access_control 0.9.0  access_control: ^0.9.0 copied to clipboard
access_control: ^0.9.0 copied to clipboard
Check access control via permissions.
access_control #
Check access control via permissions

Getting started #
Add package to your project flutter pub add access_control.
Usage #
Create permission (implements PermissionInterface)
class DeveloperPermission extends PermissionInterface {
final bool developer;
DeveloperPermission(this.developer);
@override
FutureOr<bool> request(BuildContext context) {
// You can be use context for get data from InheritedWidget or state
return developer;
}
}
Wrap whole page or other widgets
class DemoPage extends StatefulWidget {
const DemoPage({Key? key}) : super(key: key);
@override
State<DemoPage> createState() => _DemoPageState();
}
class _DemoPageState extends State<DemoPage> {
var developer = false;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('Access control')),
body: Center(
child: AccessControl.single(
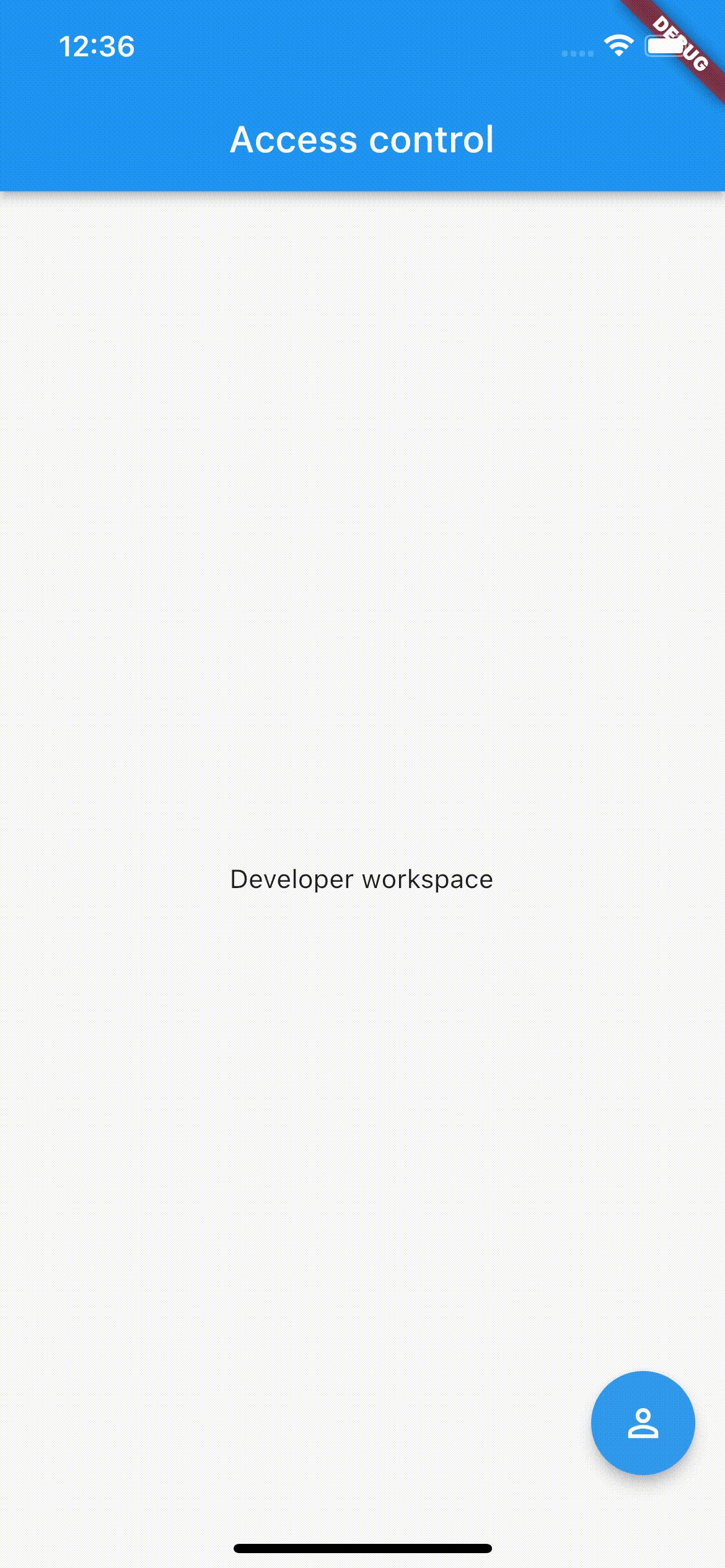
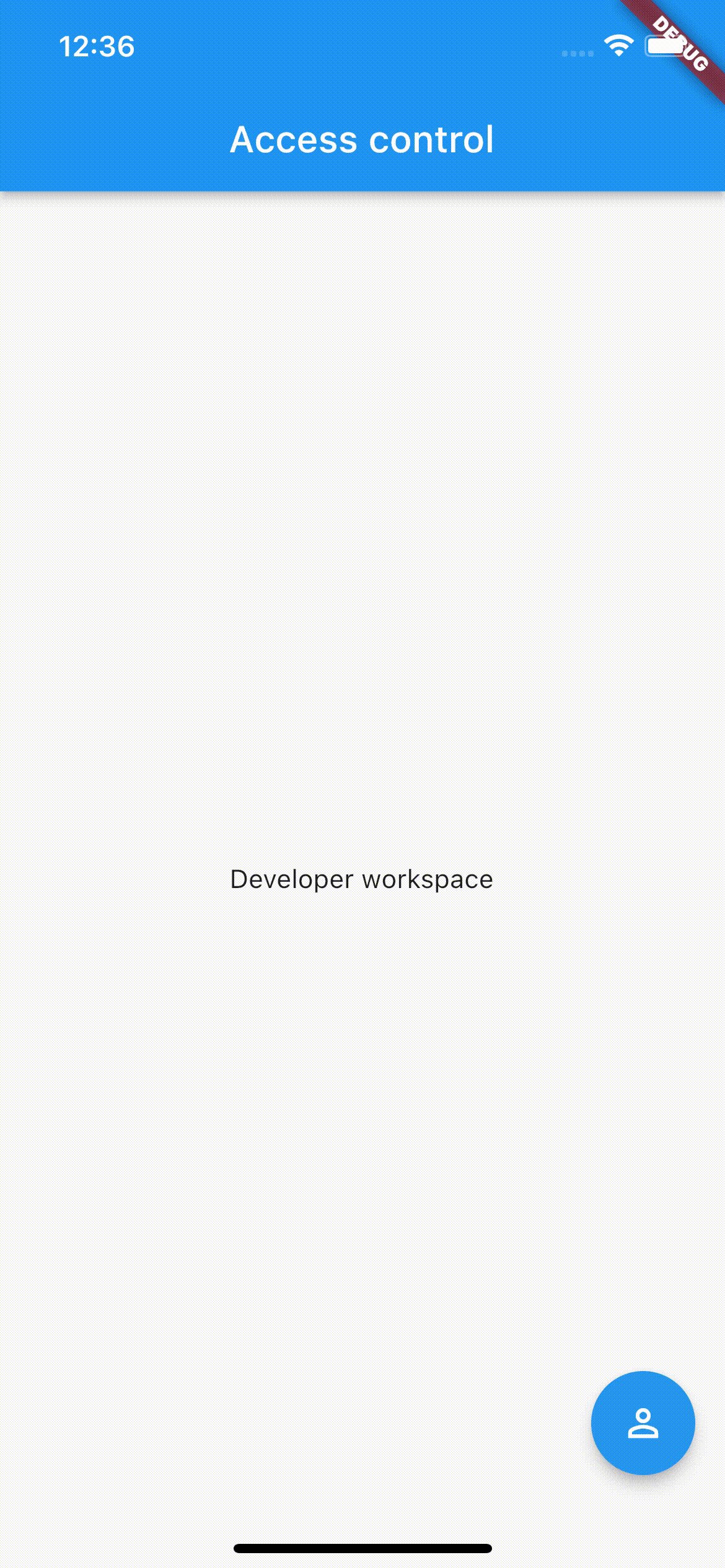
child: const Text('Developer workspace'),
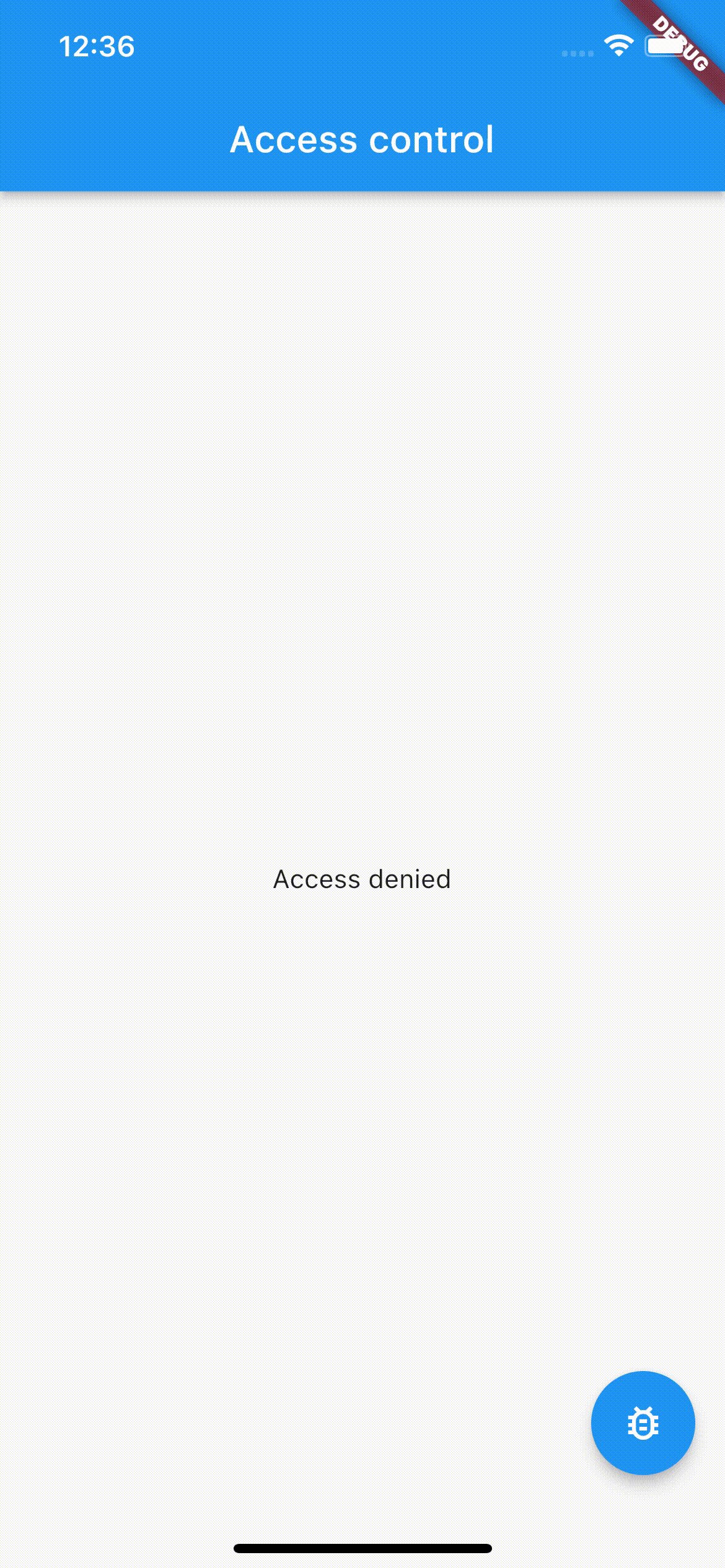
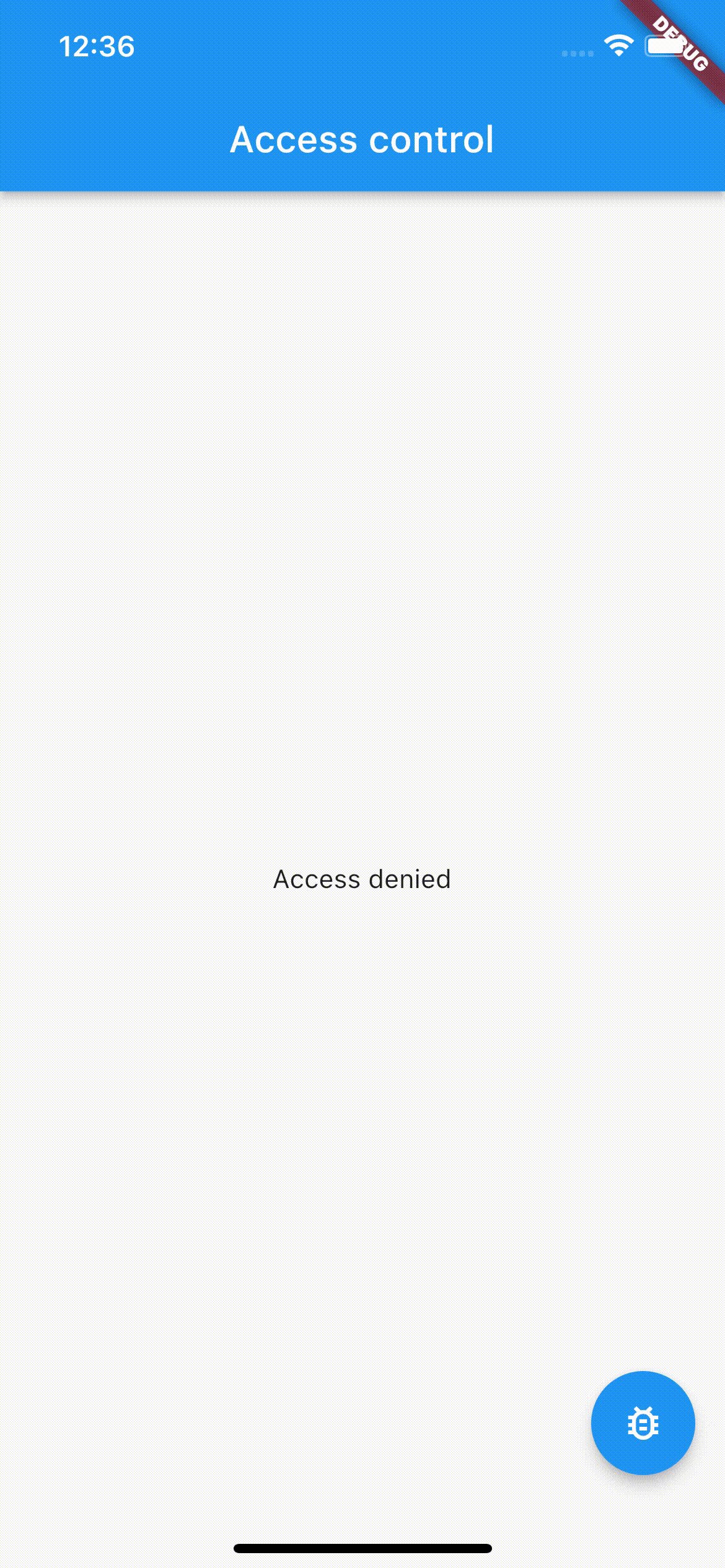
denied: const Text('Access denied'),
permission: DeveloperPermission(developer),
),
),
floatingActionButton: FloatingActionButton(
child: Icon(
developer ? Icons.person_outline : Icons.bug_report_outlined,
),
onPressed: () => setState(() => developer = !developer),
),
);
}
}