backdrop 0.2.10  backdrop: ^0.2.10 copied to clipboard
backdrop: ^0.2.10 copied to clipboard
Backdrop implementaion in dart. (https://material.io/design/components/backdrop.html)
backdrop #
Backdrop implementation in flutter.
This widget is in active development. Wait for the stable v1.0.0. Any contribution, idea, criticism or feedback is welcomed.
Quick links #
| package | https://pub.dev/packages/backdrop |
| Git Repo | https://gitlab.com/daadu/backdrop |
| Issue Tracker | https://gitlab.com/daadu/backdrop/issues |
| Github Mirror Repo | https://github.com/daadu/backdrop |
Getting started #
Follow the medium article to Quickly Implement Backdrop in Flutter.
Usage #
BackdropScaffold #
Use BackdropScaffold instead of the standard Scaffold in your app.
A backLayer and a frontLayer have to be defined for the backdrop to work.
BackdropScaffold(
title: Text("Backdrop Example"),
backLayer: Center(
child: Text("Back Layer"),
),
frontLayer: Center(
child: Text("Front Layer"),
),
iconPosition: BackdropIconPosition.leading,
)

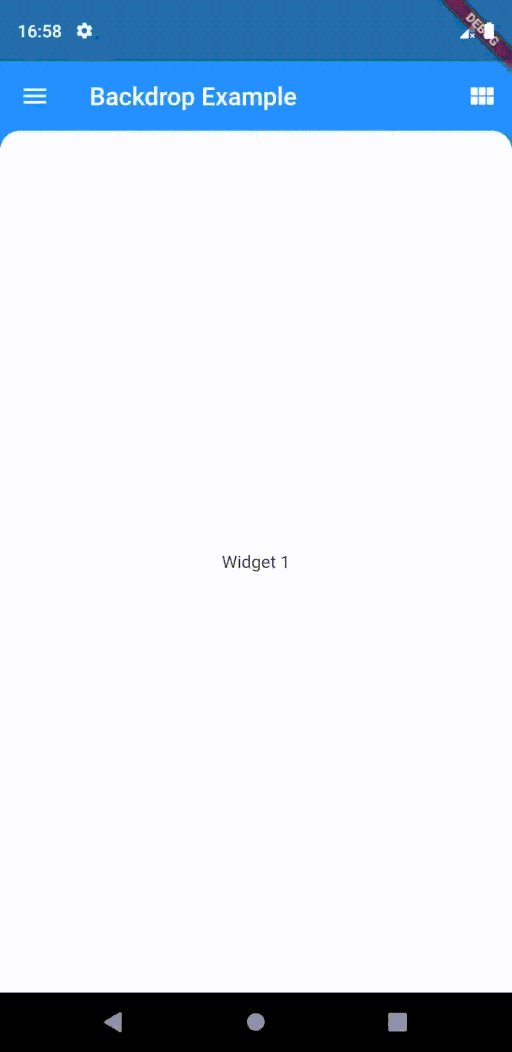
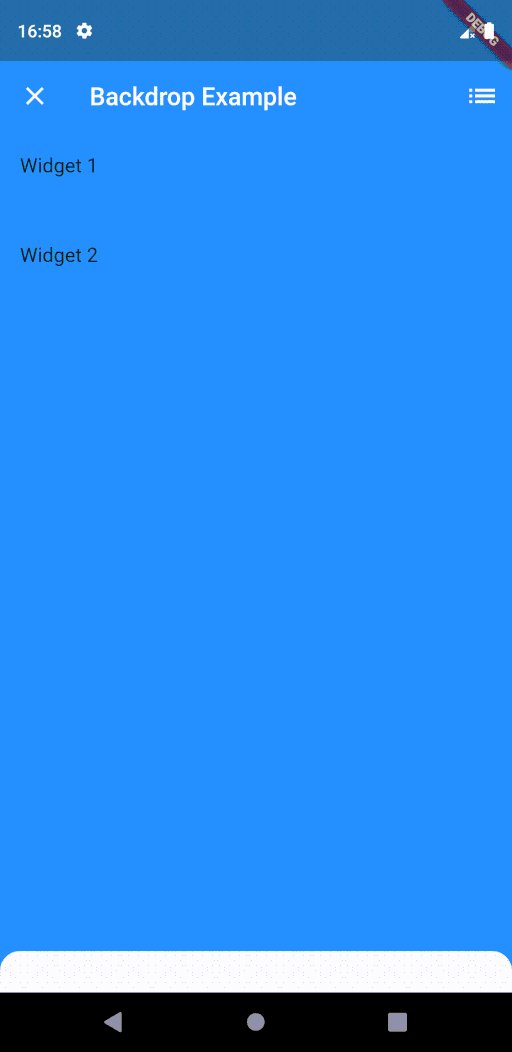
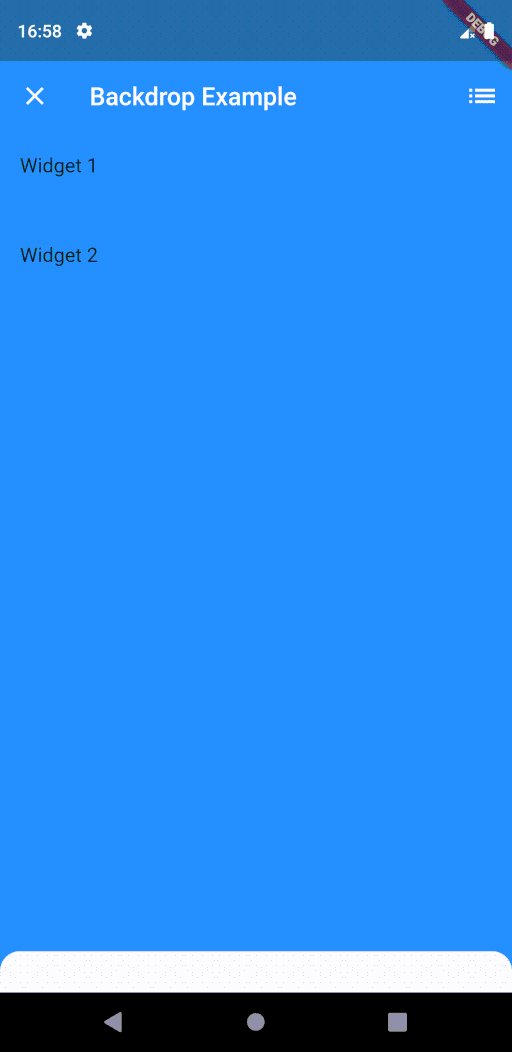
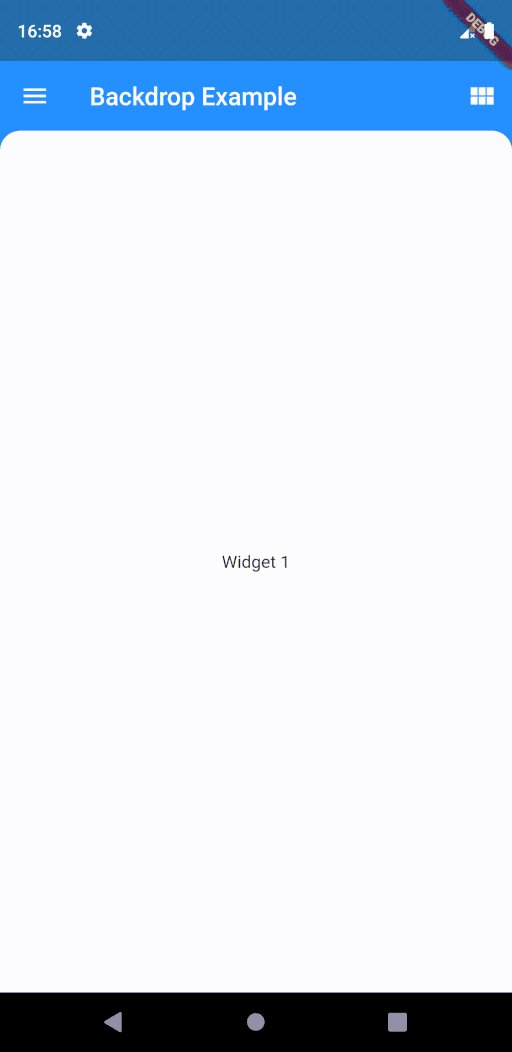
Navigation with backdrop #
To use backdrop for navigation, use the provided BackdropNavigationBackLayer as backLayer.
The BackdropNavigationBackLayer contains a property items representing the list elements shown on the back layer. The front layer has to be "manually" set depending on the current index, which can be accessed with the onTap callback.
class _MyAppState extends State<MyApp> {
int _currentIndex = 0;
final List<Widget> _frontLayers = [Widget1(), Widget2()];
@override
Widget build(BuildContext context) {
return new MaterialApp(
title: 'Backdrop Demo',
home: BackdropScaffold(
title: Text("Backdrop Navigation Example"),
iconPosition: BackdropIconPosition.leading,
actions: <Widget>[
BackdropToggleButton(
icon: AnimatedIcons.list_view,
),
],
frontLayer: _frontLayers[_currentIndex],
backLayer: BackdropNavigationBackLayer(
items: [
ListTile(title: Text("Widget 1")),
ListTile(title: Text("Widget 2")),
],
onTap: (int position) => {setState(() => _currentIndex = position)},
),
),
);
}
}

For more information, check out sample code in the example directory
Contribute #
- You'll need a gitlab account. (Sorry, if you had to create one!!)
- Fork the repository.
- Implement features from to-do, fix issues, etc.
- Add your name and email in AUTHORS file
- Send merge request.
- Star this project.
- Become a hero!!
Features and bugs #
Please file feature requests and bugs at the issue tracker.
TODO #
- Properly document the usage of the widget in README.md
- Properly document classes and public methods
scaffoldKey provided to access scaffold directlyWrite an example flutter app to demonstrate options and functionalityUsing InheritedWIdget for storing controller in state and accessing it throughoutDynamic height for backdrop - based on height of backpanelFixed height for backdrop - provided in argument of BackdropScaffoldBackdropNavigation : Using backpanel for navigation- BackdropTitle : Different title for backpanel and frontpanel visibility
- BackdropAction : Action with view in backpanel
- subheader argument (optional) in BackdropScaffol
BackdropToggle : widget to fling backdrop anywhere inside the scaffolBackdropButton : widget that build button with BackdropToggle with default menu_close icon. Can directly be used in actions.




