocation to define your app's locations to which you can then beam to using
Beamer.of(context).beamTo(MyLocation());
// or with an extension on BuildContext
context.beamTo(MyLocation());
or beam to a specific configuration of some location;
context.beamToNamed('/books/2');
// or more explicitly
context.beamTo(
BooksLocation(
pathBlueprint: '/books/:bookId',
pathParameters: {'bookId': '2'},
),
);
You can think of it as teleporting (beaming) to another place in your app. Similar to Navigator.of(context).pushReplacementNamed('/my-route'), but Beamer is not limited to a single page, nor to a push per se. You can define an arbitrary stack of pages that gets build when you beam there. Using Beamer can feel like using many of Navigator's push/pop methods at once.
You can carry an arbitrary key/value data in a location. This can be accessed from every page and updated as you travel through a location.
context.beamToNamed(
'/book/2',
data: {'note': 'this is my favorite book'},
);
Updating #
Once at a BeamLocation, it is preferable to update the current location instead of beaming if you plan to stay at the same location. For example, for going from /books to /books/3 (which are both handled by BooksLocation);
context.updateCurrentLocation(
pathParameters: {'bookId': '3'},
data: {'note': 'this is not my favorite book'},
);
If unsure what is your current location; Beamer.of(context).currentLocation.
Beaming Back #
All BeamLocations act as a kind of sub-routers and keep their state. Therefore, there is an ability to beam back to the previous location. For example, after spending some time on /books and /books/3, say you beam to /articles which is handled by another BeamLocation (e.g. ArticlesLocation). From there, you can get back to your previous location as it were when you left, i.e. /books/3;
context.beamBack();
You can check whether you can beam back with Beamer.of(context).canBeamBack or even inspect the location you'll be beaming back to: Beamer.of(context).beamBackLocation.
Note that "Navigator 1.0" can be used alongside Beamer. You can easily push or pop pages with Navigator.of(context), but those will not be contributing to the URI. This is often needed when some info/helper page needs to be shown that doesn't influence the browser's URL. And of course, when using Beamer on mobile, this is a non-issue as there is no URL.
Examples #
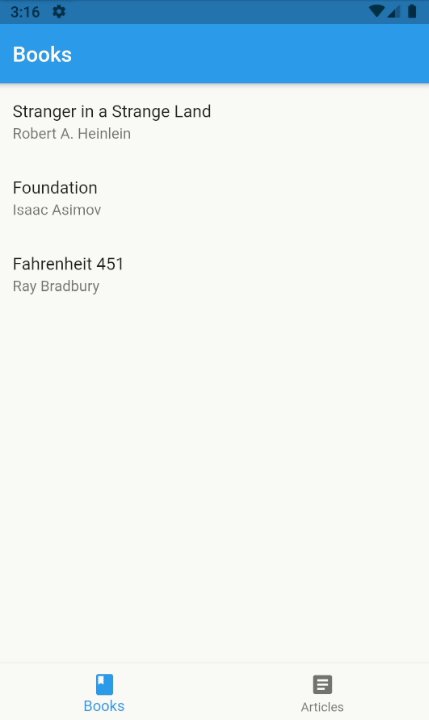
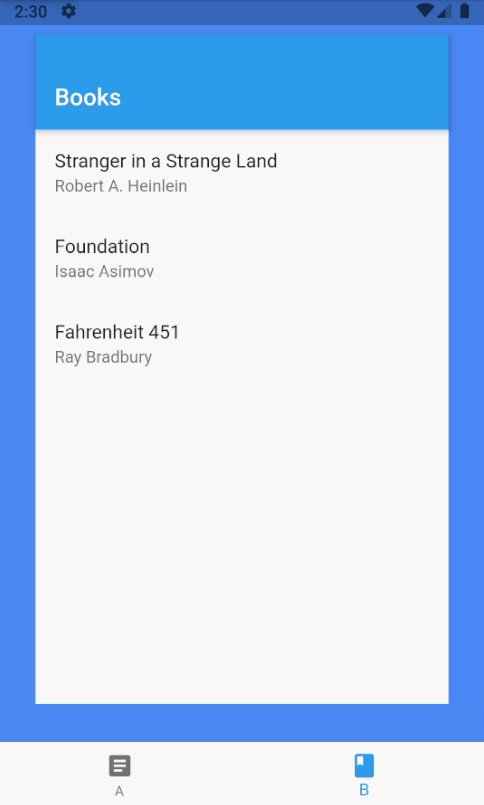
Books #
Here is a recreation of books example from this article where you can learn a lot about Navigator 2.0. See Example for full application code of this example.

Advanced Books #
For a step further, we add more flows to demonstrate the power of Beamer. The full code is available here.

Deep Location #
You can instantly beam to a location in your app that has many pages stacked (deep linking) and then pop them one by one or simply beamBack to where you came from. The full code is available here. Note that beamBackOnPop parameter of beamTo might be useful here to override AppBar's pop with beamBack.

ElevatedButton(
onPressed: () => context.beamTo(DeepLocation('/a/b/c/d')),
// onPressed: () => context.beamTo(DeepLocation('/a/b/c/d'), beamBackOnPop: true),
child: Text('Beam deep'),
),
Location Builder #
You can override BeamLocation.builder to provide some data to the entire location, i.e. to all of the pages. The full code is available here.

// in your location implementation
@override
Widget builder(BuildContext context, Navigator navigator) {
return MyProvider<MyObject>(
create: (context) => MyObject(),
child: navigator,
);
}
Guards #
You can define global guards (for example, authentication guard) or location guards that keep a specific location safe. The full code is available here.

- Global Guards
BeamerRouterDelegate(
initialLocation: initialLocation,
guards: [
BeamGuard(
pathBlueprints: ['/books*'],
check: (context, location) => AuthenticationStateProvider.of(context).isAuthenticated.value,
beamTo: (context) => LoginLocation(),
),
],
),
- Location (local) Guards
// in your location implementation
@override
List<BeamGuard> get guards => [
BeamGuard(
pathBlueprints: ['/books/*'],
check: (context, location) => location.pathParameters['bookId'] != '2',
showPage: forbiddenPage,
),
];
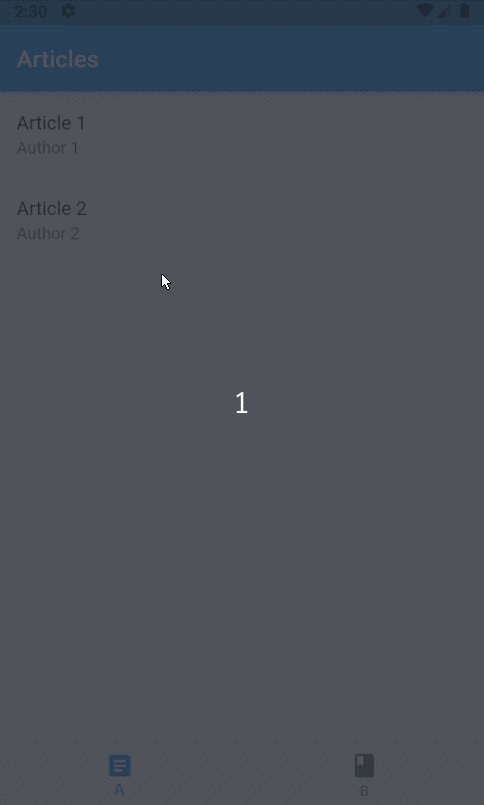
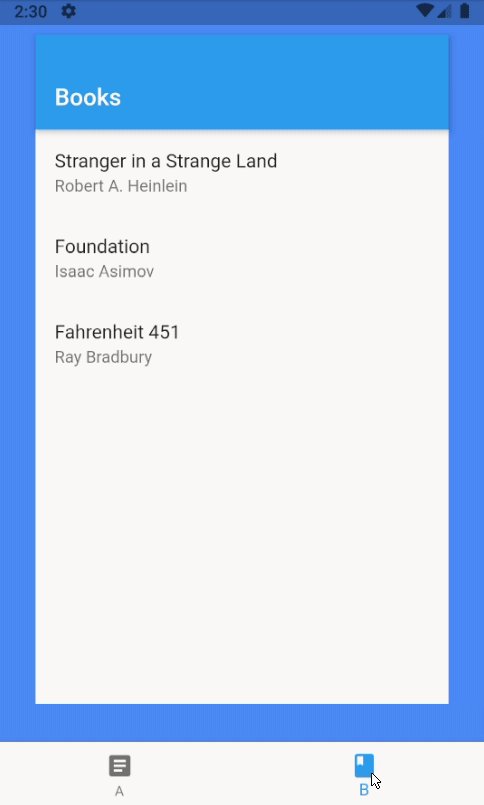
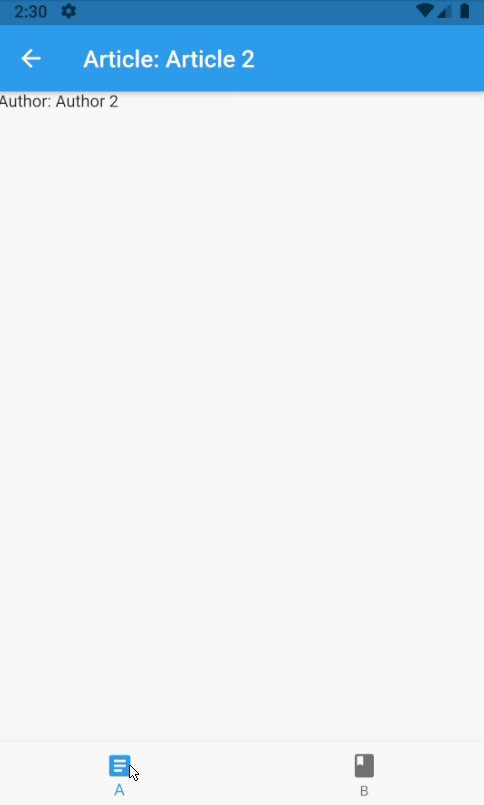
Beamer Widget #
An example of putting Beamer(s) into the Widget tree. This is not yet fully functional for web usage; setting the URL from browser doesn't update the state properly. It should work when nested routers issue is settled.


class MyApp extends StatelessWidget {
final _beamerKey = GlobalKey<BeamerState>();
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Beamer(
key: _beamerKey,
beamLocations: _beamLocations,
),
bottomNavigationBar: BottomNavigationBarWidget(
beamerKey: _beamerKey,
),
),
);
}
}
class MyAppState extends State<MyApp> {
int _currentIndex = 0;
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: IndexedStack(
index: _currentIndex,
children: [
Beamer(
beamLocations: [ArticlesLocation()],
),
Container(
color: Colors.blueAccent,
padding: const EdgeInsets.all(32.0),
child: Beamer(
beamLocations: [BooksLocation()],
),
),
],
),
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
items: [
BottomNavigationBarItem(label: 'A', icon: Icon(Icons.article)),
BottomNavigationBarItem(label: 'B', icon: Icon(Icons.book)),
],
onTap: (index) => setState(() => _currentIndex = index),
),
),
);
}
}
Integration with Navigation UI Packages #
- Animated Rail Example, with animated_rail package.
- ... (contributions are very welcome; add your suggestion here or make a PR here)

Usage #
On Entire App #
In order to use Beamer on your entire app, you must (as per official documentation) construct your *App widget with .router constructor to which (along with all your regular *App attributes) you provide
routerDelegatethat controls (re)building ofNavigatorpages androuteInformationParserthat decides which URI corresponds to whichRouterstate/configuration, in our case -BeamLocation.
Here you use the Beamer implementation of those - BeamerRouterDelegate and BeamerRouteInformationParser, to which you pass your BeamLocations.
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp.router(
routerDelegate: BeamerRouterDelegate(
beamLocations: [
HomeLocation(),
BooksLocation(),
],
),
routeInformationParser: BeamerRouteInformationParser(),
...
);
}
}
As a Widget #
(not yet fully functional on web, regarding URL parsing)
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Beamer(
beamLocations: [
HomeLocation(),
BooksLocation(),
],
),
...
),
);
}
}
General Notes #
-
When extending
BeamLocation, two methods need to be implemented;pathBlueprintsandpagesBuilder.pagesBuilderreturns a stack of pages that will be built byNavigatorwhen you beam there, andpathBlueprintsis there for Beamer to decide whichBeamLocationcorresponds to a URL coming from browser.BeamLocationtakes query and path parameters from URI. The:is necessary inpathBlueprintsif you might get path parameter from browser.
-
BeamPage's child is an arbitraryWidgetsthat represent your app screen / page.keyis important forNavigatorto optimize rebuilds. This should be a unique value for "page state".BeamPagecreatesMaterialPageRoute, but you can extendBeamPageand overridecreateRouteto make your own implementation instead.
Migrating #
From 0.7 to 0.8 #
- rename
pagestopagesBuilderinBeamLocations - pass
beamLocationstoBeamerRouterDelegateinstead ofBeamerRouteInformationParser. See Usage
From 0.4 to 0.5 #
- instead of wrapping
MaterialAppwithBeamer, use*App.router() String BeamLocation.pathBlueprintis nowList<String> BeamLocation.pathBlueprintsBeamLocation.withParametersconstructor is removed and all parameters are handled with 1 constructor. See example if you needsuper.BeamPage.pageis now calledBeamPage.child
Help and Chat #
For any problems, questions, suggestions, fun,... join us at Discord
Contributing #
This package is still in early stages. To see the upcoming features, check the Issue board.
If you notice any bugs not present in issues, please file a new issue. If you are willing to fix or enhance things yourself, you are very welcome to make a pull request. Before making a pull request;
- if you wish to solve an existing issue, please let us know in issue comments first
- if you have another enhancement in mind, create an issue for it first so we can discuss your idea










