appgain_sdk 0.0.5  appgain_sdk: ^0.0.5 copied to clipboard
appgain_sdk: ^0.0.5 copied to clipboard
Appgain SDK Integration.
Introduction #
This Tutorial aims to teach the user how to integrate his Cross Platform Flutter app with Appgain.io cloud using appgain.io SDK and how to use the appgain.io products
To integrate the Appgain SDK in your flutter app, you have to use Appgain.io pub dev For a flutter application integrated with Appgain SDK for ios and android, please refer to our Appgain Flutter TestApp
Required For Setup #
-
Appgain.io Account if you do not already have one
-
Your Appgain.io Project ID , Available at Project Settings Screen
-
First
Run this command: With Flutter:
$ flutter pub add appgain_sdk
This will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
appgain_sdk: ^0.0.5
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
- Import it
Now in your Dart code, you can use:
import 'package:appgain_sdk/appgain_sdk.dart';
Installation #
- add those lines into your App Entry Point to initialize Appgain SDK
///required appId => String
///required apiKey => String
Appgain().initAppgainSDK(appId : 'YOUR APP ID',apiKey:'YOUR API KEY');
- add those lines into your App Entry Point to initialize Appgain SDK
///required appId => String
///required apiKey => String
Appgain().initAppgainSDK(appId : 'YOUR APP ID',apiKey:'YOUR API KEY');
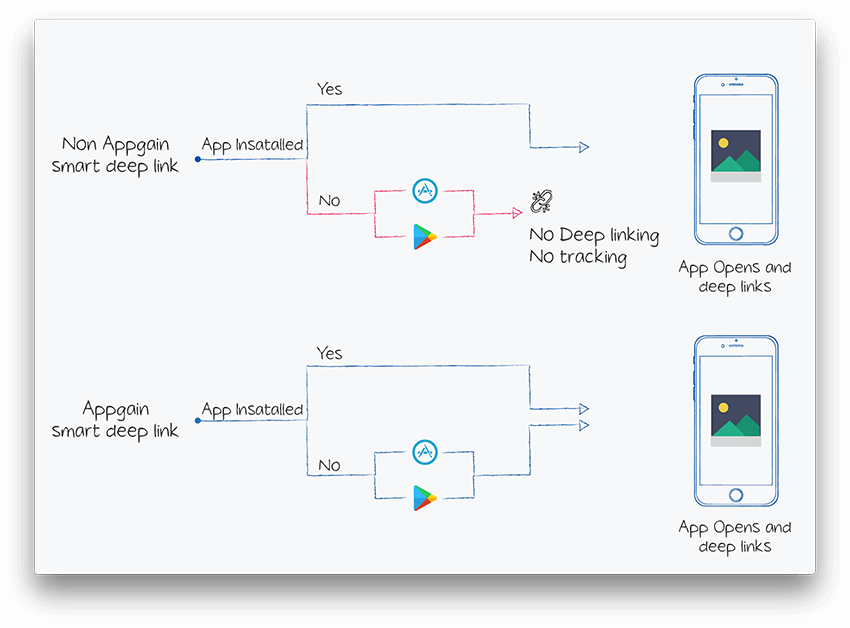
Deferred Deep Linking #
After a new user has installed your app, our SDK will detect if the app was installed from a smart
deep link or not, if it's then our SDK will automatically route their flow to marketing campaign
desired location in the app (not just to the default home screen).

To achieve that, appgain.io SDK must be installed in the app, and the matching process must be
initiated
Appgain().matchLink();
The following data are returned on matching success :
| Returned Field | Description |
|---|---|
| smart_link_url | the URL of smart deep link used to open or install the App |
| smart_link_id | the Id of smart deep link used to open or install the App |
| smart_link_name | the Id of smart deep link used to open or install the App |
| match_type | how the device identification done , it could be basic(Digital fingerprinting) or advertising_id |
| extra_data | array of more data |
| extra_data.userId | user Id that was appended to smart link url on opening it phase |
| params | array of all paramaters appended to smart link url , like SDL URL?utm_source=fb |
| smart_link_primary | primary redirection action |
You can return data by this code If you send params in your match deep link for example => https://app.appgain.io/s/XCplh?coupon=100 you can get coupon from params
Appgain().matchLink().then((result) {
if (result != null) {
result['extra_data'];
result['extra_data']['params'];
result['extra_data']['userId'];
result['smart_link_primary'];
result['smart_link_url'];
result['smart_link_id'])
}
});
For Fire automator #
without Personalization
// required triggerPointName
await Appgain().fireAutomator(triggerPoint: 'YOUR TRIGGER POINT NAME');
with Personalization
- If you need personalization add data in map
- you can add your key and value that you want {key : value}
// required triggerPoint
var personalizationData = {
'name': 'Jone',
'cartName': 'Sports' ,
'key', 'value'};
await Appgain().fireAutomatorWithPersonalization(
triggerPoint: 'YOUR TRIGGER POINT NAME' ,
personalizationMap: personalizationData);
Revenue Tracking #
you can add new Purchase Transactions object by using the following snippet :
/// required productName => String
/// required amount => double
/// required currency => String
await Appgain().addPurchase(
productName: 'productName',
amount: 100,
currency: 'USD');
App Events Logging #
at your app whenever you want to log AppEvent, add the following snippet :
// required type
// optional action
// optional extras map
await Appgain().logEvent(
type: 'google',
extras: {
'YOUR KEY 1': 'YOUR VALUE 1',
'YOUR KEY 2': 'YOUR VALUE 2',},
action: 'registeration');
Add Custom User Property #
at your app whenever you want to Add Custom User Property , add the following snippet :
var updatedData = {
'userEmail': 'userEmail',
'phone': 'phone',
'updatedField1': 'value',
'updatedField2': 'value'};
await Appgain().updateUser(data: updatedData);
Getting Appgain userId #
// Getting userID
// Output : callback with userID
Appgain().getUserId();
Notification Channels #
This Tutorial aims to teach the user how to add user Notification and messaging preferences in
channels such as SMS and Email
//MARK: enableReceiveNotification
//type (String) one of theses values ("appPush","SMS","email")
await Appgain().enableReciveNotification(type: 'Notification Type');
Android Specific Instructions #
- In Project-level build.gradle (
maven { url "http://sdk.appgain.io/repository/maven-releases/" }
- in section dependencies add --> add
classpath'com.google.gms:google-services:4.3.3'
- App-level build.gradle (project/app/build.gradle):
dependencies {
implementation platform('com.google.firebase:firebase-bom:27.1.0')
implementation 'com.google.firebase:firebase-messaging'
annotationProcessor 'android.arch.lifecycle:compiler:1.1.1'
implementation "androidx.lifecycle:lifecycle-runtime:2.2.0"
implementation "androidx.lifecycle:lifecycle-process:2.2.0"
implementation 'io.appgain.sdk:appgain-android:4.3.8'
implementation 'com.google.firebase:firebase-analytics'
}
- and if you are using a video player plugin add the following line
implementation 'com.google.android.exoplayer:exoplayer:2.17.1'
- and in the end of your file add the following line
apply plugin: 'com.google.gms.google-services'
- in defaultConfig Section add
multiDexEnabled=true
minSdkVersion 21
- go to https://firebase.google.com and log in with a Google Account.
- At Firebase Website, in the right corner click on GO TO CONSOLE and click on Add Project , then
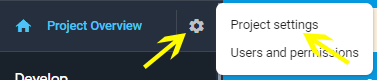
give your Project a name. - Click on the settings icon next to Project Overview and then click on Project Settings
- Click on GENERAL > Add Firebase to your Android app icon then fill in fields with :
- Android package name : you can find it's value inside application Id value in app/build.gradle
- Debug signing certificate SHA- 1 ,you can get it from :
- Android studio > Gradle menu in (right toolbar of android studio)
- Click on app menu
- Click on android menu
- Click on android on signingReport task
- Get SHA1 from run menu
- Return to Firebase console click on REGISTER APP.
- Download google-services.json file.
- Add google-services.json file to app folder in your android project files
- Follow Firebase instructions.
Push Notification setup #
-
Open Firebase console, Go to project settings.

-
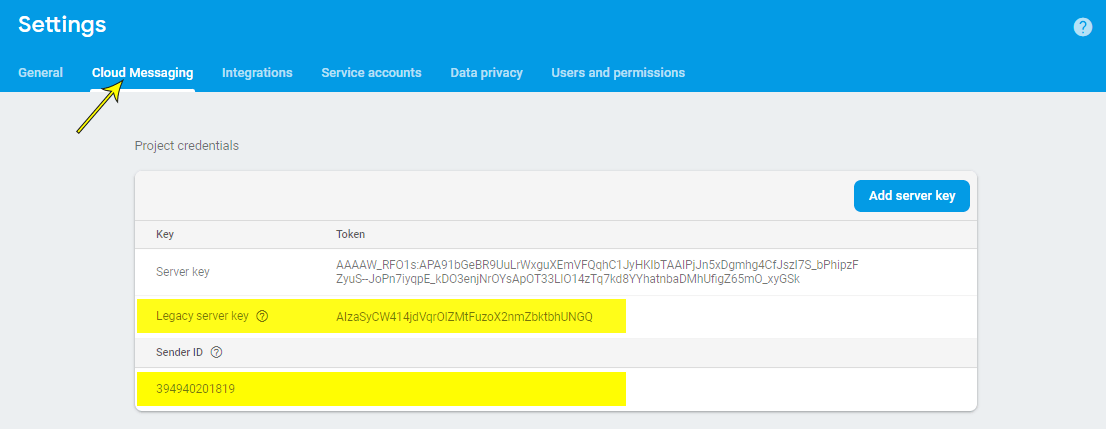
Go to Cloud Messaging tab and copy SenderID and Legacy server key.

-
Open Appgain Dashboard
-
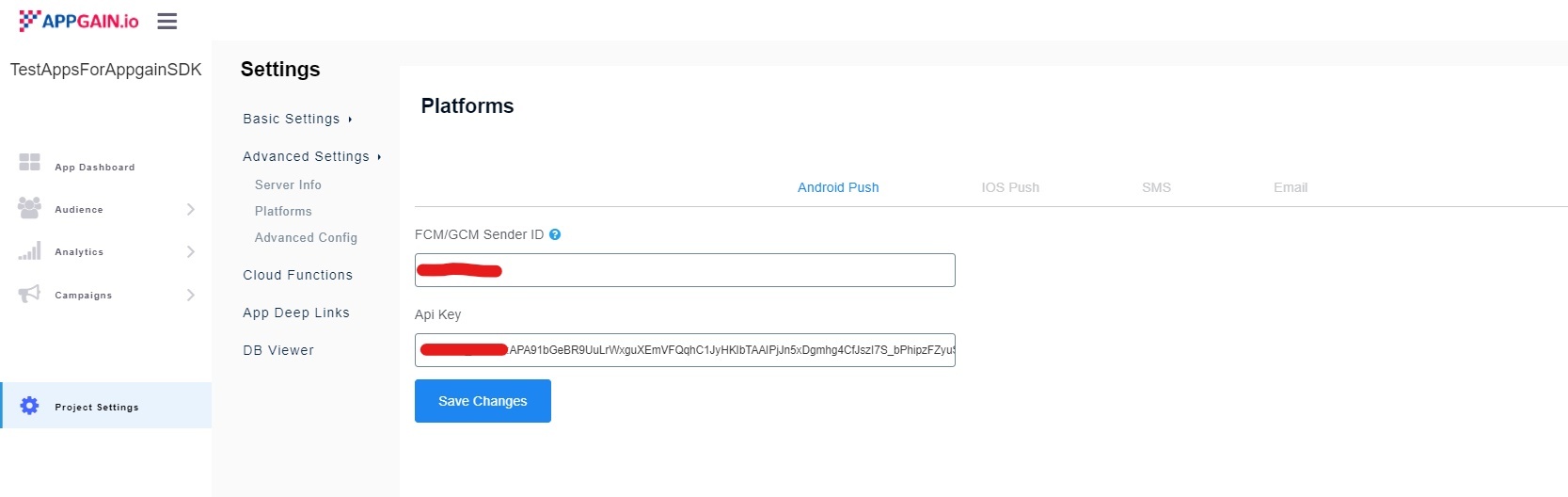
Go to Project Setting > Advanced Setting > Platforms
-
Navigate to Android push tab
-
enter your SenderID and Server key

-
if you are using proguard add this proguard rule to your proguard-rules.pro , add
keep class io.appgain.sdk.** {*;}
- Create a new class that extends from AppgainPushReceiver class
Class Name => PushReceiver
import android.content.Context;
import android.content.Intent;
import android.util.Log;
import android.widget.Toast;
import androidx.annotation.NonNull;
import io.appgain.sdk.controller.AppgainPushReceiver;
import io.appgain.sdk.model.push.ReceiveStatus;
public class PushReceiver extends AppgainPushReceiver {
@Override protected void onReceive(Context context, ReceiveStatus receiveStatus, Intent intent) {
Log.e("appgain", "test notificain");
}
}
- In your android application class, implement LifecycleObserver interface and add the following
lines
Class Name => AppController
package com.example.appgain_io_example;
import android.content.Context;
import androidx.lifecycle.Lifecycle;
import androidx.lifecycle.LifecycleObserver;
import androidx.lifecycle.OnLifecycleEvent;
import androidx.lifecycle.ProcessLifecycleOwner;
import androidx.multidex.MultiDex;
import androidx.multidex.MultiDexApplication;
import io.appgain.sdk.controller.Appgain;
import io.appgain.sdk.model.User;
import io.appgain.sdk.util.Config;
/**
* Created by developers@appgain.io on 12/28/2021. */
public class AppController extends MultiDexApplication implements LifecycleObserver {
public static final boolean DEBUG_MODE =false;
private static AppController mInstance;
String TAG = "AppController";
public static boolean DIALOG_CANCELLABLE = true;
@Override
public void onCreate() {
super.onCreate();
mInstance = this;
ProcessLifecycleOwner.get().getLifecycle().addObserver(this);
Appgain.enableLog();
}
@OnLifecycleEvent(Lifecycle.Event.ON_STOP)
void onAppBackgrounded() {
Appgain.onAppBackgrounded();
}
@OnLifecycleEvent(Lifecycle.Event.ON_START)
void onAppForegrounded() {
Appgain.onAppForegrounded();
}
@Override
protected void attachBaseContext(Context base) {
super.attachBaseContext(base);
MultiDex.install(this);
}
public static synchronized AppController getInstance() {
return mInstance;
}
}
- Open manifest.xml file and add the following lines:
- In "-application-" section add this line
android:name=".AppController"
- also add
<receiver
android:name=".PushReceiver"
android:exported="false">
<intent-filter>
<action android:name="com.parse.push.intent.RECEIVE" />
<action android:name="com.parse.push.intent.DELETE" />
<action android:name="com.parse.push.intent.OPEN" />
</intent-filter>
</receiver>
<service android:name="io.appgain.sdk.controller.AppgainMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT" />
</intent-filter>
</service>
iOS Specific Instructions #
Installation #
1- Add appgain pod to your generated project from flutter.
pod 'Appgain'
2- Copy this file to your project from demo app.
AppDelegate+Notifications+Extension.swift
3- How we start with this code
- Inside AppDelegate.swift
@objc class AppDelegate: FlutterAppDelegate {
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
GeneratedPluginRegistrant.register(with: self)
registerForRemoteNotification()
return super.application(application, didFinishLaunchingWithOptions: launchOptions)
}
}
Add Notification to your iOS target #
Add Appgain Rich Notification #
1- Add target for rich notification
2- Add pod of rich push for two target
pod 'Appgain-Rich'
For more info about all the methods in the Appgain SDK. please, refer to our native guides for ios
Finally You Can Use Appgain SDKTestApp to Test Appgain Features Before Integrate Your App with Appgain