SfDateRangePicker class
A material design date range picker.
A SfDateRangePicker can be used to select single date, multiple dates, and range of dates in month view alone and provided month, year, decade and century view options to quickly navigate to the desired date, it supports minDate,maxDate and disabled date to restrict the date selection.
Default displays the DateRangePickerView.month view with single selection mode.
Set the view property with the desired DateRangePickerView to navigate to different views, or tap the SfDateRangePicker header to navigate to the next different view in the hierarchy.
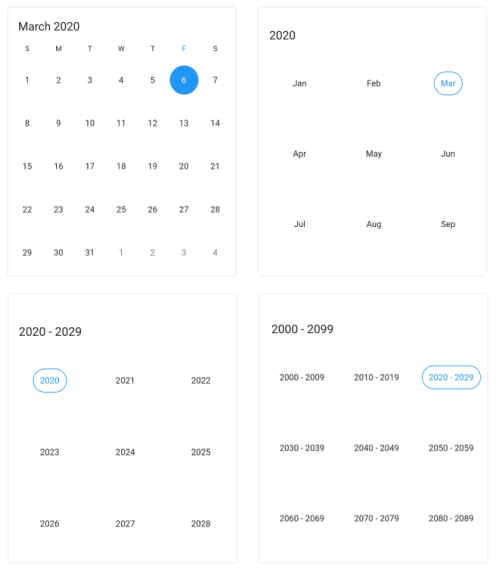
The hierarchy of views is followed by
- DateRangePickerView.month
- DateRangePickerView.year
- DateRangePickerView.decade
- DateRangePickerView.century

To change the selection mode, set the selectionMode property with the DateRangePickerSelectionMode option.
To restrict the date navigation and selection interaction use minDate, maxDate, the dates beyond this will be restricted.
When the selected dates or ranges change, the widget will call the onSelectionChanged callback with new selected dates or ranges.
When the visible view changes, the widget will call the onViewChanged callback with the current view and the current view visible dates.
Requires one of its ancestors to be a Material widget. This is typically provided by a Scaffold widget.
Requires one of its ancestors to be a MediaQuery widget. Typically, a MediaQuery widget is introduced by the MaterialApp or WidgetsApp widget at the top of your application widget tree.
Note: The picker widget allows to customize its appearance using
SfDateRangePickerThemeData available from SfDateRangePickerTheme widget
or the SfTheme.dateRangePickerTheme widget.
It can also be customized using the properties available in
DateRangePickerHeaderStyle, DateRangePickerViewHeaderStyle,
DateRangePickerMonthViewSettings, DateRangePickerYearCellStyle,
DateRangePickerMonthCellStyle
See also:
SfDateRangePickerThemeData, which used to set consistent look for the date range picker element.- DateRangePickerHeaderStyle, which used to customize the header view of the date range picker.
- DateRangePickerViewHeaderStyle, which used to customize the view header view of the date range picker.
- DateRangePickerMonthViewSettings, which used to customize the month view of the date range picker.
- DateRangePickerYearCellStyle, which used to customize the year, decade and century views cell of the date range picker.
- DateRangePickerMonthCellStyle, which used to customize the month cells of month view in date range picker.
- SfHijriDateRangePicker, Material widget, which used to display and handle the hijri date time values.
class MyApp extends StatefulWidget {
@override
MyAppState createState() => MyAppState();
}
class MyAppState extends State<MyApp> {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfDateRangePicker(
view: DateRangePickerView.month,
selectionMode: DateRangePickerSelectionMode.range,
minDate: DateTime(2020, 02, 05),
maxDate: DateTime(2020, 12, 06),
onSelectionChanged: (DateRangePickerSelectionChangedArgs args) {
final dynamic value = args.value;
},
onViewChanged: (DateRangePickerViewChangedArgs args) {
final PickerDateRange visibleDates = args.visibleDateRange;
final DateRangePickerView view = args.view;
},
),
),
);
}
}
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatelessWidget
- SfDateRangePicker
- Annotations
Constructors
-
SfDateRangePicker({Key? key, DateRangePickerView view = DateRangePickerView.month, DateRangePickerSelectionMode selectionMode = DateRangePickerSelectionMode.single, double headerHeight = 40, Color? todayHighlightColor, Color? backgroundColor, DateTime? initialSelectedDate, List<
DateTime> ? initialSelectedDates, PickerDateRange? initialSelectedRange, List<PickerDateRange> ? initialSelectedRanges, bool toggleDaySelection = false, bool enablePastDates = true, String confirmText = 'OK', String cancelText = 'CANCEL', bool showActionButtons = false, DateRangePickerSelectionShape selectionShape = DateRangePickerSelectionShape.circle, bool enableMultiView = false, DateRangePickerController? controller, DateRangePickerViewChangedCallback? onViewChanged, DateRangePickerSelectionChangedCallback? onSelectionChanged, VoidCallback? onCancel, dynamic onSubmit(Object?)?, DateRangePickerHeaderStyle headerStyle = const DateRangePickerHeaderStyle(), DateRangePickerYearCellStyle yearCellStyle = const DateRangePickerYearCellStyle(), DateRangePickerMonthViewSettings monthViewSettings = const DateRangePickerMonthViewSettings(), DateRangePickerMonthCellStyle monthCellStyle = const DateRangePickerMonthCellStyle(), DateTime? minDate, DateTime? maxDate, DateTime? initialDisplayDate, double viewSpacing = 20, double selectionRadius = -1, Color? selectionColor, Color? startRangeSelectionColor, Color? endRangeSelectionColor, Color? rangeSelectionColor, TextStyle? selectionTextStyle, TextStyle? rangeTextStyle, String? monthFormat, DateRangePickerCellBuilder? cellBuilder, bool showTodayButton = false, DateRangePickerSelectableDayPredicate? selectableDayPredicate, ExtendableRangeSelectionDirection extendableRangeSelectionDirection = ExtendableRangeSelectionDirection.both}) - Creates a material design date range picker.
Properties
-
Used to enable or disable the view switching between DateRangePickerView
through interaction in the SfDateRangePicker header.
final
- backgroundColor → Color?
-
The color to fill the background of the SfDateRangePicker.
final
- cancelText → String
-
Text that displays on the cancel button.
final
- cellBuilder → DateRangePickerCellBuilder?
-
A builder that builds a widget that replaces the cell in a month, year,
decade and century views. The month cell, year cell, decade cell,
century cell was differentiated by picker view.
final
- confirmText → String
-
Text that displays on the confirm button.
final
- controller → DateRangePickerController?
-
An object that used for programmatic date navigation, date and range
selection and view switching in SfDateRangePicker.
final
- enableMultiView → bool
-
Used to enable or disable showing multiple views
final
- enablePastDates → bool
-
Allows to disable the dates falls before the today date in
SfDateRangePicker.
final
- endRangeSelectionColor → Color?
-
The color which fills the SfDateRangePicker selection view of the range
end date.
final
- extendableRangeSelectionDirection → ExtendableRangeSelectionDirection
-
Allows to customize the extendable range selection direction.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- headerHeight → double
-
The height for header view to layout within this in SfDateRangePicker
final
- headerStyle → DateRangePickerHeaderStyle
-
Sets the style for customizing the SfDateRangePicker header view.
final
- initialDisplayDate → DateTime
-
The initial date to show on the SfDateRangePicker
final
- initialSelectedDate → DateTime?
-
The date to initially select on the SfDateRangePicker.
final
-
initialSelectedDates
→ List<
DateTime> ? -
The collection of dates to initially select on the SfDateRangePicker.
final
- initialSelectedRange → PickerDateRange?
-
The date range to initially select on the SfDateRangePicker.
final
-
initialSelectedRanges
→ List<
PickerDateRange> ? -
The date ranges to initially select on the SfDateRangePicker.
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- maxDate → DateTime
-
The maximum date as much as the SfDateRangePicker will navigate.
final
- minDate → DateTime
-
The minimum date as much as the SfDateRangePicker will navigate.
final
- monthCellStyle → DateRangePickerMonthCellStyle
-
The style have properties which allow to customize month cells of the
SfDateRangePicker.
final
- monthFormat → String?
-
Allows to change the month text format in SfDateRangePicker.
final
- monthViewSettings → DateRangePickerMonthViewSettings
-
The settings have properties which allow to customize the month view of
the SfDateRangePicker.
final
-
The direction that SfDateRangePicker is navigating in.
final
-
Defines the view navigation mode based on its navigationDirection
for SfDateRangePicker.
final
- onCancel → VoidCallback?
-
Called whenever the cancel button tapped on date range picker.
It reset the selected values to confirmed selected values.
final
- onSelectionChanged → DateRangePickerSelectionChangedCallback?
-
Called when the new dates or date ranges selected.
final
- onSubmit → dynamic Function(Object?)?
-
Called whenever the confirm button tapped on date range picker.
The dates or ranges that have been selected are confirmed and the
selected value is available in the value argument.
final
- onViewChanged → DateRangePickerViewChangedCallback?
-
Called when the current visible view or visible date range changes.
final
- rangeSelectionColor → Color?
-
The color which fills the SfDateRangePicker selection view for the range
of dates which falls between the PickerDateRange.startDate and
PickerDateRange.endDate.
final
- rangeTextStyle → TextStyle?
-
The text style for the text in the selected range or ranges cell of
SfDateRangePicker month view.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- selectableDayPredicate → DateRangePickerSelectableDayPredicate?
-
An selectableDayPredicate callback to decide whether the cell is
selectable or not in date range picker.
final
- selectionColor → Color?
-
The color which fills the SfDateRangePicker selection view.
final
- selectionMode → DateRangePickerSelectionMode
-
Defines the selection mode for SfDateRangePicker.
final
- selectionRadius → double
-
The radius for the SfDateRangePicker selection circle..
final
- selectionShape → DateRangePickerSelectionShape
-
Defines the shape for the selection view in SfDateRangePicker.
final
- selectionTextStyle → TextStyle?
-
The text style for the text in the selected date or dates cell of
SfDateRangePicker.
final
- showActionButtons → bool
-
Displays confirm and cancel buttons on the date range picker to perform
the confirm and cancel actions.
final
-
Displays the navigation arrows on the header view of SfDateRangePicker.
final
- showTodayButton → bool
-
Displays the today button on the bottom of date range picker.
final
- startRangeSelectionColor → Color?
-
The color which fills the SfDateRangePicker selection view of the range
start date.
final
- todayHighlightColor → Color?
-
Color that highlights the today date cell in SfDateRangePicker.
final
- toggleDaySelection → bool
-
Allows to deselect a date when the DateRangePickerSelectionMode set as
DateRangePickerSelectionMode.single.
final
- view → DateRangePickerView
-
Defines the view for the SfDateRangePicker.
final
- viewSpacing → double
-
Used to define the spacedouble between multiple views when the
enableMultiView is enabled.
Otherwise, the viewSpacing value as not applied in SfDateRangePicker.
final
- yearCellStyle → DateRangePickerYearCellStyle
-
The style have properties which allow to customize the year, decade and
century view of the SfDateRangePicker.
final
Methods
-
build(
BuildContext context) → Widget -
Describes the part of the user interface represented by this widget.
override
-
createElement(
) → StatelessElement -
Creates a StatelessElement to manage this widget's location in the tree.
inherited
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited