animated_flip_card 1.0.2  animated_flip_card: ^1.0.2 copied to clipboard
animated_flip_card: ^1.0.2 copied to clipboard
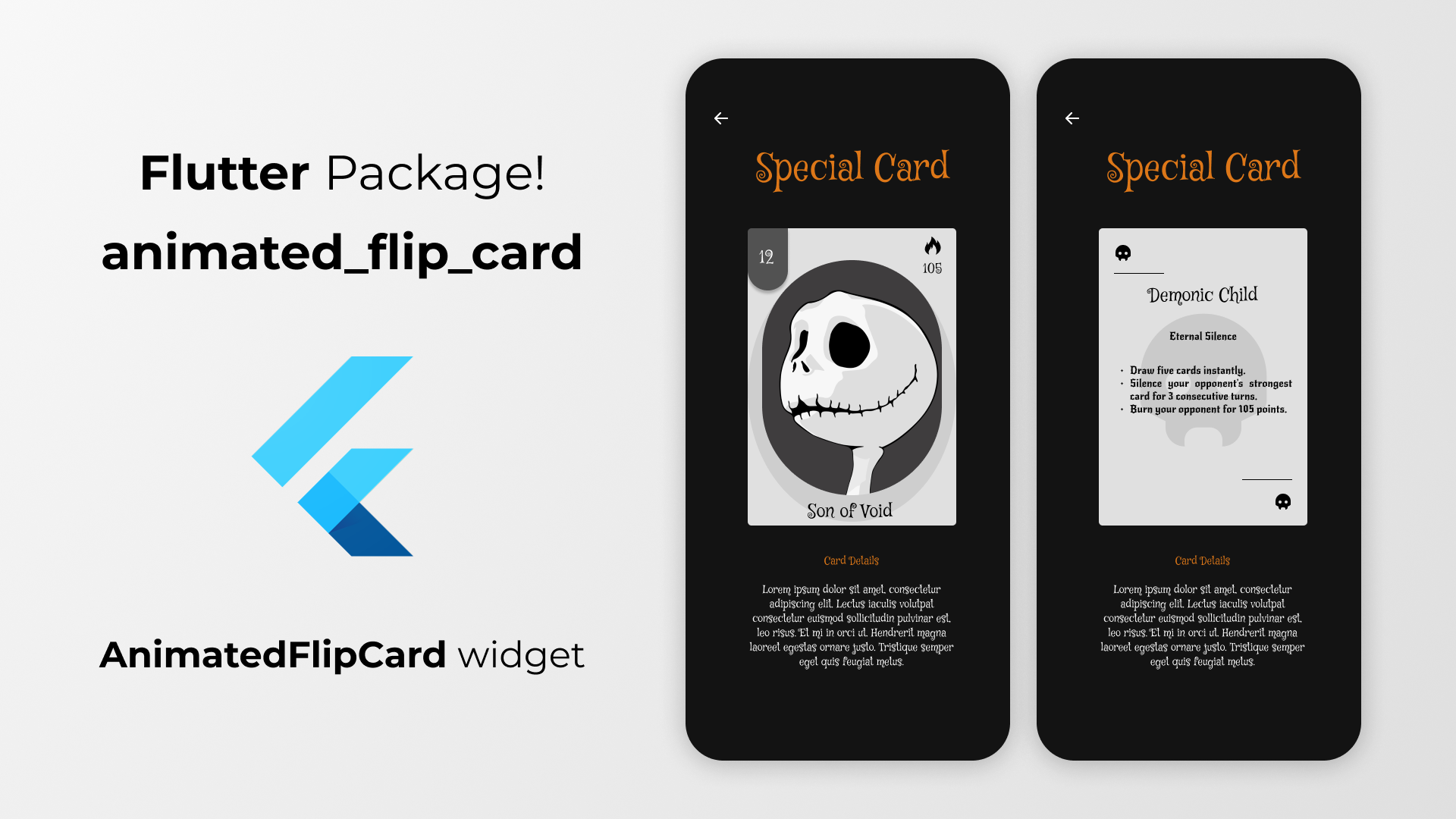
Flutter package to implement an animated flip card widget that can be used to show and hide information.
Animated Flip Card #
Animated Flip Card package lets you add an animated flip card to your Flutter app that hide and show more informations.
Features #
The AnimatedFlipCard widget is built to be an animated card that show or hide more informations about the displayed item.
It takes two images. One for the front face of the card and the other for the back of the card.
Recommended #
By providing the AnimatedFlipCard widget's front and back images make sure to set your desired width and height inside the image asset (See the example for more details).
- How it works?
By pressing the widget card it will flip to the front or the back side of the card depending on the current state.
The package will handle the animation by itself.

Getting started #
- Add the latest version of package to your
pubspec.yaml(and rundart pub get):
dependencies:
animated_flip_card: ^1.0.2
- Import the package and use it in your Flutter App.
import 'package:animated_flip_card/animated_flip_card.dart';
Usage #
There are a number of properties that you can modify:
- front (the front side image of the card)
- back (the back side image of the card)
Example Usage ( complete with all params ):
|
Here's what it looks like:
|
Next Goals #
We are working on some improvements including:
- ❌ add the possibility to choose the direction of the flipping animation.
- ❌ Customize the speed of the flip animation.
Issues & Feedback #
Please file an issue! to send feedback or report a bug. Thank you!