advanced_graphview 1.0.4  advanced_graphview: ^1.0.4 copied to clipboard
advanced_graphview: ^1.0.4 copied to clipboard
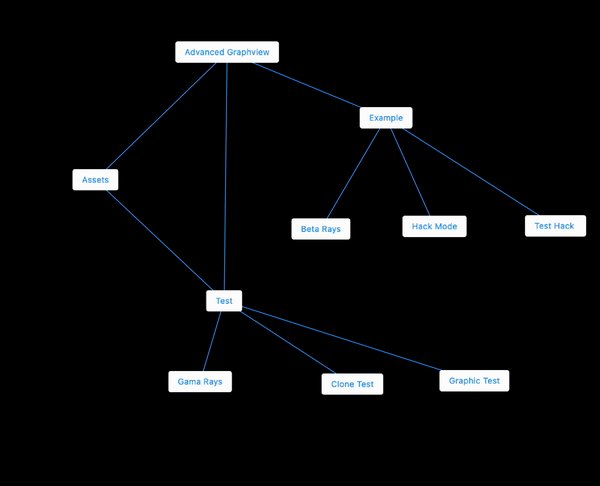
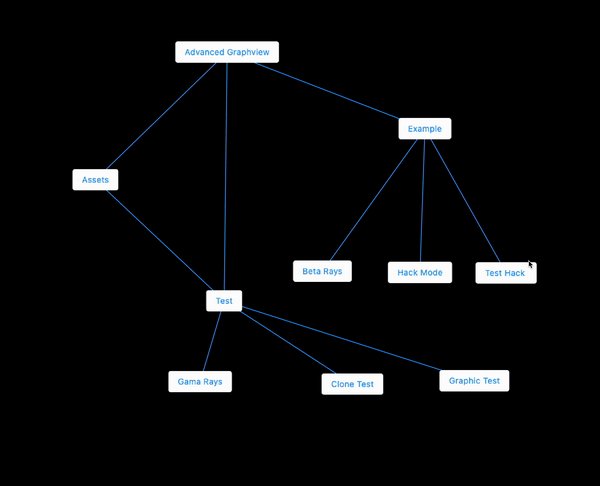
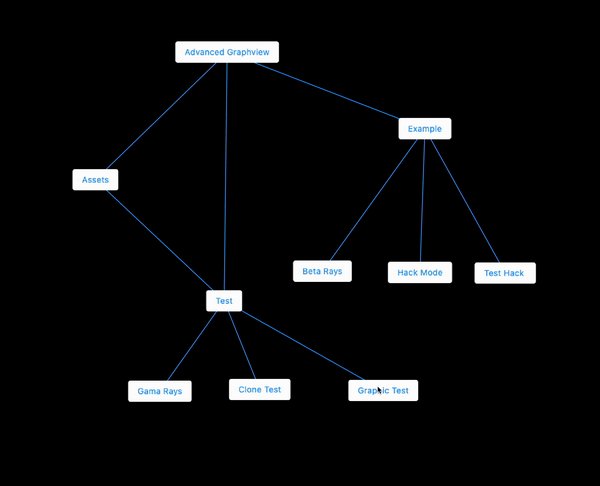
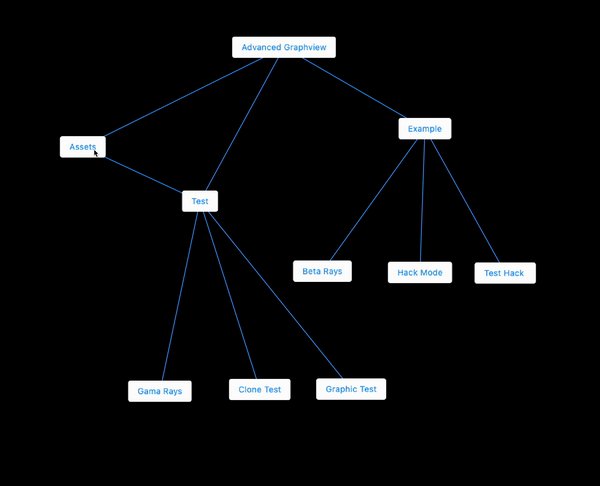
Advanced Graphview enables users to create Tree, Graph, Topology UI with simple setup. This package can be used to display different flows.
Advanced Graphview enables user to create Tree, Graph, Topology Ui with simple Setup.



Features #
Advanced Graphview can create Tree, Graph, Topology Ui with simple Setup..
Getting started #
Add the package in pubspec.yaml and then use the widget AdvancedGraphview.
Usage #
Widget exampleWidget(){
TestGraphNode getExampleNode() {
return TestGraphNode(
id: '1',
value: "Advanced Graphview",
graphNodes: [
],
);
}
return AdvancedGraphview(
nodePadding: 50,
nodeSize: 200,
isDebug: false,
graphNode: getExampleNode(),
backgroundColor: Colors.black,
pixelRatio: 10,
onNodeTap: (graphNode) {
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
content: Text("Tap Event detected ${graphNode.id}"),
));
},
advancedGraphviewController: advancedGraphviewController,
onDrawLine: (lineFrom, lineTwo) {
return Paint()
..color = Colors.blue
..strokeWidth = 1;
},
builder: (GraphNode graphNode) {
return Container(
width: 200,
height: 200,
child: const Center(
child: Text("Hello"),
),
);
},
);
}
class TestGraphNode extends GraphNode {
@override
final String id;
final String value;
@override
final List<GraphNode> graphNodes;
TestGraphNode({
required this.id,
required this.graphNodes,
required this.value,
});
}
Additional information #
For additional information contact us at nikhilishwar2@gmail.com or sharathkkotian@gmail.com. We welcome more contributors on this project.