SweepSteps class
A 2D stepping sweep "gradient".
This class represents sweep steps, abstracting out
the arguments to the new ui.Gradient.sweep constructor from dart:ui.
A SweepSteps has a center, a startAngle, and an endAngle.
The startAngle corresponds to 0.0, and endAngle corresponds to 1.0.
These angles are expressed in radians.
The colors are described by a List<Color>.
The stops list, if specified, must have the same length as colors.
It specifies fractions of the vector from start to end, between
0.0 and 1.0, for each color.
If it is null, a uniform distribution is assumed.
The region of the canvas before startAngle and after endAngle is painted according to tileMode.
Typically this class is used with BoxDecoration, which does the painting. To use a SweepSteps to paint directly on a canvas, see createShader.
{@tool snippet}
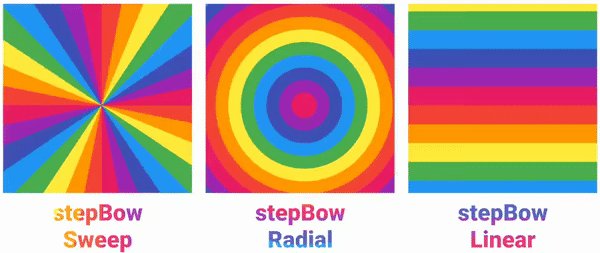
The left-most example is this SweepSteps

final stepBowSweep = Container(
decoration: BoxDecoration(
gradient: SweepSteps(
tileMode: TileMode.repeated,
startAngle: 0.0,
endAngle: math.pi * 0.5, // ¼ rotation + TileMode.repeated
// endAngle: math.pi * 2, // full rotation
colors: [
Colors.red, Colors.orange, Colors.yellow, Colors.green,
Colors.blue, Colors.indigo, Colors.purple, Colors.pink,
],
),
)
);
{@end-tool}
See also:
- SweepGradient, which represents a true sweeping gradient
- RadialSteps, a variety of RadialGradient that, like this
Gradient, steps instead of gradating - BoxDecoration, which can take a SweepSteps in its BoxDecoration.gradient property.
- Inheritance
- Available extensions
Constructors
-
SweepSteps.new({AlignmentGeometry center = Alignment.center, double startAngle = 0.0, double endAngle = math.pi * 2, required List<
Color> colors, List<double> ? stops, TileMode tileMode = TileMode.clamp, GradientTransform? transform}) -
Construct a new
SweepStepstypeGradient.const
Properties
- center → AlignmentGeometry
-
The center of this
SweepSteps, as an offset into the(-1.0, -1.0) x (1.0, 1.0)square describing theGradientwhich will be mapped onto the paint box.final -
colors
→ List<
Color> -
The colors the gradient should obtain at each of the stops.
finalinherited
- endAngle → double
-
The angle in radians at which stop
1.0of thisSweepStepsis placed.final - hashCode → int
-
The hash code for this object.
no setteroverride
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- startAngle → double
-
The angle in radians at which stop
0.0of thisSweepStepsis placed.final -
stops
→ List<
double> ? -
A list of values from 0.0 to 1.0 that denote fractions along the gradient.
finalinherited
- tileMode → TileMode
-
How this
SweepStepsshould tile the plane beyond the region before startAngle and after endAngle.final - transform → GradientTransform?
-
The transform, if any, to apply to the gradient.
finalinherited
Methods
-
copyWith(
{List< Color> ? colors, List<double> ? stops, AlignmentGeometry? center, double? startAngle, double? endAngle, TileMode? tileMode, GradientTransform? transform}) → SweepSteps -
📋 Returns a new copy of this
SweepStepswith any provided optional parameters overriding those ofthis. -
copyWith(
{List< Color> ? colors, List<double> ? stops, GradientTransform? transform, TileMode? tileMode, AlignmentGeometry? begin, AlignmentGeometry? end, AlignmentGeometry? center, double? radius, AlignmentGeometry? focal, double? focalRadius, double? startAngle, double? endAngle}) → Gradient -
Available on Gradient, provided by the GradientUtils extension
📋 Returns a new copy of thisGradientwith any appropriate optional parameters overriding those ofthis. -
createShader(
Rect rect, {TextDirection? textDirection}) → Shader -
Creates a
ui.Gradient.sweepwith duplicatedcolorsandstops.override -
lerpFrom(
Gradient? a, double t) → Gradient? -
Linearly interpolates from another Gradient to
this.override -
lerpTo(
Gradient? b, double t) → Gradient? -
Linearly interpolates from
thisto another Gradient.override -
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
scale(
double factor) → SweepSteps -
Returns a new SweepSteps with its colors scaled by the given factor.
Since the alpha channel is what receives the scale factor,
0.0or less results in a gradient that is fully transparent.override -
toString(
) → String -
A string representation of this object.
override
-
withOpacity(
double opacity) → Gradient -
Returns a new Gradient with each color set to the given opacity.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
override
Static Methods
-
lerp(
SweepSteps? a, SweepSteps? b, double t) → SweepSteps? -
Copied from SweepGradient.
Linearly interpolate between two SweepStepss.override