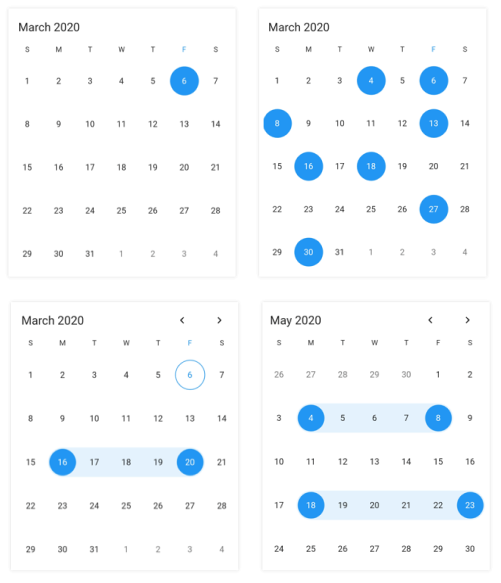
selectionMode property
Defines the selection mode for SfDateRangePicker.
Defaults to DateRangePickerSelectionMode.single.
Also refer DateRangePickerSelectionMode.

Note: If it set as Range or MultiRange, the navigation through swiping will be restricted by default and the navigation between views can be achieved by using the navigation arrows in header view.
If it is set as Range or MultiRange and also the
DateRangePickerMonthViewSettings.enableSwipeSelection set as false the
navigation through swiping will work as it is without any restriction.
See also:
- DateRangePickerMonthViewSettings.enableSwipeSelection, which allows to select the cells on swipe when the selection mode set as DateRangePickerSelectionMode.range, DateRangePickerSelectionMode.multiRange, and DateRangePickerSelectionMode.extendableRange.
- DateRangePickerSelectionMode, to know more about the available selection modes in date range picker.
- allowViewNavigation, which allows to navigate between views quickly,
and setting this property as
false, allows to select the cells on year, decade and century view of date range picker. - selectionShape, which allows to customize the shape of the selection view in date range picker.
- onSelectionChanged, callback which notifies whenever the selection changed on date range picker.
- selectionColor, which fills the background of the selected cells in the date range picker.
- startRangeSelectionColor, which fills the background of the first cell of the range selection in date range picker.
- endRangeSelectionColor, which fills the background of the last cell of the range selection in date range picker.
- rangeSelectionColor, which fills the background of the in between cells of date range picker in range selection.
- selectionRadius, which is the radius for the selection view in the date range picker when the selection shape set as DateRangePickerSelectionShape.circle.
- selectionTextStyle, which is used to set the text style for the text in the selected cell of date range picker.
- rangeTextStyle, which is used to set text style for the text in the selected range cell's of date range picker.
- toggleDaySelection, which allows to deselect a date when the selection mode set as DateRangePickerSelectionMode.single.
- showActionButtons, which displays action buttons on bottom of date range picker, which allows to confirm and cancel the selection.
- onSubmit, callback which notifies when the selection confirmed through the ok button of showActionButtons.
- onCancel, callback which notifies when the selection canceled through the cancel button of showActionButtons.
- initialSelectedDate, which allows to select date programmatically initially on date range picker.
- initialSelectedDates, which allows to list of select date programmatically initially on date range picker.
- initialSelectedRange, which allows to select a range of dates programmatically initially on date range picker.
- initialSelectedRanges, which allows to select a ranges of dates programmatically initially on date range picker.
- DateRangePickerController.selectedDate,which allows to select date programmatically dynamically on date range picker.
- DateRangePickerController.selectedDates, which allows to select dates programmatically dynamically on date range picker.
- DateRangePickerController.selectedRange, which allows to select range of dates programmatically dynamically on date range picker.
- DateRangePickerController.selectedRanges, which allows to select ranges of dates programmatically dynamically on date range picker.
- Knowledge base: Range selection using multiple view picker
- Knowledge base: How to get the selected date
- Knowledge base: How to select a week
- Knowledge base: How to select all days when clicking on the day header
- Knowledge base: How to get the start and end date of the selected range
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfDateRangePicker(
view: DateRangePickerView.month,
selectionMode: DateRangePickerSelectionMode.range,
minDate: DateTime(2019, 02, 05),
maxDate: DateTime(2021, 12, 06),
),
),
);
}
Implementation
final DateRangePickerSelectionMode selectionMode;