animated_path_builder 0.0.3  animated_path_builder: ^0.0.3 copied to clipboard
animated_path_builder: ^0.0.3 copied to clipboard
An Animated Widget for create path animation.
Animated Path #
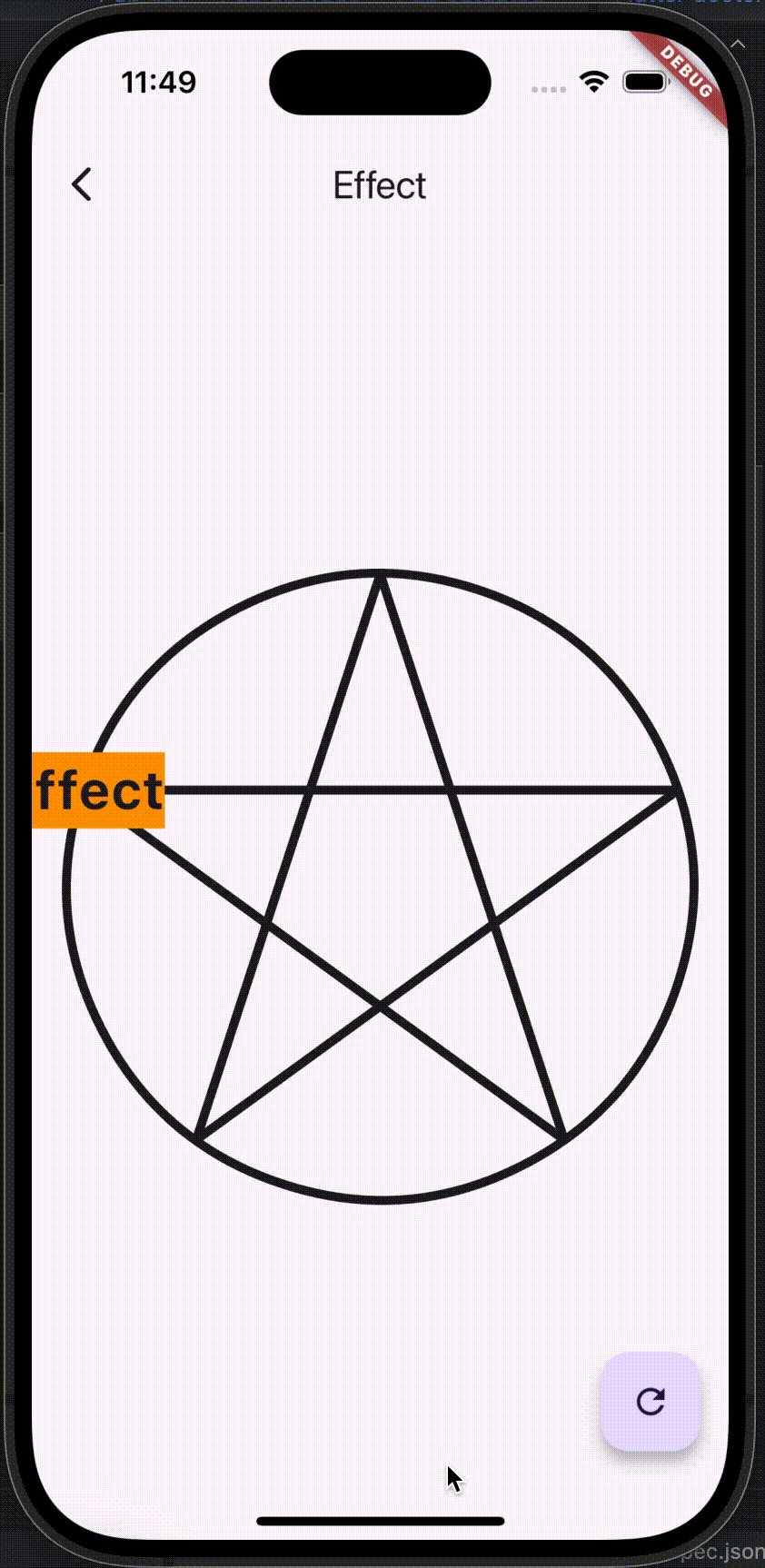
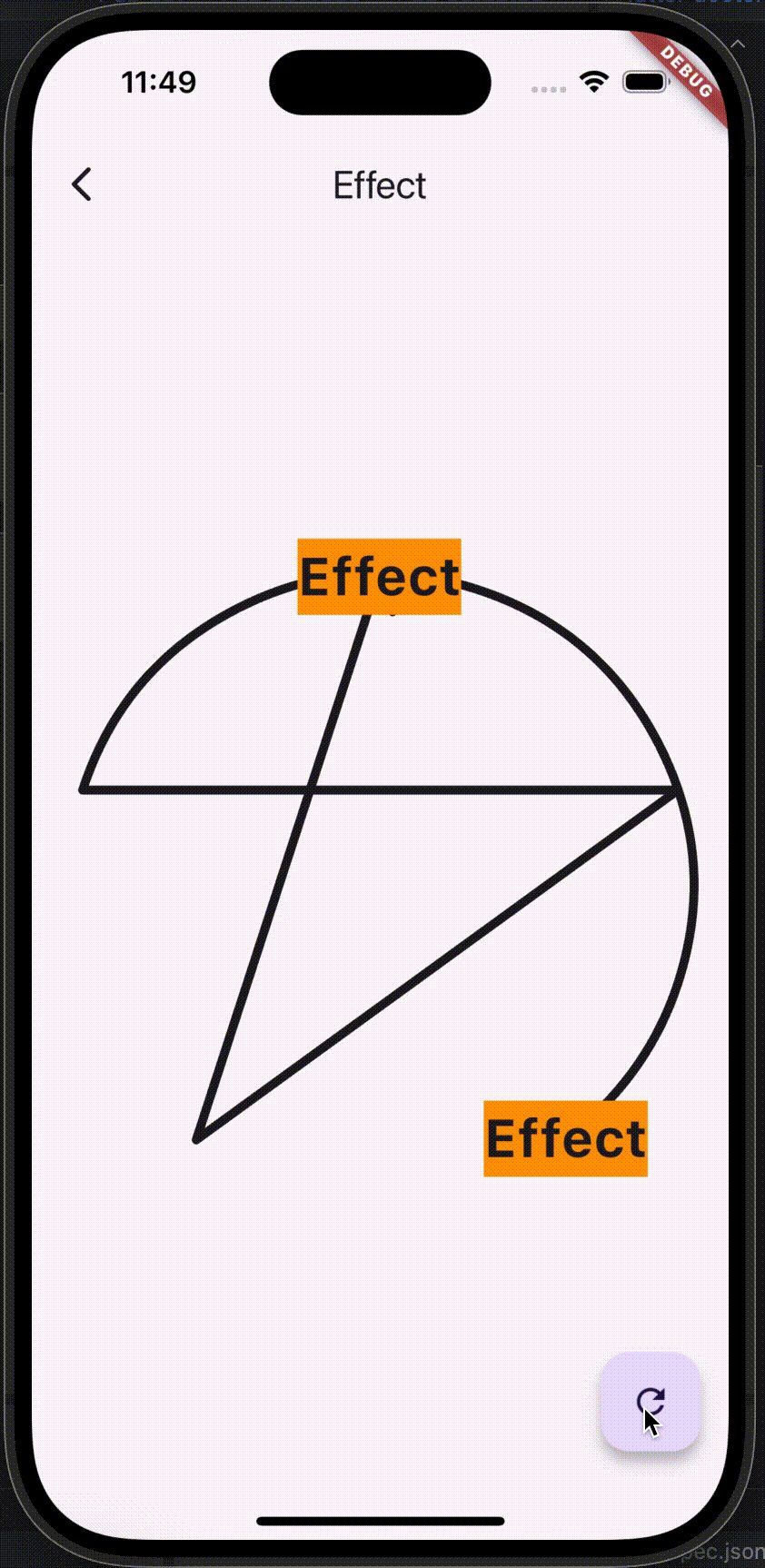
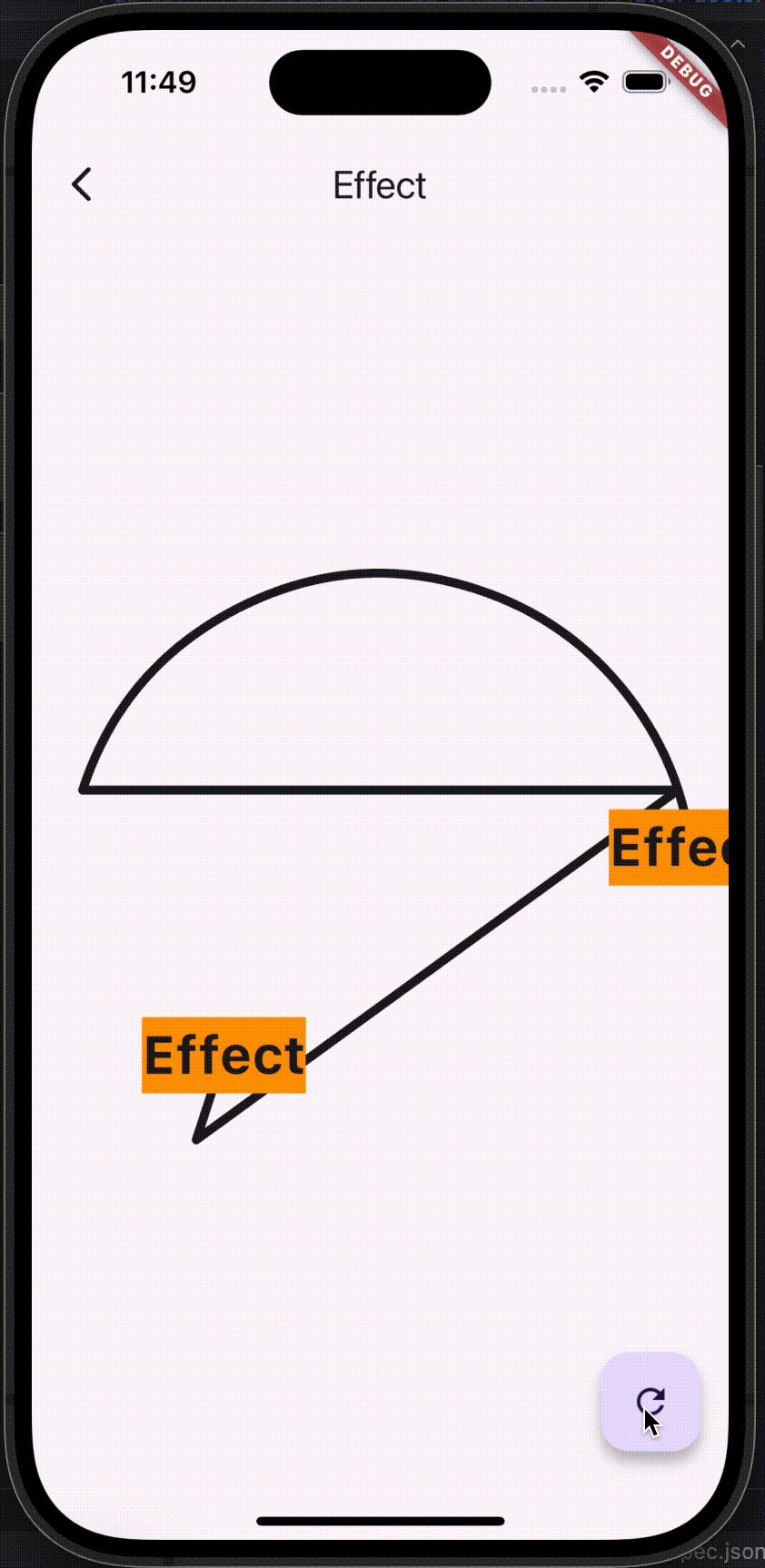
An Animated Widget for create path animation
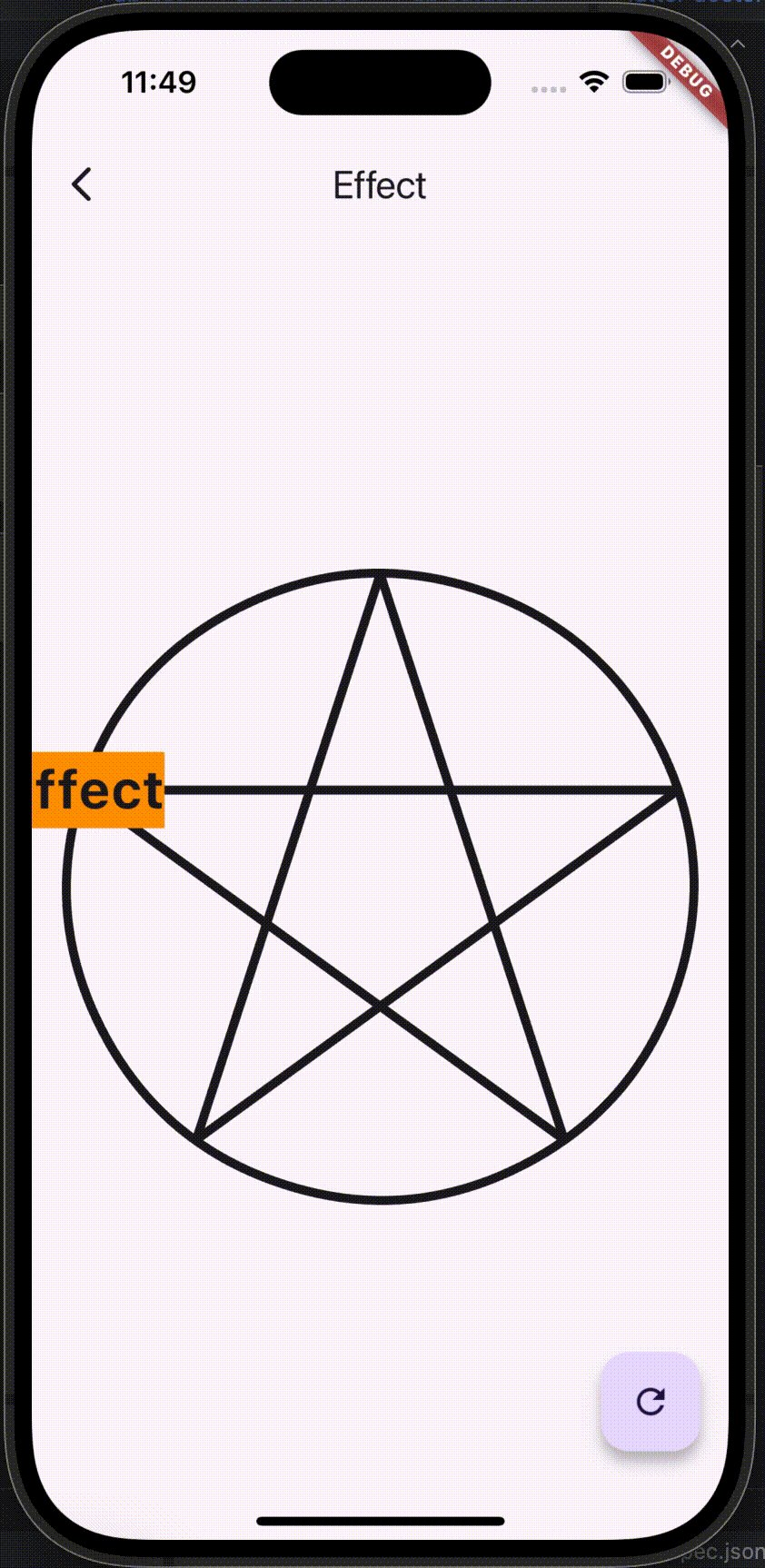
Showcase #



Features #
- Support list of path
headerfor customise effectfpsfor better performance
Getting started #
import 'package:animated_path_builder/animated_path.dart';
Usage #
First you need to create a list of Path and create an AnimationController to control the animation.
Here is a minimalist example.
AnimatedPath(
paths: (size) => createPath(size),
animation: animation,
color: Colors.black,
)
You can also add a header to create some effect with that animation.
AnimatedPath(
paths: (size) => createPath(size),
header: HeaderEffect(),
animation: animation,
color: Colors.black,
)
If performance is suffering due to overly complex paths, you can use fps to control this.
AnimatedPath(
paths: (size) => createPath(size),
animation: animation,
color: Colors.black,
fps: 60,
)
Check example for more.