account_picker 2.2.0  account_picker: ^2.2.0 copied to clipboard
account_picker: ^2.2.0 copied to clipboard
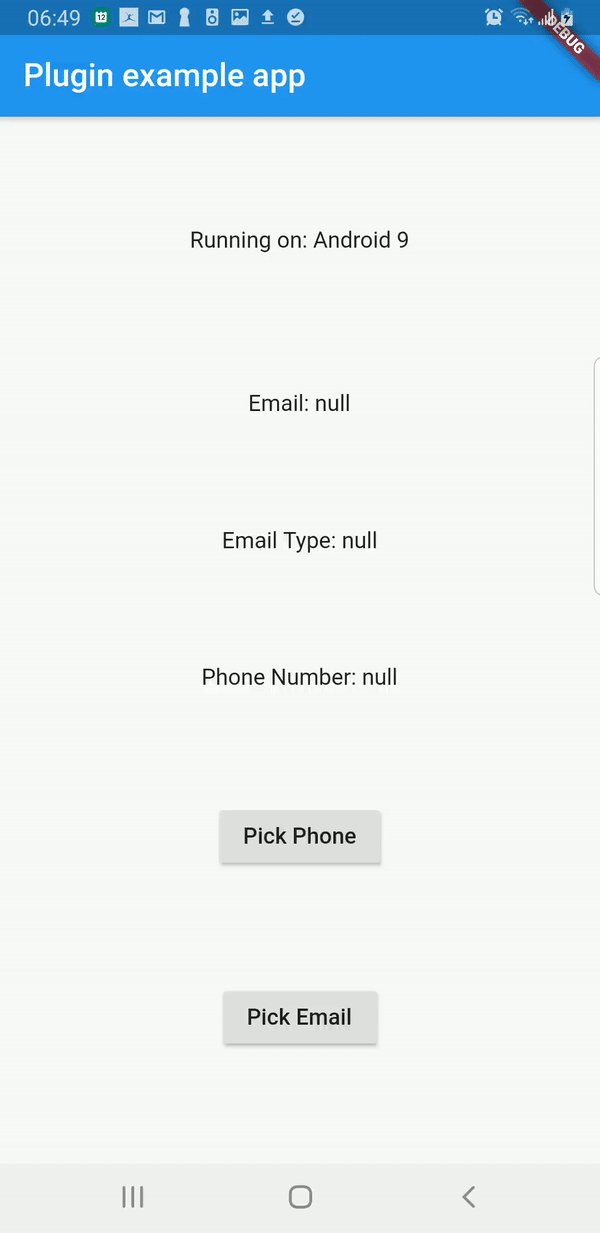
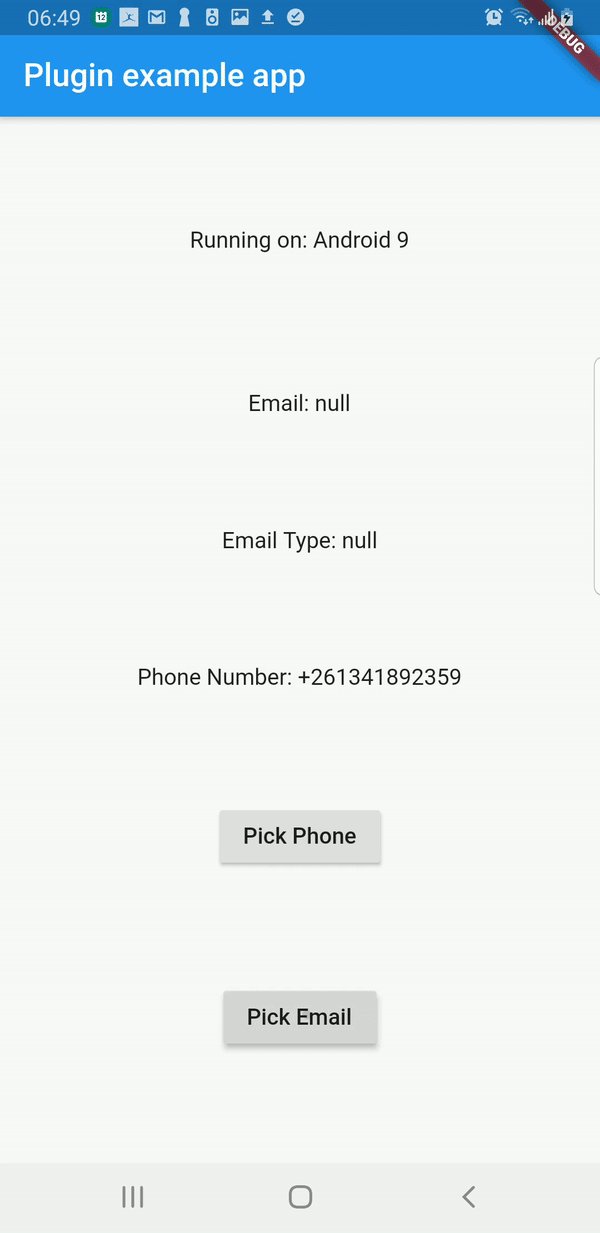
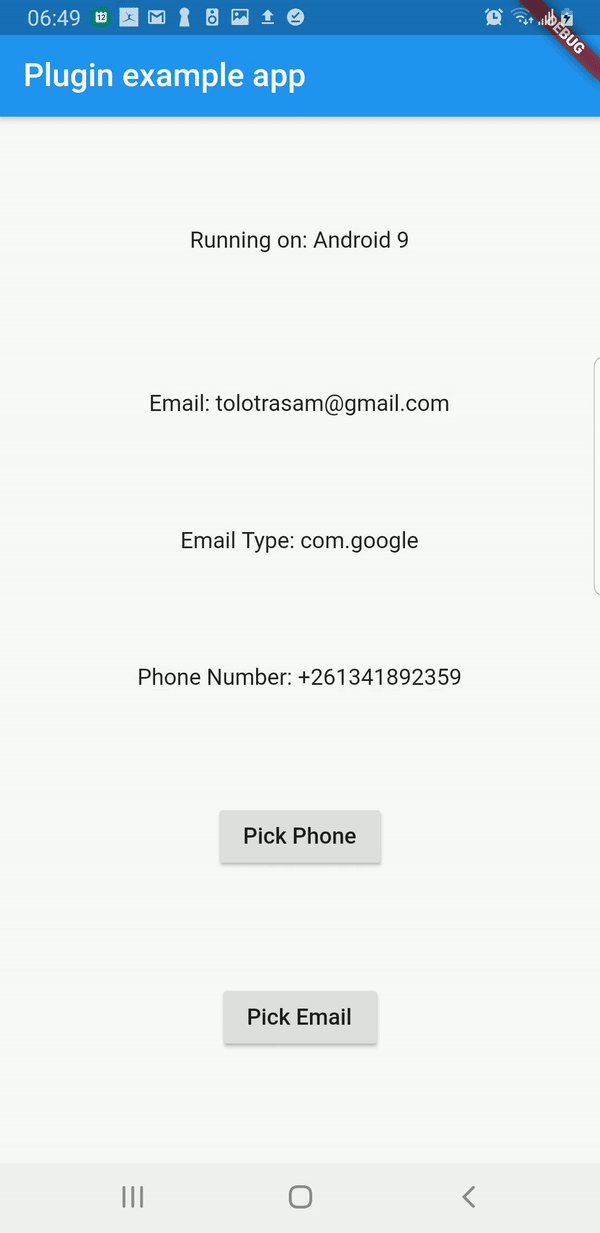
Prompt user to pick an Email or a Phone number saved on device without requiring extra permission
Account Picker Plugin #
This Flutter plugin prompt suser to pick an Email or a Phone number saved on device without requiring extra permission It is a lightweight plugin that does not require extra permssion. This plugin does not require any special device permission.
It uses AccountPicker API.
This currently works for Android only.

Usage to request Phone #
final String phone = await AccountPicker.phoneHint();
setState(() {
_phoneNumber = phone;
});
Usage to request Email #
final EmailResult emailResult = await AccountPicker.emailHint();
print(emailResult);
setState(() {
_email = emailResult.email;
_accountType = emailResult.type;
});
TODO #
Accepting PR for: