
PorgrammingBlocks allows us to define a customized programming environment with graphical blocks without having to worry about how drag and drop works, or how to manage the blocks in the creation panel. We only need to define our list of sections and within each section the list of blocks that will contain.
Installation
Add to pubspec.yaml:
dependencies:
programming_blocks: ^0.0.1
Simple example
import 'package:flutter/material.dart';
import 'package:programming_blocks/programming_blocks.dart';
class ProgrammingPage extends StatelessWidget {
const ProgrammingPage({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: ProgrammingBlocks(
sections: [
FollowSection(),
LogicSection(),
NumbersSection(),
],
),
),
);
}
}
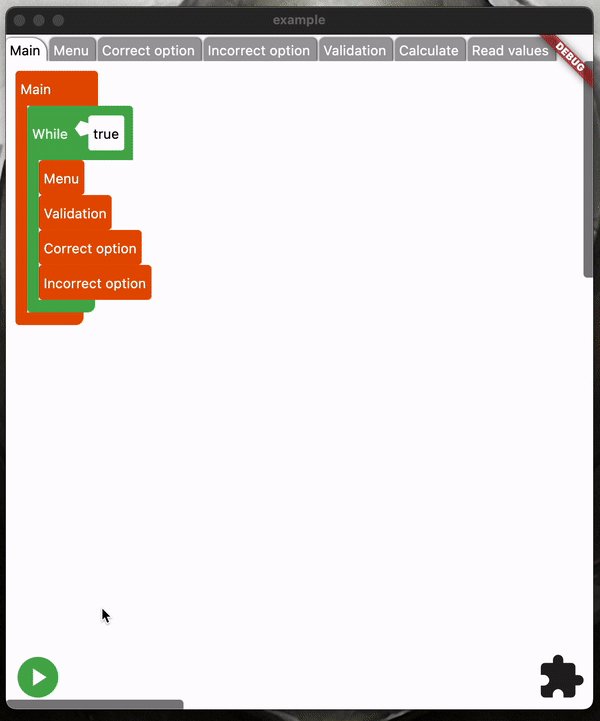
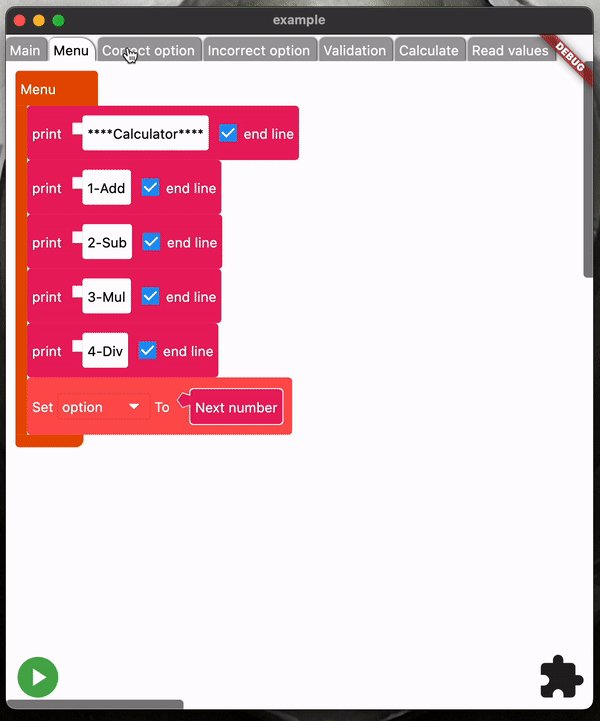
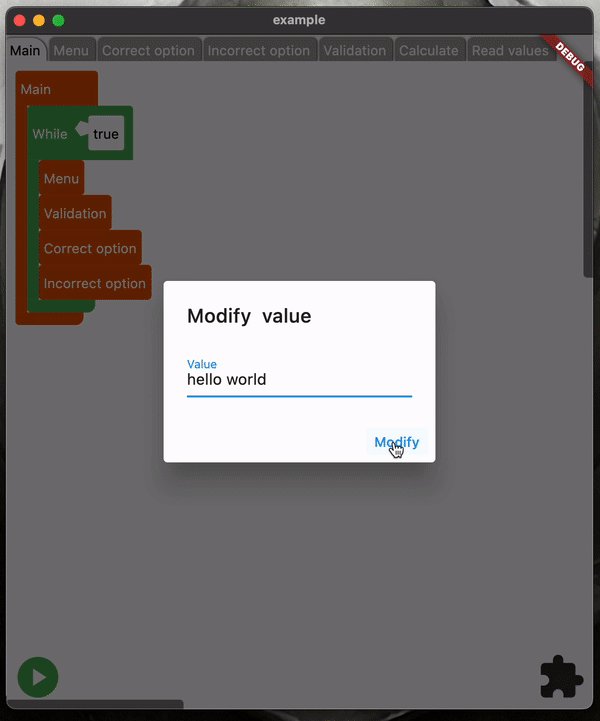
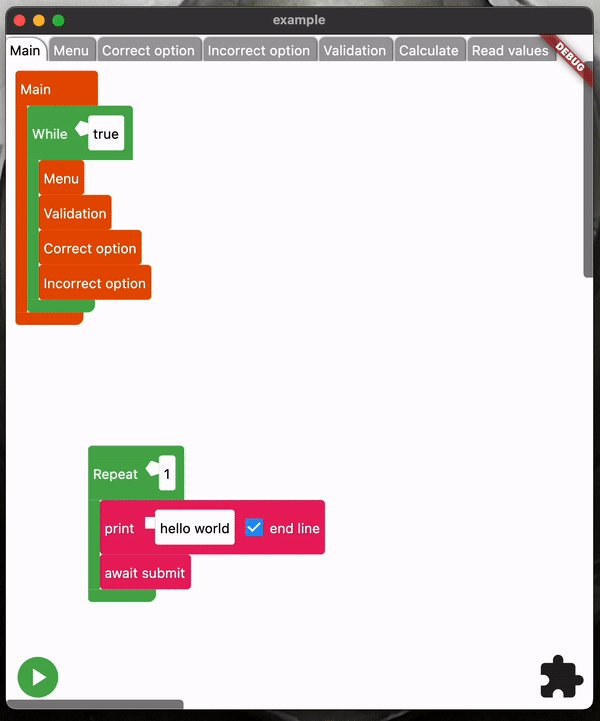
Complex example

You can find the code of this animation on example folder, Online demo
How to use
The only attribute required to work is the section list, all others are settings and widget event listeners:
- Color? backgroundCanvasColor: Background color of the drawing canvas.
- Curve? creationPanelAnimationCurve: Animation curve for opening and closing the creation panel.
- Duration? creationPanelAnimationDuration: Duration of the creation panel opening and closing animation.
- Color? creationPanelBackgroundColor: Background color of the creation panel.
- double? creationPanelHeight: Height of the creation panel.
- Widget Function()? creationPanelOpenCloseBuilder: Widget builder for the creation panel open/close button.
- Widget Function(BuildContext context, CreationSectionData creationSectionData,bool selected)? creationSectionButtonBuilder: Widget builder for the buttons of each section in the creation panel.
- double defaultFuntionSize =2000: Default size of the functions.
- Duration? doubleTapAnimDuration: Duration of the double tap animation on the blocks.
- Duration dragDelay=100: Delay in dragging the blocks.
- bool drawMainScope=true: Whether to draw the main scope.
- bool enableFunctions=true: If the functions should be enabled.
- Color? foregroundCanvasColor: Color of the foreground of the drawing canvas.
- Color? functionsSectionColor: Color of the functions section in the creation panel.
- Widget Function(BuildContext context, String tabName, bool selected)? functionTabsBuilder: Widget builder for function tabs.
- String mainFunctionName = 'Main': Name of the main function.
- Function( RunningState runningState, )? onChangeRunningState: Callback function to change the running state.
- Function(ProgrammingBlocksProjectModel projectModel)? onProjectChange: Callback function to change the project model.
- double? opacityScrollBars: Opacity of the scroll bars.
- ProgrammingBlocksProjectModel? projectModel: Project model.
- double? radiusScrollBars: Radius of the scroll bars.
- Widget Function(Color? enterBlockColor)? runBuilder: Widget builder for the run button.
- Color? scrollBarsColor: Color of the scroll bars.
- double? scrollBarsWeight: Width of the scroll bars.
- List[] sections: List of sections <CreationSectionData> in the creation panel.
- Widget Function()? stopBuilder: Widget builder for the stop button.
- Widget Function(bool onBlockEnter)? trashBuilder: Widget builder for the trash can icon.
CreationSectionData
The Section Data class contains information about the name and color of the section.
Sections
SimpleSection
The SimpleSection class represents a simple section in element creation. This class has the following arguments:
- Widget Function(CreationSectionData)? addInstanceButtonBuilder: A widget builder that is responsible for building a button to add a new instance of the element. It is optional and can be null.
- CreationSectionData creationSectionData: An object of type CreationSectionData that contains the creation section data.
- Lis [] blocktypes: – A list of <BlockType> objects that define the types of blocks that can be added to the section.
DividedSection
The DividedSection class represents a divided section in element creation. This class has the following arguments:
- CreationSectionData creationSectionData: An object of type CreationSectionData that contains the creation section data.
- List [] subSections: A map containing the <CreationSectionData> of the split section, where the key is the name of the subsection and the value is an object of type CreationSection.
TypedSection
The TypedSection class represents a section of typed elements on element creation. This class has the following arguments:
- Widget Function(BuildContext, CreationSectionData)? addInstanceButtonBuilder: - A widget builder that is responsible for building a button to add a new instance of the element. It is optional and can be null.
- CreationSectionData creationSectionData: An object of type CreationSectionData that contains the creation section data.
- BlockType instancesblockType: An object of type BlockType that defines the block type of the instances of the element.
- List [] instancesFunctionsBlockTypes: A list of <BlockType> that defines the block types of functions that can be added to instances of the element.
- String typeName: A String that represents the name of the type of elements that are being created in the section.
Necessary methods
- Future<ConfigurationBlockModel?>(BuildContext context) addInstance: This method must return a new ConfigurationBlockModel by the method that the developer decides.
- void (BuildContext context, ConfigurationBlockController controller)onEditInstance: This method must contain the interface that the user decides to edit/delete instances.
BlockType
Arguments
- CreationSectionData sectionData: An object of type CreationSectionData that contains the creation section data.
- ProgrammingBlockShape shape: This would define the shape and interaction of the block.
- String name: Name with which this type of block will be distinguished from the others.
Necessary methods
-
Widget(ProgrammingBlockController? blockController) nameBuilder: Constructs and returns a widget that represents the name of the block. The blockController parameter is optional and is used to control the behavior of the block.
-
Widget(ProgrammingBlockController? blockController) panelBuilder: Constructs and returns a widget that represents the panel of the block. The blockController parameter is optional and is used to control the behavior of the block.
-
Future: Execute the programming block. The executionController parameter is optional and is used to control the execution of the block.
-
Future: Read the data from the programming block. The readBlockController parameter is optional and is used to control reading data from the block.
-
ProgrammingBlockModel? blockModel: Returns a programming block model based on the shape of the block.
Libraries
- base_sections/follow/delay_block_type
- base_sections/follow/follow_section
- base_sections/follow/repeat_block_type
- base_sections/follow/while_block_type
- base_sections/logic/comparation_block_type
- base_sections/logic/comparation_operation_selector
- base_sections/logic/if_block_type
- base_sections/logic/logic_block_type
- base_sections/logic/logic_operation_selector
- base_sections/logic/logic_section
- base_sections/logic/not_block_type
- base_sections/number/dialogs/add_number_dialog
- base_sections/number/dialogs/canvas_bool_dialog
- base_sections/number/dialogs/canvas_number_dialog
- base_sections/number/dialogs/modify_number_dialog
- base_sections/number/input_targets/bool_input_target
- base_sections/number/input_targets/number_input_target
- base_sections/number/instances/number_block_type
- base_sections/number/instances/number_instances_section
- base_sections/number/instances/set_number_block_type
- base_sections/number/methods/aritmetic_block_type
- base_sections/number/methods/aritmetic_operation_selector
- base_sections/number/methods/map_block_type
- base_sections/number/methods/number_methods_section
- base_sections/number/methods/random_block_type
- base_sections/number/number_puzzle_piece
- base_sections/number/number_serializable
- base_sections/number/numbers_section
- function_section/add_modify_function_dialog
- function_section/function_block_model
- function_section/function_block_type
- function_section/function_config_blockmodel
- function_section/function_scope_block_model
- function_section/function_section
- models/block_type
- models/configuration_block_model
- models/programming_block_input_model
- models/programming_block_model
- models/programming_block_selector_model
- models/programming_blocks_canvas_model
- models/programming_blocks_project_model
- models/project_model_singleton_builder
- models/puzzle_piece_data
- programming_blocks
- programming_blocks_dependency
- ui/add_modify_dialog/add_modify_dialog
- ui/block_input/block_input_target
- ui/block_input/block_input_target_controller
- ui/canvas/canvas
- ui/canvas/canvas_controller
- ui/creation_panel/creation_panel
- ui/creation_panel/panel_actions/creation_panel_action
- ui/creation_panel/panel_actions/left_panel_action/areas/run_area
- ui/creation_panel/panel_actions/left_panel_action/areas/stop_area
- ui/creation_panel/panel_actions/left_panel_action/left_panel_action
- ui/creation_panel/panel_actions/rigth_panel_action/areas/trash_area
- ui/creation_panel/panel_actions/rigth_panel_action/rigth_panel_action
- ui/creation_panel/programming_block_run_backup
- ui/creation_panel/section/creation_section
- ui/creation_panel/section/creation_section_data
- ui/creation_panel/section/creation_section_item
- ui/creation_panel/section/types/divided_section
- ui/creation_panel/section/types/simple_section
- ui/creation_panel/section/types/typed_section
- ui/data_selector/data_selector
- ui/drag_and_drop/drag_target
- ui/drag_and_drop/draggable_programming_block
- ui/drag_and_drop/programming_block_drag_target
- ui/programming_blocks/block_by_shape
- ui/programming_blocks/controllers/configuration_block_controller
- ui/programming_blocks/controllers/execution_block_controller
- ui/programming_blocks/controllers/programming_block_controller
- ui/programming_blocks/controllers/read_base_methods
- ui/programming_blocks/controllers/read_block_controller
- ui/programming_blocks/programming_block
- ui/programming_blocks/return_block
- ui/programming_blocks/scope_block
- ui/programming_blocks/simple_block
- ui/puzzle_piece/puzzle_in
- ui/puzzle_piece/puzzle_out
- ui/puzzle_piece/puzzle_polygon
- ui/puzzle_piece/puzzle_sadow
- ui/tab_bar/tab
- ui/tab_bar/tab_bar
- ui/variable_dialog/variable_dialog
- ui/variable_selector/variable_selector