atomized_image 0.1.0  atomized_image: ^0.1.0 copied to clipboard
atomized_image: ^0.1.0 copied to clipboard
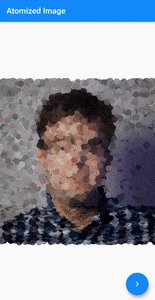
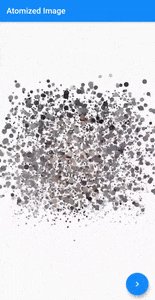
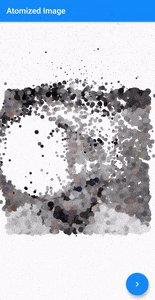
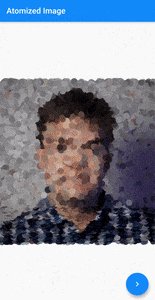
A widget which paints and animates images with particles to achieve an atomized effect.
atomized_image #
A widget which paints and animates images with particles to achieve an atomized effect.
Credits to Jason Labbe, for the original sketch from where most of the code of this package is.

Install #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
atomized_image: <latest_version>
In your library add the following import:
import 'package:atomized_image/atomized_image.dart';
Getting started #
Example:
AtomizedImage(
// Use an ImageProvider to get the image you want to atomize.
image: NetworkImage('https://pbs.twimg.com/profile_images/653618067084218368/XlQA-oRl_400x400.jpg'),
)
To change the image and animates the particles again, just change the image provider with a new one.
Sponsoring #
I'm working on my packages on my free-time, but I don't have as much time as I would. If this package or any other package I created is helping you, please consider to sponsor me so that I can take time to read the issues, fix bugs, merge pull requests and add features to these packages.
Contributions #
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a feature, please send a pull request.

