at_viz 0.0.2  at_viz: ^0.0.2 copied to clipboard
at_viz: ^0.0.2 copied to clipboard
The at_viz library comes with highly customizable gauges charts and gauges.

Overview #
The at_viz package is for Flutter developers who want to build beautiful and customizable charts and gauges.
This open source package is written in Dart, and it supports Flutter with the following widgets:
SimpleRadialGauge

ScaleRadialGauge

SimpleLinearGauge

AtTimeSeriesLineChart

AtTimeSeriesBarChart

We welcome suggestions you may have to create more charts/gauges or to add features to already created ones.
How it works #
Setup #
This package needs to be imported as shown below:
import 'package:at_viz/at_charts/at_time_series_chart/lib/at_time_series_chart.dart';
import 'package:at_viz/at_gauges/linear_gauges/simple_linear_gauge.dart';
import 'package:at_viz/at_gauges/radial_gauges/scale_radial_gauge.dart';
import 'package:at_viz/at_gauges/radial_gauges/simple_radial_gauge.dart';
Usage #
Simple Line Chart Example
AtTimeSeriesChart.line(
data: lineData,
style: lineChartStyle,
backgroundColor: Colors.white,
),
Simple Bar Chart Example
AtTimeSeriesChart.bar(
data: barData,
style: barChartStyle,
backgroundColor: Colors.white,
),
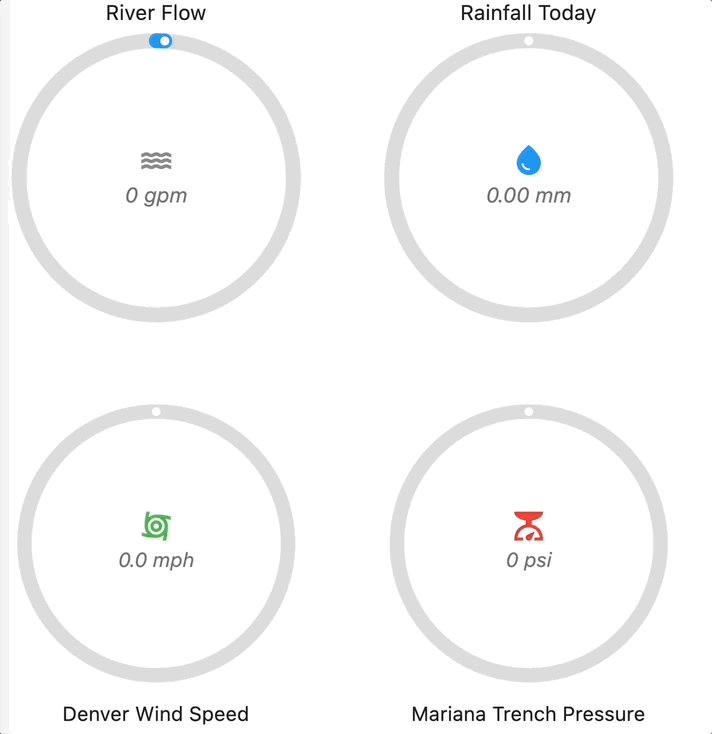
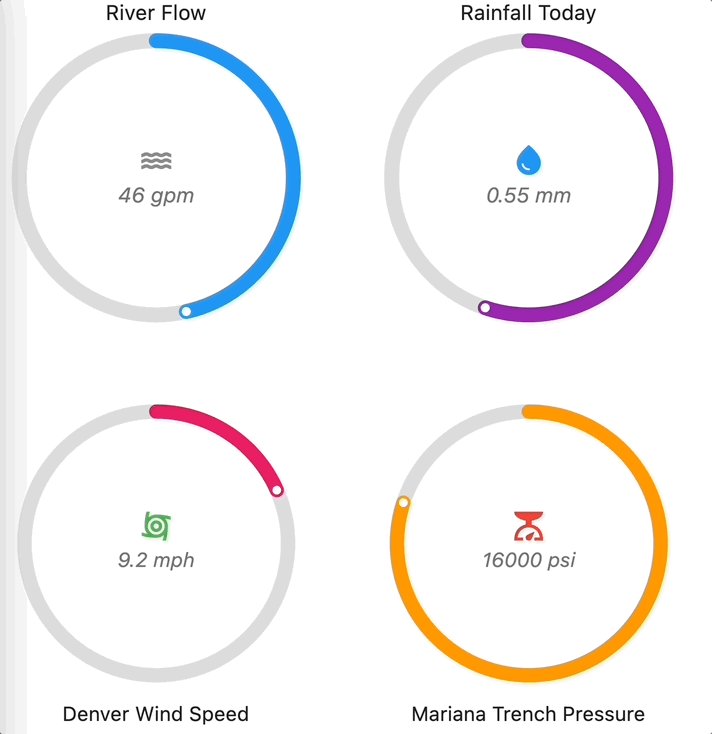
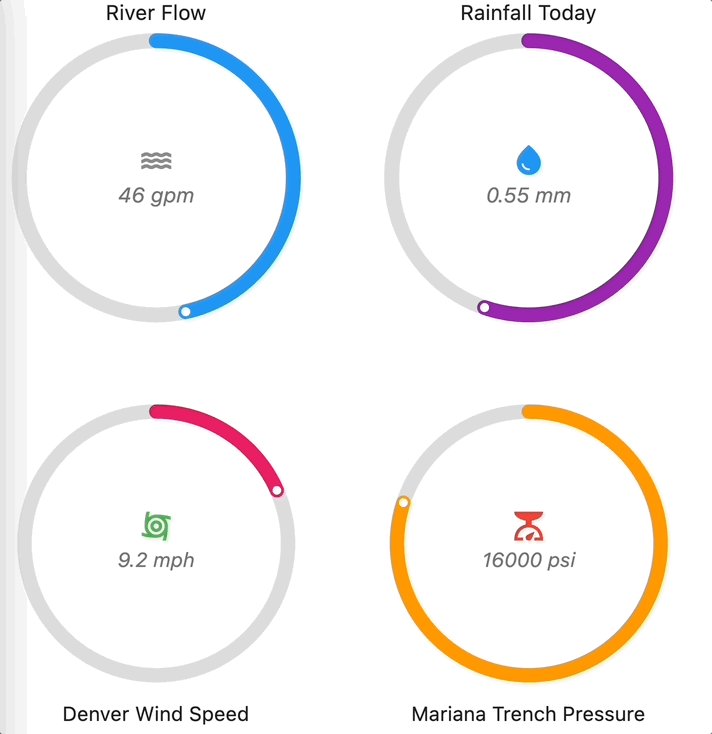
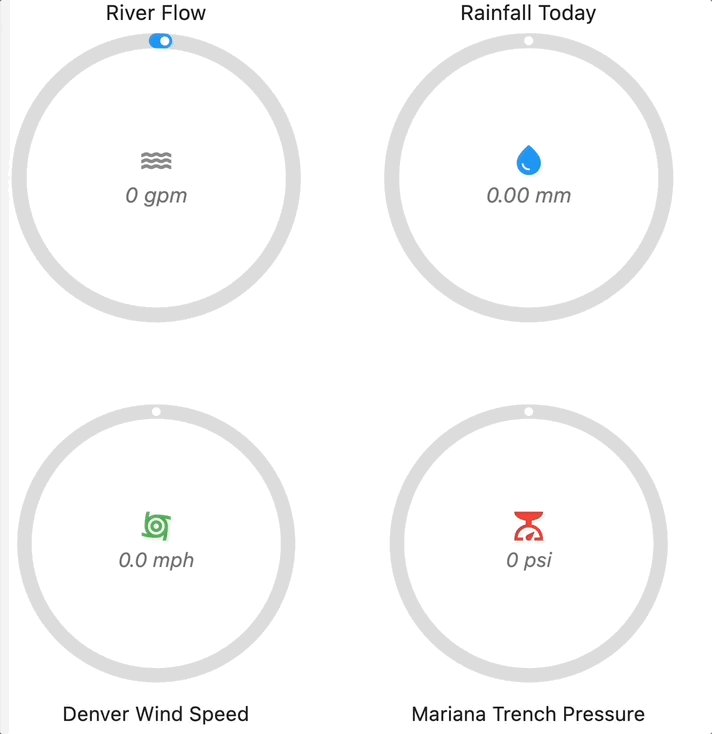
Simple Radial Gauge Example
The code snippet below shows the simple gauge widget with the required actualValue, maxValue and the optional properties.
SimpleRadialGauge(
actualValue: 50,
maxValue: 100,
// Optional Parameters
minValue: 0,
title: Text('Simple Radial Gauge'),
titlePosition: TitlePosition.top,
unit: 'L',
icon: Icon(Icons.water),
pointerColor: Colors.blue,
decimalPlaces: 0,
isAnimate: true,
animationDuration: 2000,
size: 400,
),
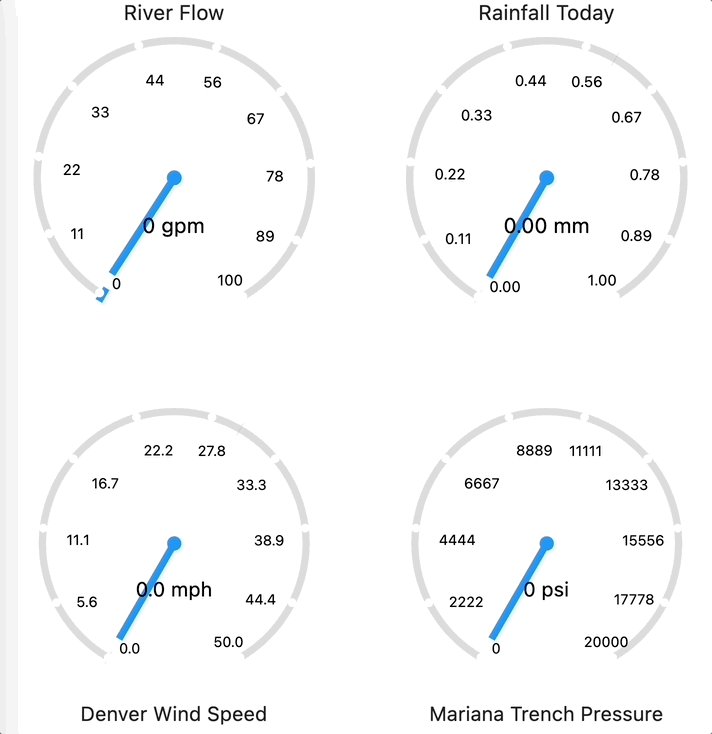
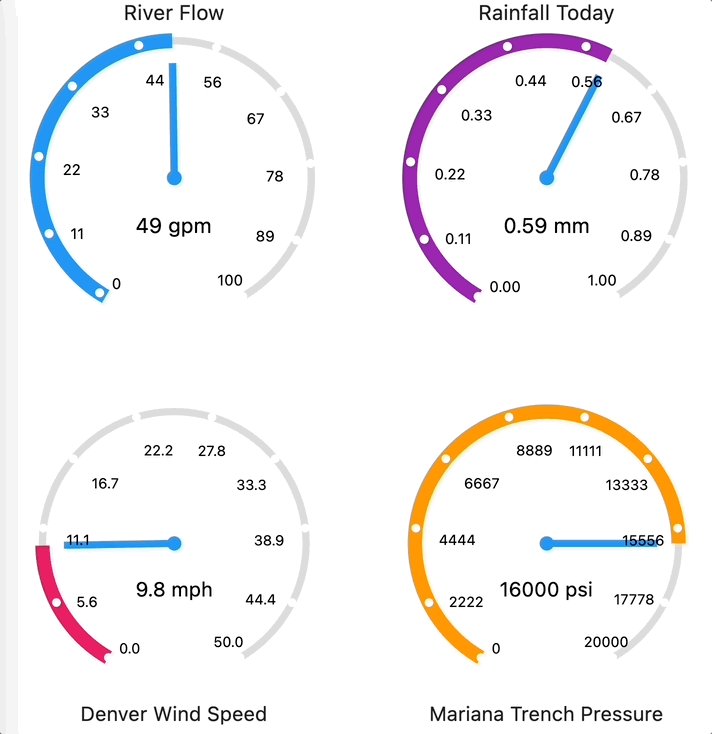
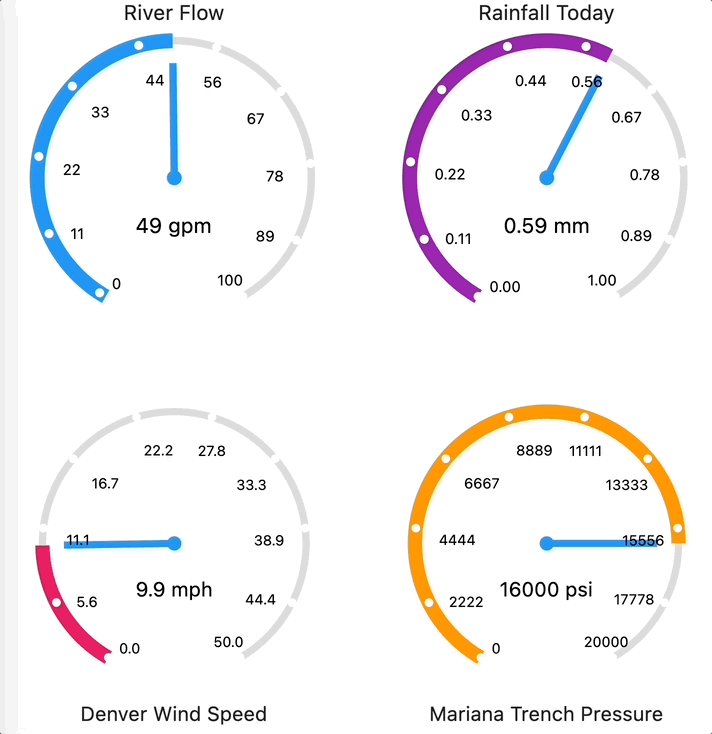
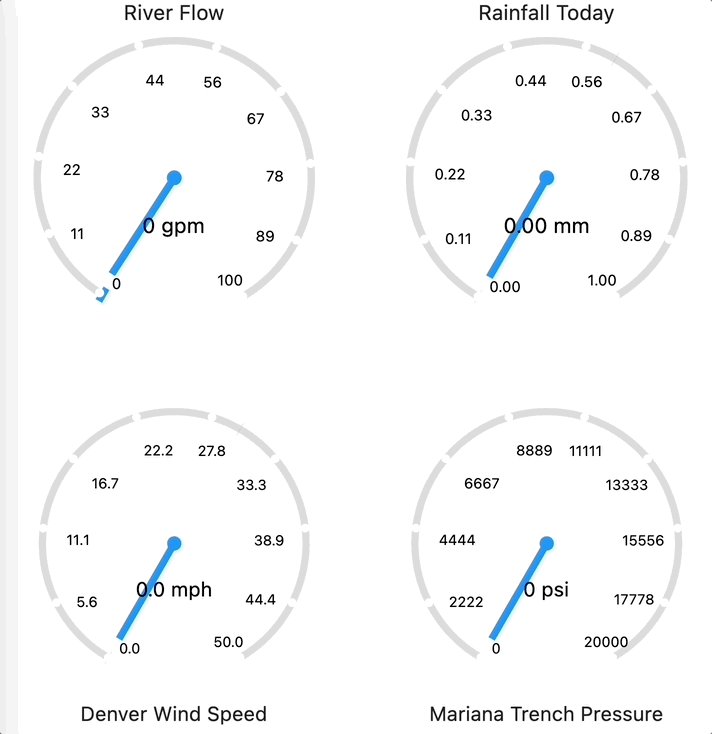
Scale Radial Gauge
The code snippet below shows the scale gauge widget with the required actualValue, maxValue and the optional properties.
ScaleRadialGauge(
maxValue: 100,
actualValue: 70,
// Optional Parameters
minValue: 0,
size: 400,
title: Text('Scale Radial Gauge'),
titlePosition: TitlePosition.top,
pointerColor: Colors.blue,
needleColor: Colors.blue,
decimalPlaces: 0,
isAnimate: true,
animationDuration: 2000,
unit: TextSpan(text: 'Km/h', style: TextStyle(fontSize: 10)),
)
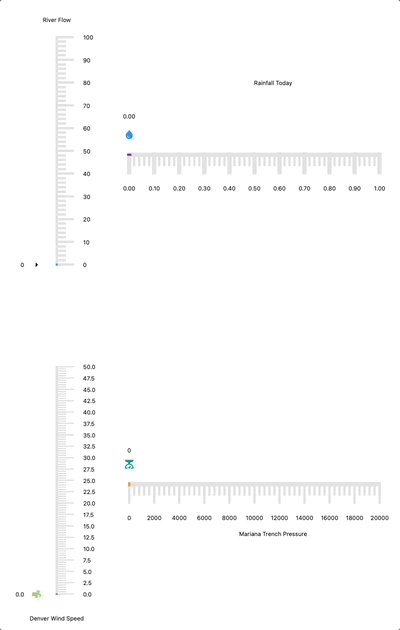
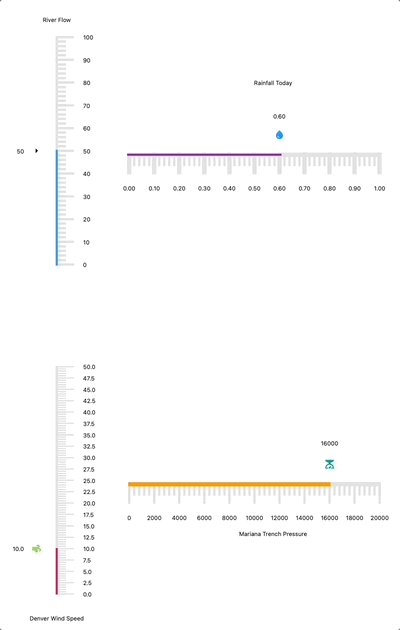
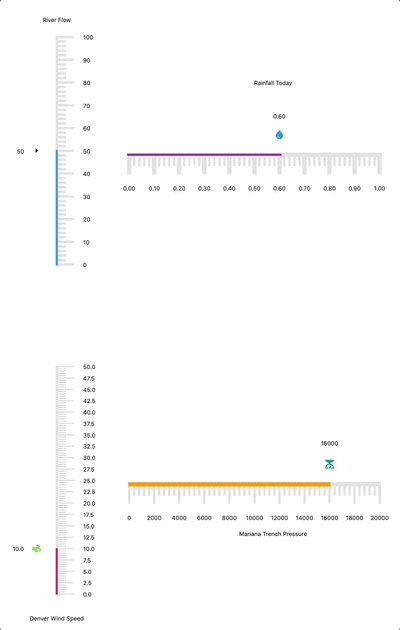
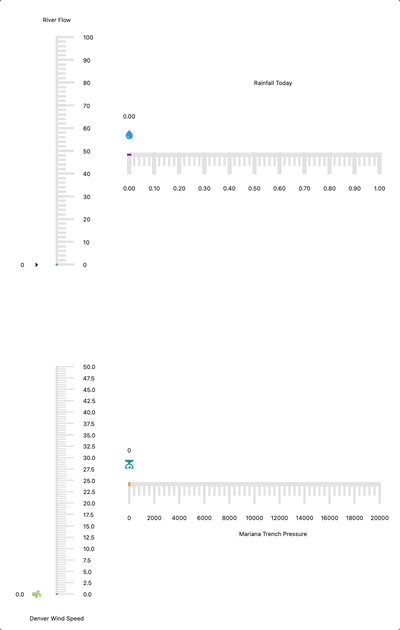
Simple Linear Gauge
The code snippet below shows the simple gauge widget with the required actualValue, maxValue and the optional properties.
SimpleLinearGauge(
maxValue: 100,
actualValue: 76,
//Optional Parameters
minValue: 0,
divisions: 10,
title: const Text('Simple Linear Gauge'),
titlePosition: TitlePosition.top,
pointerColor: Colors.blue,
pointerIcon: const Icon(Icons.water_drop, color: Colors.blue),
decimalPlaces: 0,
isAnimate: true,
animationDuration: 2000,
gaugeOrientation: GaugeOrientation.vertical,
gaugeStrokeWidth: 5,
rangeStrokeWidth: 5,
majorTickStrokeWidth: 3,
minorTickStrokeWidth: 3,
actualValueTextStyle: const TextStyle(color: Colors.black, fontSize: 15),
majorTickValueTextStyle: const TextStyle(color: Colors.black),
),
For more information, please see the example tab or API documentation listed on pub.dev.
Open source usage and contributions #
This is open source code, so feel free to use it as is, suggest changes or enhancements or create your own version. See CONTRIBUTING.md for detailed guidance on how to setup tools, tests and make a pull request.
Maintainers #
Created by: Curtly Critchlow SonLe