animated_visibility 0.0.4  animated_visibility: ^0.0.4 copied to clipboard
animated_visibility: ^0.0.4 copied to clipboard
Animate appearance and disappearance with AnimatedVisibility
Animated Visibility #
Animate appearance and disappearance using pre-built effects with the AnimatedVisibility widget.


Getting Started #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
animated_visibility: <latest_version>
In your library add the following import:
import 'package:animated_visibility/animated_visibility.dart';
Basic usage #
AnimatedVisibility(
visible: _isShow,
enter: fadeIn() + scaleIn(),
exit: fadeOut() + slideOutHorizontally(),
child: <content to show/hide>,
);
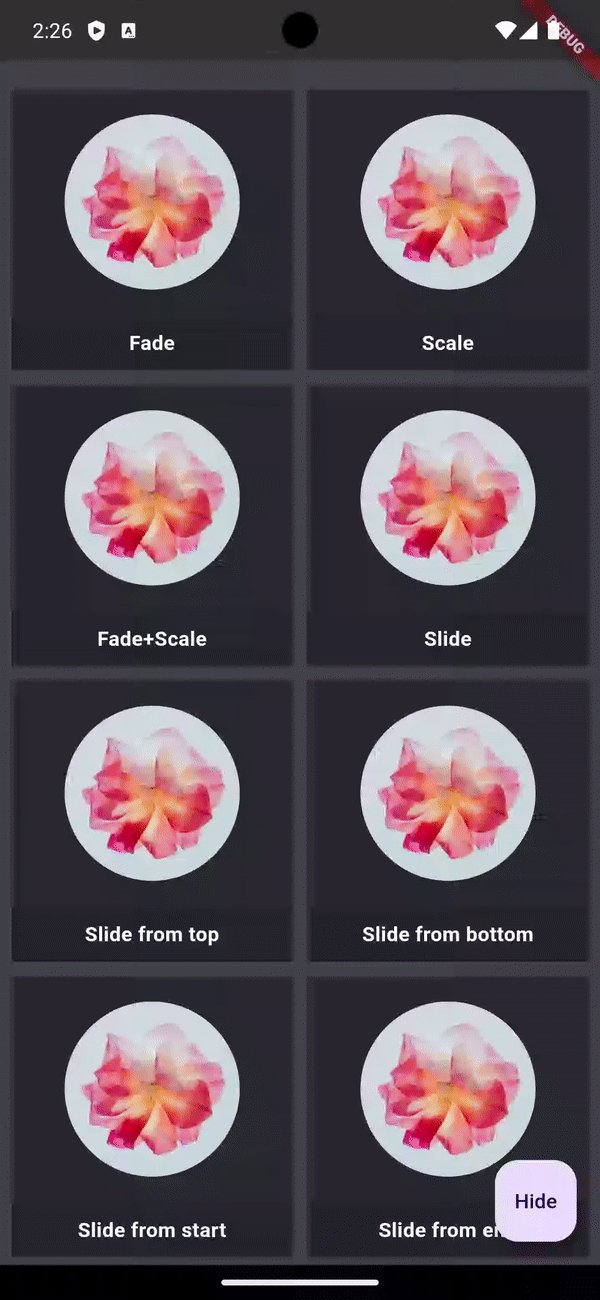
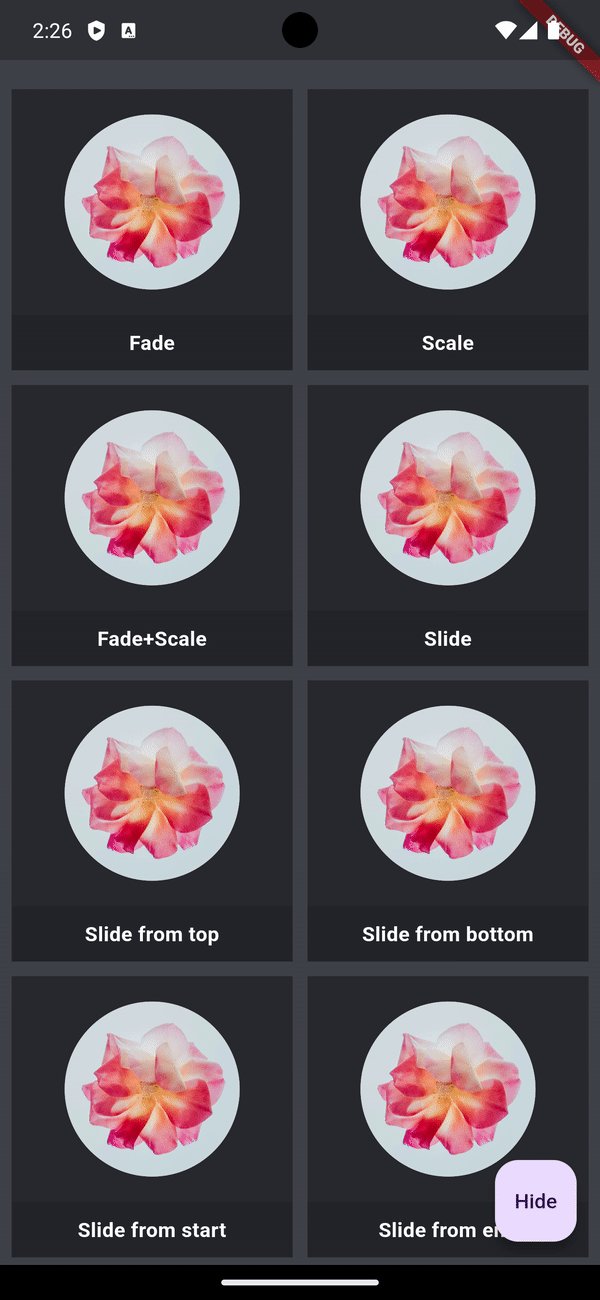
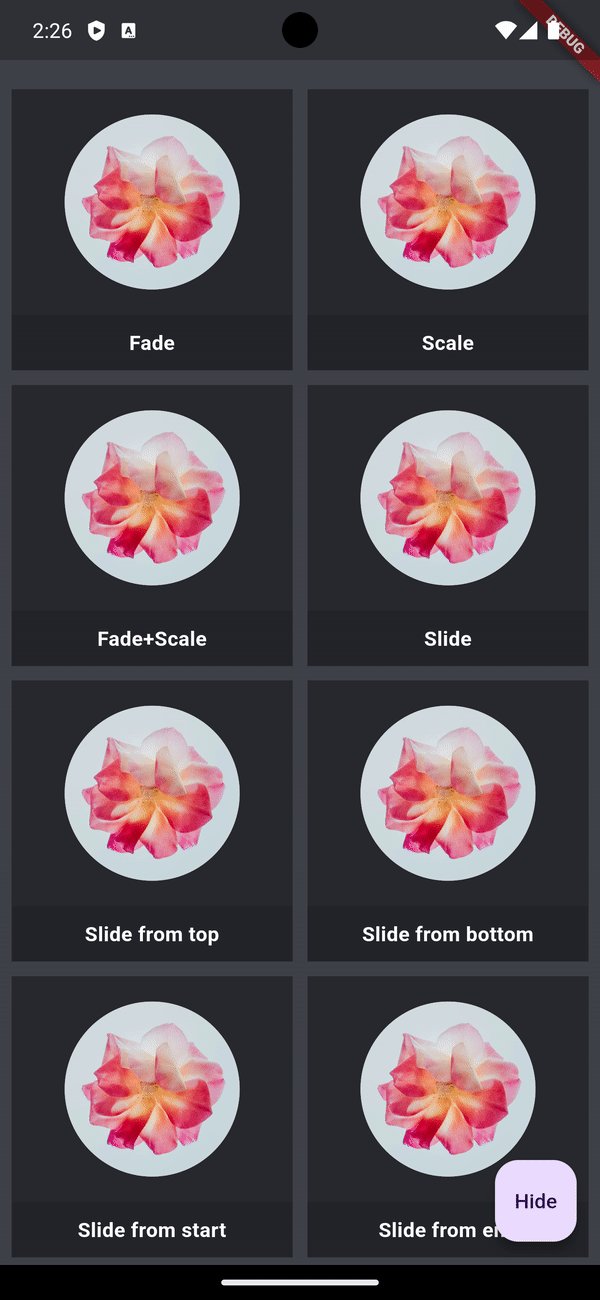
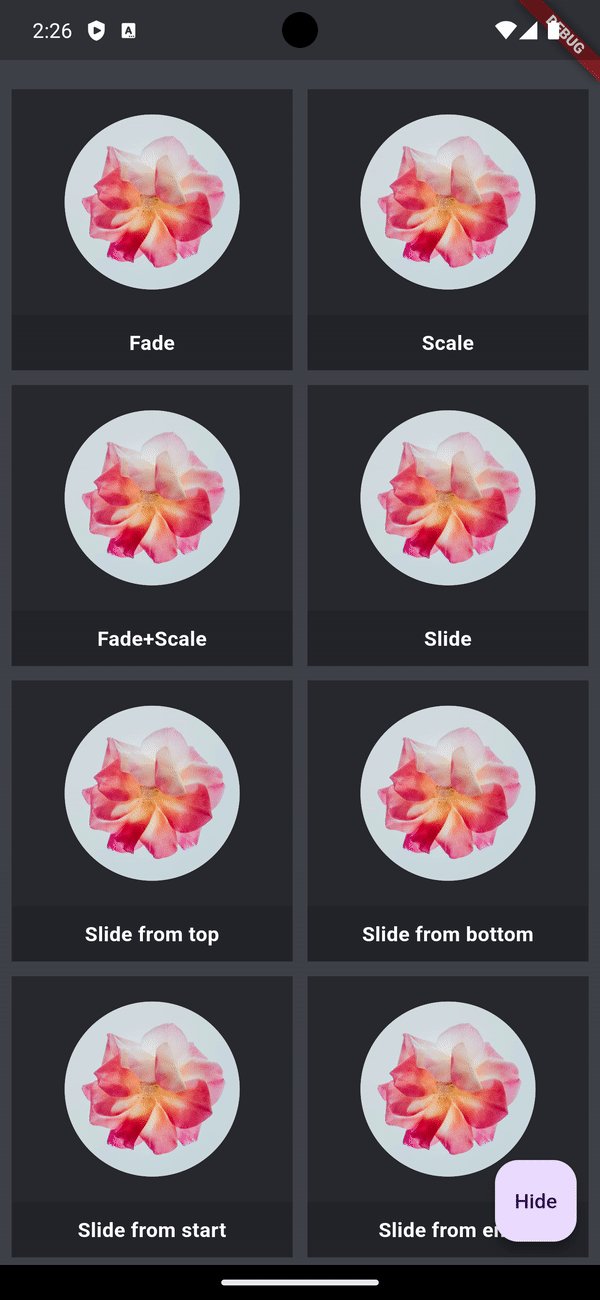
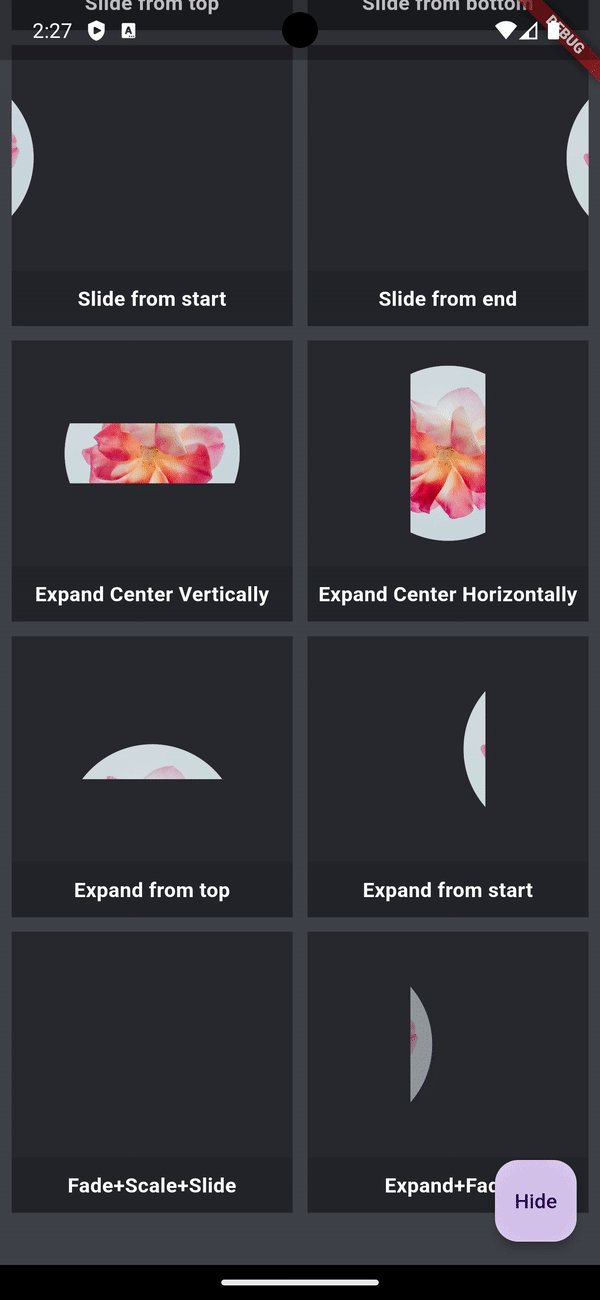
Demo #
Sample app demonstrates how simple the usage of the library actually is.
Bugs and Feedback #
For bugs, questions and discussions please use the Github Issues.
Credits #
animated_visibility is owned and maintained by the Canopas team. You can follow them on Twitter at @canopassoftware for project updates and releases.