animated_item_action 0.0.1  animated_item_action: ^0.0.1 copied to clipboard
animated_item_action: ^0.0.1 copied to clipboard
A Very Good Project created by Very Good CLI.
animated_item_action #
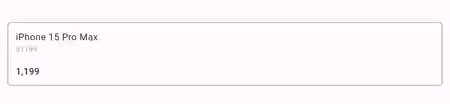
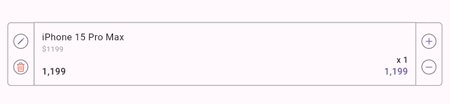
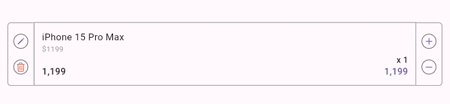
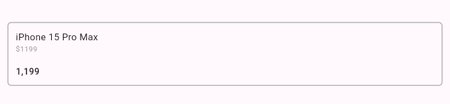
Flutter Package to show animated actions in item.
Preview #

Installation 💻 #
In the pubspec.yaml of your flutter project, add the following dependency:
dependencies:
animated_item_action: <latest_version>
In your library add the following import:
import 'package:animated_item_action/animated_item_action.dart';
Getting started #
Example:
AnimatedItemAction(
startActions: [
IconButton(onPressed: () {}, icon: Icon(CupertinoIcons.pen)),
IconButton(onPressed: () {}, icon: Icon(CupertinoIcons.trash)),
],
endActions: [
IconButton(onPressed: () {}, icon: Icon(CupertinoIcons.add)),
IconButton(onPressed: () {}, icon: Icon(CupertinoIcons.minus)),
],
builder: (context, isSelected) {
return ListTile(
title: Text('Item'),
);
},
),
Sponsoring #
I'm working on my packages on my free-time, but I don't have as much time as I would. If this package or any other package I created is helping you, please consider to sponsor me so that I can take time to read the issues, fix bugs, merge pull requests and add features to these packages.
Contributions #
Feel free to contribute to this project.
If you find a bug or want a feature, but don't know how to fix/implement it, please fill an issue.
If you fixed a bug or implemented a feature, please send a pull request.




