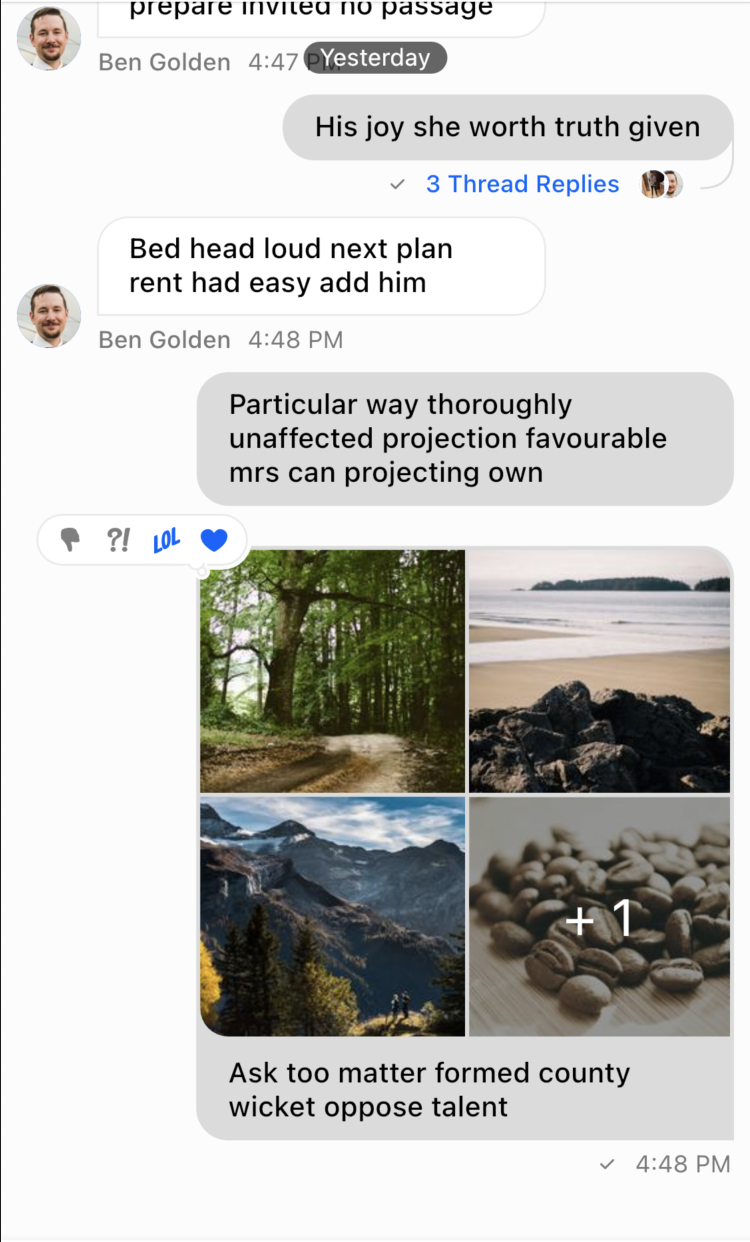
MessageListView class


It shows the list of messages of the current channel.
class ChannelPage extends StatelessWidget {
const ChannelPage({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: ChannelHeader(),
body: Column(
children: <Widget>[
Expanded(
child: MessageListView(
threadBuilder: (_, parentMessage) {
return ThreadPage(
parent: parentMessage,
);
},
),
),
MessageInput(),
],
),
);
}
}
Make sure to have a StreamChannel ancestor in order to provide the information about the channels. The widget uses a ListView.custom to render the list of channels.
The widget components render the ui based on the first ancestor of type StreamChatTheme. Modify it to change the widget appearance.
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- MessageListView
Constructors
-
MessageListView({Key? key, bool showScrollToBottom = true, MessageBuilder? messageBuilder, ParentMessageBuilder? parentMessageBuilder, Message? parentMessage, ThreadBuilder? threadBuilder, ThreadTapCallback? onThreadTap, Widget dateDividerBuilder(DateTime)?, ScrollPhysics? scrollPhysics = const ClampingScrollPhysics(), int? initialScrollIndex, double? initialAlignment, ItemScrollController? scrollController, ItemPositionsListener? itemPositionListener, OnMessageSwiped? onMessageSwiped, bool highlightInitialMessage = false, Color? messageHighlightColor, bool showConnectionStateTile = false, WidgetBuilder? headerBuilder, WidgetBuilder? loadingBuilder, WidgetBuilder? emptyBuilder, SystemMessageBuilder? systemMessageBuilder, Widget messageListBuilder(BuildContext, List<
Message> )?, ErrorBuilder? errorBuilder, bool messageFilter(Message)?, OnMessageTap? onMessageTap, OnMessageTap? onSystemMessageTap, List<String> pinPermissions = const [], bool showFloatingDateDivider = true, WidgetBuilder? threadSeparatorBuilder, MessageListController? messageListController, bool reverse = true, int paginationLimit = 20, WidgetBuilder? paginationLoadingIndicatorBuilder, ScrollViewKeyboardDismissBehavior keyboardDismissBehavior = ScrollViewKeyboardDismissBehavior.onDrag, SpacingWidgetBuilder? spacingWidgetBuilder}) -
Instantiate a new MessageListView
const
Properties
- dateDividerBuilder → (Widget Function(DateTime)?)
-
Builder used to render date dividers
final
- emptyBuilder → WidgetBuilder?
-
Function used to build an empty widget
final
- errorBuilder → ErrorBuilder?
-
Callback triggered when an error occurs while performing the
given request.
This parameter can be used to display an error message to
users in the event
of a connection failure.
final
-
Function used to build a footer widget
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- headerBuilder → WidgetBuilder?
-
Function used to build a header widget
final
- highlightInitialMessage → bool
-
If true the list will highlight the initialMessage if there is any.
final
- initialAlignment → double?
-
Determines where the leading edge of the item at initialScrollIndex
should be placed.
final
- initialScrollIndex → int?
-
Index of an item to initially align within the viewport.
final
- itemPositionListener → ItemPositionsListener?
-
Provides a listenable iterable of
itemPositionsof items that are on screen and their locations.final - key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- keyboardDismissBehavior → ScrollViewKeyboardDismissBehavior
-
ScrollViewKeyboardDismissBehavior the defines how this PositionedList will
dismiss the keyboard automatically.
final
- loadingBuilder → WidgetBuilder?
-
Function used to build a loading widget
final
- messageBuilder → MessageBuilder?
-
Function used to build a custom message widget
final
- messageFilter → (bool Function(Message)?)
-
Predicate used to filter messages
final
- messageHighlightColor → Color?
-
Color used while highlighting initial message
final
-
messageListBuilder
→ (Widget Function(BuildContext, List<
Message> )?) -
Function called when messages are fetched
final
- messageListController → MessageListController?
-
A MessageListController allows pagination.
Use ChannelListController.paginateData pagination.
final
- onMessageSwiped → OnMessageSwiped?
-
Called when message item gets swiped
final
- onMessageTap → OnMessageTap?
-
Called when any message is tapped except a system message
(use onSystemMessageTap instead)
final
- onSystemMessageTap → OnMessageTap?
-
Called when system message is tapped
final
- onThreadTap → ThreadTapCallback?
-
Function called when tapping on a thread
By default it calls Navigator.push using the widget
built using threadBuilder
final
- paginationLimit → int
-
Limit used during pagination
final
- paginationLoadingIndicatorBuilder → WidgetBuilder?
-
Builder used to build the loading indicator shown while paginating.
final
- parentMessage → Message?
-
Parent message in case of a thread
final
- parentMessageBuilder → ParentMessageBuilder?
-
Function used to build a custom parent message widget
final
-
pinPermissions
→ List<
String> -
A List of user types that have permission to pin messages
final
- reverse → bool
-
Whether the view scrolls in the reading direction.
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- scrollController → ItemScrollController?
-
Controller for jumping or scrolling to an item.
final
- scrollPhysics → ScrollPhysics?
-
The ScrollPhysics used by the ListView
final
- showConnectionStateTile → bool
-
Flag for showing tile on header
final
- showFloatingDateDivider → bool
-
Flag for showing the floating date divider
final
- showScrollToBottom → bool
-
If true will show a scroll to bottom message when there are new
messages and the scroll offset is not zero
final
- spacingWidgetBuilder → SpacingWidgetBuilder?
-
This allows a user to customise the space after a message
A List of SpacingType is provided to provide more data about the
type of message (thread, difference in time between current and last
message, default spacing, etc)
final
- systemMessageBuilder → SystemMessageBuilder?
-
Function used to build a custom system message widget
final
- threadBuilder → ThreadBuilder?
-
Function used to build a custom thread widget
final
- threadSeparatorBuilder → WidgetBuilder?
-
Builder used to build the thread separator in case it's a thread view
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → _MessageListViewState -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of
DiagnosticsNodeobjects describing this node's children.inherited -
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
inherited
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited