appearance 0.0.1  appearance: ^0.0.1 copied to clipboard
appearance: ^0.0.1 copied to clipboard
Flutter package to implement Light, Dark and Sytem Theme mode, and persist it on restart of app.

Appearance #
Flutter package that easily implement Light, Dark and System theme mode in your application and persists the theme mode on restart of the application.
🚀 Demo: Appearance
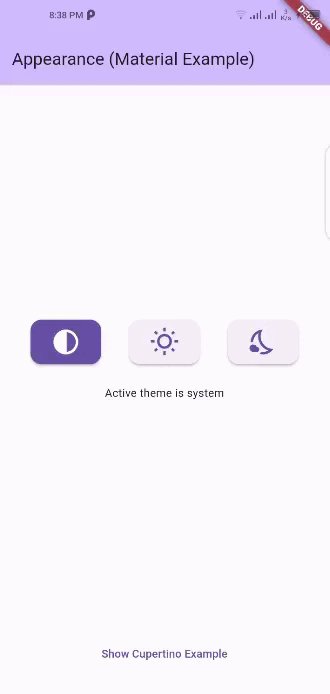
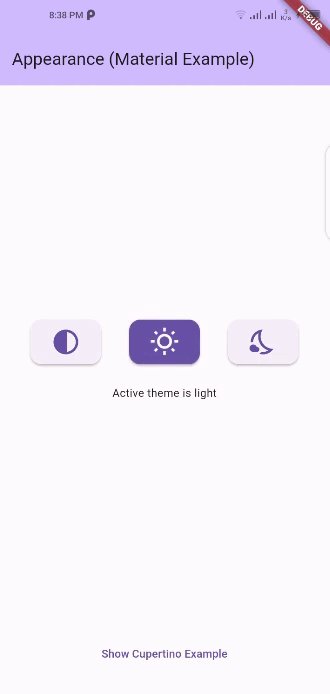
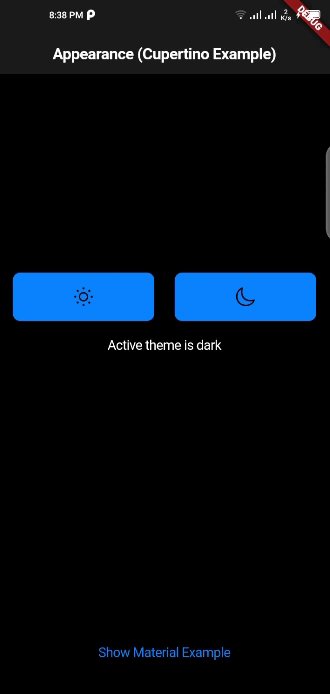
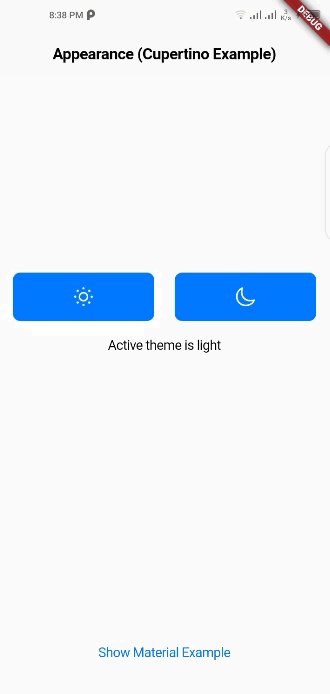
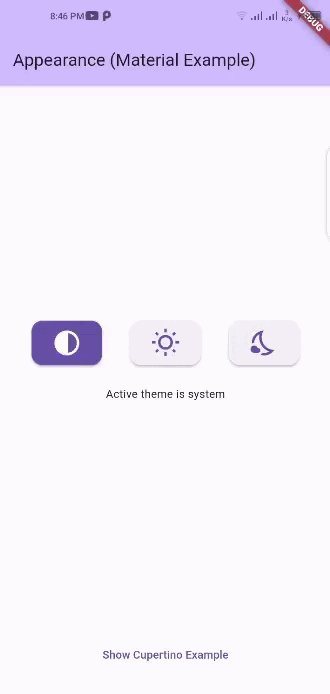
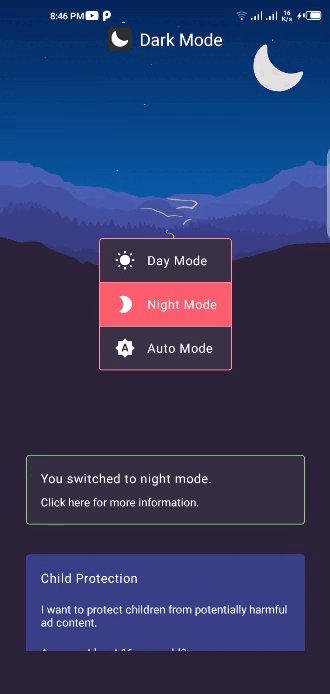
📱 Screenshots #


🛠 Installation #
- Add dependency to
pubspec.yamlfile:
Get the latest version from the 'Installing' tab on pub.dev
dependencies:
appearance: ^latest_version
- Import the package
import 'package:appearance/appearance.dart';
📘 How to use #
- Initialize
SharedPreferencesManagersingleton forSharedPreferenceand add it beforerunApp()method.
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await SharedPreferencesManager.instance.init();
runApp(const MyApp());
}
- extend your root class with
AppearanceStateusing keywordwith.
class _MyAppState extends State<MyApp> with AppearanceState { }
- Wrap your
MaterialApporCupertinoAppwith BuildWithAppearance
BuildWithAppearance(
initial: ThemeMode.light, // optional : default value is [ThemeMode.system]
builder: (context) => MaterialApp()
);
Using MaterialApp #
BuildWithAppearance(
initial: ThemeMode.light, // optional : default value is [ThemeMode.system]
builder: (context) => MaterialApp(
title: 'Appearance (Material Example)',
themeMode: Appearance.of(context)?.mode,
theme: ThemeData(
brightness: Brightness.light,
),
darkTheme: ThemeData(
brightness: Brightness.dark,
),
home: const HomeMaterialPage(),
),
);
Using CupertinoApp #
BuildWithAppearance(
initial: ThemeMode.light, // optional : default value is [ThemeMode.system]
builder: (context) {
return CupertinoApp(
title: 'Appearance (Cupertino Example)',
theme: CupertinoThemeData(
brightness: Appearance.of(context)?.cupertinoBrightness!,
),
localizationsDelegates: const [
DefaultMaterialLocalizations.delegate,
DefaultCupertinoLocalizations.delegate,
DefaultWidgetsLocalizations.delegate,
],
home: HomeCupertinoPage(),
);
},
);
🌟 Features #
-
Light, Dark and System mode options to change theme of app.
-
Theme persistance: Saved theme is persisted using
SharedPreferenceson restart. -
Auto Listen Theme Mode changes, without adding extra listener.
-
Material and Cupertino, both apps are supported.
🧰 Parameters #
- initial: [optional]
Set the initialThemeModeof the app, by default its value isThemeMode.system
Change Theme Mode #
You can use the setMode method to change the theme mode of the app.
// sets theme mode to System
Appearance.of(context)?.setMode(ThemeMode.system),
// sets theme mode to Light
Appearance.of(context)?.setMode(ThemeMode.light),
// sets theme mode to Dark
Appearance.of(context)?.setMode(ThemeMode.dark),
Get Theme Mode #
// get active theme mode
Appearance.of(context)?.mode
Get Cupertino Theme brightness #
// get active cupertino theme brightness
Appearance.of(context)?.cupertinoBrightness!,
💻 Example #
Check out the example app in the example directory for both Material and Cupertino.
📝Contribution #
Feel free to contribute to this project.
-
If you found a bug or have a feature request, open an issue.
-
If you want to contribute, submit a pull request.
💳 License #
This project is LICENSED under the MIT License. Use it freely, but let's play nice and give credit where it's due!
🎉 Conclusion #
I will be happy to answer any questions that you may have on this approach,
If you liked this package, don't forget to show some ❤️ by smashing the ⭐.
