animated_custom_dropdown 3.1.0  animated_custom_dropdown: ^3.1.0 copied to clipboard
animated_custom_dropdown: ^3.1.0 copied to clipboard
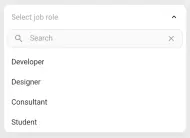
Custom dropdown widget allows to add highly customizable dropdown widget in your projects with proper open and close animations. Features includes Search on list data, Network request search, Multi-se [...]
Use this package as a library
Depend on it
Run this command:
With Flutter:
$ flutter pub add animated_custom_dropdownThis will add a line like this to your package's pubspec.yaml (and run an implicit flutter pub get):
dependencies:
animated_custom_dropdown: ^3.1.0Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
Import it
Now in your Dart code, you can use:
import 'package:animated_custom_dropdown/custom_dropdown.dart';
import 'package:animated_custom_dropdown/models/controllers.dart';
import 'package:animated_custom_dropdown/models/custom_dropdown_decoration.dart';
import 'package:animated_custom_dropdown/models/custom_dropdown_list_filter.dart';
import 'package:animated_custom_dropdown/models/disabled_decoration.dart';
import 'package:animated_custom_dropdown/models/list_item_decoration.dart';
import 'package:animated_custom_dropdown/models/search_field_decoration.dart';
import 'package:animated_custom_dropdown/utils/signatures.dart';
import 'package:animated_custom_dropdown/widgets/animated_section.dart';
import 'package:animated_custom_dropdown/widgets/dropdown_field.dart';
import 'package:animated_custom_dropdown/widgets/dropdown_overlay/dropdown_overlay.dart';
import 'package:animated_custom_dropdown/widgets/dropdown_overlay/widgets/items_list.dart';
import 'package:animated_custom_dropdown/widgets/dropdown_overlay/widgets/search_field.dart';
import 'package:animated_custom_dropdown/widgets/overlay_builder.dart';