banner_carousel 1.2.1  banner_carousel: ^1.2.1 copied to clipboard
banner_carousel: ^1.2.1 copied to clipboard
A Widget horizontal scrollable list with indicator and animations.
BannerCarousel #
BannerCarousel is a custom widget that builds a FullScreen carousel or not, with animation on the indicators.

Parameters #
banners- List ofBannerModelanimation- boolean for indicator animation - DefaulttrueindicatorBottom- indicator is below carousel - DefaulttrueshowIndicator- show indicator - Defaulttrueheight- Default double150initialPageviewportFractionborderRadius- Default5marginactiveColordisableColorcustomizedIndicators- Accepts aIndicatorModelmodelonPageChangedonTapcustomizedBanners- List ofWidgetspaceBetween- DoublepageController- PageController
Models #
BannerModelIndicatorModel
Example #
List<BannerModel> listBanners = [
BannerModel(pathImage: banner1, id: "1"),
BannerModel(pathImage: banner2, id: "2"),
BannerModel(pathImage: banner3, id: "3"),
BannerModel(pathImage: banner4, id: "4"),
];
Default: #

BannerCarousel(banners: listBanners)
FullScreen: #

BannerCarousel.fullScreen(
banners: listBanners,
animation: false,
);
Custom Carousel: #

BannerCarousel(
banners: listBanners,
customizedIndicators: IndicatorModel.animation(width: 20, height: 5, spaceBetween: 2, widthAnimation: 50),
height: 120,
activeColor: Colors.amberAccent,
disableColor: Colors.white,
animation: true,
borderRadius: 10,
width: 250,
indicatorBottom: false,
),
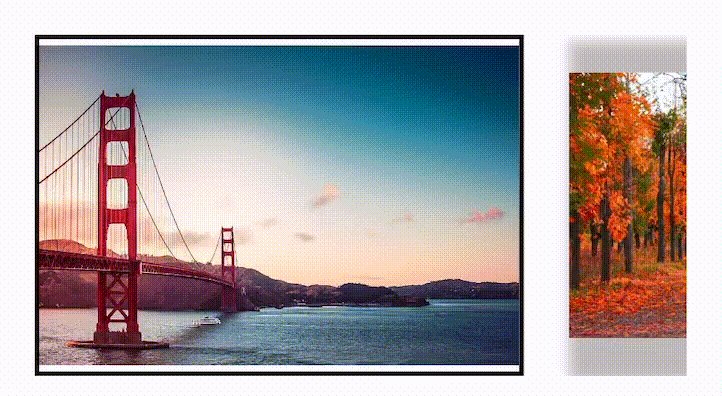
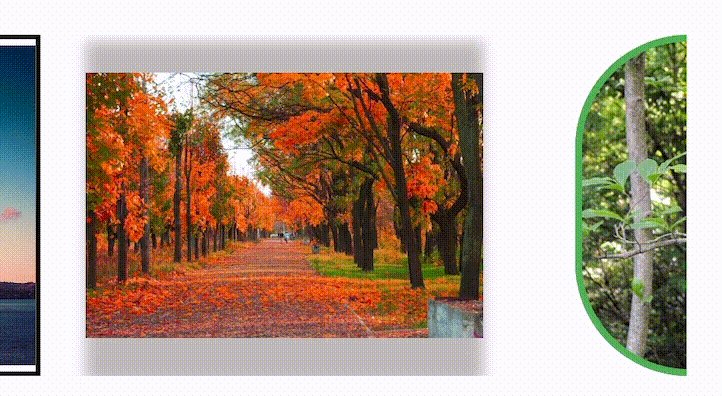
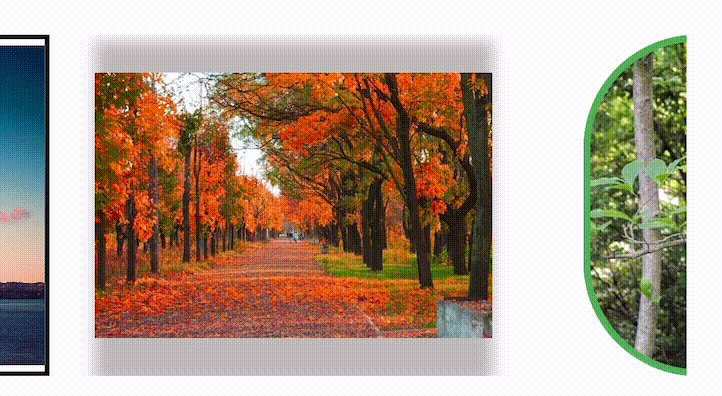
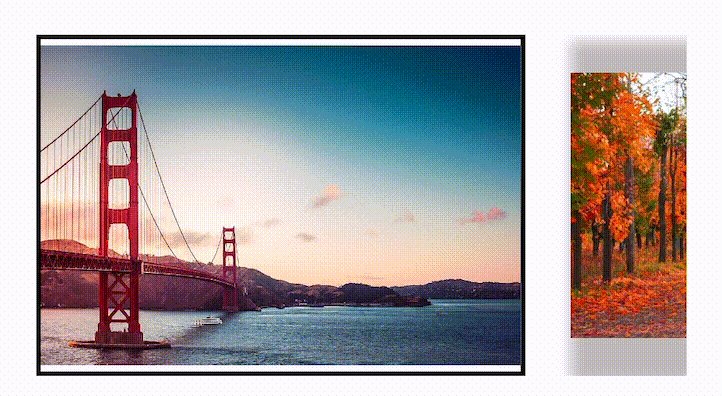
Custom Banner: #

BannerCarousel(
animation: false,
viewportFraction: 0.60,
showIndicator: false,
customizedBanners: [
Container(
decoration: BoxDecoration(
border: Border.all(color: Colors.black,width: 2),),
child: Image.network(BannerImages.banner1)),
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
decoration: BoxDecoration(
boxShadow: [
BoxShadow(
color: Colors.black.withOpacity(0.25),
spreadRadius: 0,
blurRadius: 4,
offset: Offset(0, 3),
),
],
),
child: Image.network(BannerImages.banner2)),
Container(
margin: EdgeInsets.symmetric(horizontal: 20),
decoration: BoxDecoration(
border: Border.all(
color: Colors.green,
width: 3,
),
borderRadius: BorderRadius.circular(50),
image: DecorationImage(
image: NetworkImage(
'https://flutter.github.io/assets-for-api-docs/assets/widgets/owl-2.jpg'),
fit: BoxFit.cover,
),
),
),
],
),
Ontap Event: #
BannerCarousel(
banners: listBanners,
onTap: (id) => print(id),
)