MessageWidget class


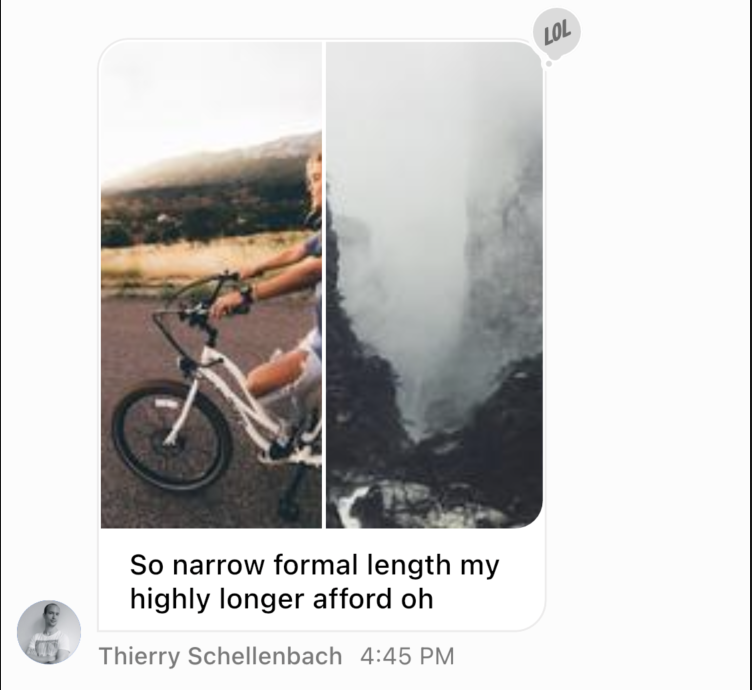
It shows a message with reactions, replies and user avatar.
Usually you don't use this widget as it's the default message widget used by MessageListView.
The widget components render the ui based on the first ancestor of type StreamChatTheme. Modify it to change the widget appearance.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- MessageWidget
Constructors
-
MessageWidget({Key? key, required Message message, required MessageThemeData messageTheme, bool reverse = false, bool translateUserAvatar = true, ShapeBorder? shape, ShapeBorder? attachmentShape, BorderSide? borderSide, BorderSide? attachmentBorderSide, BorderRadiusGeometry? borderRadiusGeometry, BorderRadiusGeometry? attachmentBorderRadiusGeometry, void onMentionTap(User)?, void onMessageTap(Message)?, bool showReactionPickerIndicator = false, DisplayWidget showUserAvatar = DisplayWidget.show, bool showSendingIndicator = true, bool showThreadReplyIndicator = false, bool showInChannelIndicator = false, void onReplyTap(Message)?, void onThreadTap(Message)?, bool showUsername = true, bool showTimestamp = true, bool showReactions = true, bool showDeleteMessage = true, bool showEditMessage = true, bool showReplyMessage = true, bool showThreadReplyMessage = true, bool showResendMessage = true, bool showCopyMessage = true, bool showFlagButton = true, bool showPinButton = true, bool showPinHighlight = true, void onUserAvatarTap(User)?, void onLinkTap(String)?, void onMessageActions(BuildContext, Message)?, ShowMessageCallback? onShowMessage, Widget userAvatarBuilder(BuildContext, User)?, Widget editMessageInputBuilder(BuildContext, Message)?, Widget textBuilder(BuildContext, Message)?, Widget bottomRowBuilder(BuildContext, Message)?, Widget deletedBottomRowBuilder(BuildContext, Message)?, ValueChanged<
ReturnActionType> ? onReturnAction, Map<String, AttachmentBuilder> ? customAttachmentBuilders, EdgeInsetsGeometry? padding, EdgeInsets textPadding = const EdgeInsets.symmetric(horizontal: 16, vertical: 8), EdgeInsetsGeometry attachmentPadding = EdgeInsets.zero, @Deprecated(''' allRead is now deprecated and it will be removed in future releases. The MessageWidget now listens for read events on its own. ''') bool allRead = false, @Deprecated(''' readList is now deprecated and it will be removed in future releases. The MessageWidget now listens for read events on its own. ''') List<Read> ? readList, OnQuotedMessageTap? onQuotedMessageTap, List<MessageAction> customActions = const [], void onAttachmentTap(Message message, Attachment attachment)?, Widget usernameBuilder(BuildContext, Message)?})
Properties
- allRead → bool
-
final
- attachmentBorderRadiusGeometry → BorderRadiusGeometry?
-
The border radius of an attachment
final
- attachmentBorderSide → BorderSide?
-
The borderside of an attachment
final
-
attachmentBuilders
→ Map<
String, AttachmentBuilder> -
Builder for respective attachment types
final
- attachmentPadding → EdgeInsetsGeometry
-
The internal padding of an attachment
final
- attachmentShape → ShapeBorder?
-
The shape of an attachment
final
- borderRadiusGeometry → BorderRadiusGeometry?
-
The border radius of the message text
final
- borderSide → BorderSide?
-
The borderside of the message text
final
- bottomRowBuilder → (Widget Function(BuildContext, Message)?)
-
Widget builder for building a bottom row below the message
final
-
customActions
→ List<
MessageAction> -
List of custom actions shown on message long tap
final
-
customAttachmentBuilders
→ Map<
String, AttachmentBuilder> ? -
Builder for respective attachment types (user facing builder)
final
- deletedBottomRowBuilder → (Widget Function(BuildContext, Message)?)
-
Widget builder for building a bottom row below a deleted message
final
- editMessageInputBuilder → (Widget Function(BuildContext, Message)?)
-
Widget builder for edit message layout
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- message → Message
-
The message
final
- messageTheme → MessageThemeData
-
The message theme
final
- onAttachmentTap → (void Function(Message message, Attachment attachment)?)
-
Customize onTap on attachment
final
- onLinkTap → (void Function(String)?)
-
The function called when tapping on a link
final
- onMentionTap → (void Function(User)?)
-
Function called on mention tap
final
- onMessageActions → (void Function(BuildContext, Message)?)
-
Function called on long press
final
- onMessageTap → (void Function(Message)?)
-
Function called when message is tapped
final
- onQuotedMessageTap → OnQuotedMessageTap?
-
Function called when quotedMessage is tapped
final
- onReplyTap → (void Function(Message)?)
-
The function called when tapping on replies
final
-
onReturnAction
→ ValueChanged<
ReturnActionType> ? -
Handle return actions like reply message
final
- onShowMessage → ShowMessageCallback?
-
Callback when show message is tapped
final
- onThreadTap → (void Function(Message)?)
-
The function called when tapping on threads
final
- onUserAvatarTap → (void Function(User)?)
-
The function called when tapping on UserAvatar
final
- padding → EdgeInsetsGeometry?
-
The padding of the widget
final
-
readList
→ List<
Read> ? -
List of users who read
final
- reverse → bool
-
If true the widget will be mirrored
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- shape → ShapeBorder?
-
The shape of the message text
final
- showCopyMessage → bool
-
Show copy action
final
- showDeleteMessage → bool
-
Show delete action
final
- showEditMessage → bool
-
Show edit action
final
- showFlagButton → bool
-
Show flag action
final
- showInChannelIndicator → bool
-
If true the widget will show the show in channel indicator
final
- showPinButton → bool
-
Show flag action
final
- showPinHighlight → bool
-
Display Pin Highlight
final
- showReactionPickerIndicator → bool
-
Used in
MessageReactionsModalandMessageActionsModalfinal - showReactions → bool
-
If true the widget will show the reactions
final
- showReplyMessage → bool
-
Show reply action
final
- showResendMessage → bool
-
Show resend action
final
- showSendingIndicator → bool
-
It controls the display behaviour of the sending indicator
final
- showThreadReplyIndicator → bool
-
If true the widget will show the thread reply indicator
final
- showThreadReplyMessage → bool
-
Show thread reply action
final
- showTimestamp → bool
-
Show message timestamp
final
- showUserAvatar → DisplayWidget
-
It controls the display behaviour of the user avatar
final
- showUsername → bool
-
If true show the users username next to the timestamp of the message
final
- textBuilder → (Widget Function(BuildContext, Message)?)
-
Widget builder for building text
final
- textPadding → EdgeInsets
-
The internal padding of the message text
final
- translateUserAvatar → bool
-
Center user avatar with bottom of the message
final
- userAvatarBuilder → (Widget Function(BuildContext, User)?)
-
Widget builder for building user avatar
final
- usernameBuilder → (Widget Function(BuildContext, Message)?)
-
Widget builder for building username
final
Methods
-
copyWith(
{Key? key, void onMentionTap(User)?, void onThreadTap(Message)?, void onReplyTap(Message)?, Widget editMessageInputBuilder(BuildContext, Message)?, Widget textBuilder(BuildContext, Message)?, Widget usernameBuilder(BuildContext, Message)?, Widget bottomRowBuilder(BuildContext, Message)?, Widget deletedBottomRowBuilder(BuildContext, Message)?, void onMessageActions(BuildContext, Message)?, Message? message, MessageThemeData? messageTheme, bool? reverse, ShapeBorder? shape, ShapeBorder? attachmentShape, BorderSide? borderSide, BorderSide? attachmentBorderSide, BorderRadiusGeometry? borderRadiusGeometry, BorderRadiusGeometry? attachmentBorderRadiusGeometry, EdgeInsetsGeometry? padding, EdgeInsets? textPadding, EdgeInsetsGeometry? attachmentPadding, DisplayWidget? showUserAvatar, bool? showSendingIndicator, bool? showReactions, bool? allRead, bool? showThreadReplyIndicator, bool? showInChannelIndicator, void onUserAvatarTap(User)?, void onLinkTap(String)?, bool? showReactionPickerIndicator, List< Read> ? readList, ShowMessageCallback? onShowMessage, ValueChanged<ReturnActionType> ? onReturnAction, bool? showUsername, bool? showTimestamp, bool? showReplyMessage, bool? showThreadReplyMessage, bool? showEditMessage, bool? showCopyMessage, bool? showDeleteMessage, bool? showResendMessage, bool? showFlagButton, bool? showPinButton, bool? showPinHighlight, Map<String, AttachmentBuilder> ? customAttachmentBuilders, bool? translateUserAvatar, OnQuotedMessageTap? onQuotedMessageTap, void onMessageTap(Message)?, List<MessageAction> ? customActions, void onAttachmentTap(Message message, Attachment attachment)?, Widget userAvatarBuilder(BuildContext, User)?}) → MessageWidget - Creates a copy of MessageWidget with specified attributes overridden.
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → _MessageWidgetState -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.inherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited