Flutter Document Scanner
Generated by the Very Good CLI 🤖
🚧 Under Development! 🚧
A Flutter plugin that allows the management of taking, cropping and applying filters to an image, using the Camera plugin.
For Android use OpenCV.
For iOS use Vision Kit.
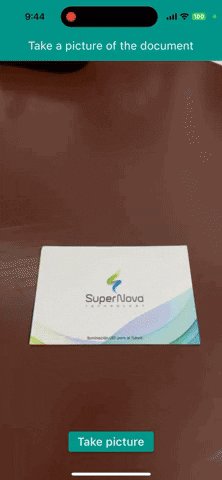
Basic

With Customizations

TODO
| Feature | Android | iOS |
|---|---|---|
| Adjust perspective | ✅ | ✅ |
| Apply filters | ✅ | ✅ |
| Select image from gallery | ❌ | ❌ |
| Add Unit Test | ❌ | ❌ |
| Find contours in real time | ❌ | ❌ |
| Taking multiple photos at once | ❌ | ❌ |
| Share photos taken | ❌ | ❌ |
| Generate PDF | ❌ | ❌ |
Usage
First, add flutter_document_scanner as a dependency in your pubspec.yaml file.
Later add camera permissions in the AndroidManifest.xml and Info.plist files.
Example
Import libraries.
import 'package:flutter_document_scanner/flutter_document_scanner.dart';
Initialize the DocumentScannerController
final _controller = DocumentScannerController();
Display widget
DocumentScanner(
controller: _controller,
onSave: (Uint8List imageBytes) {
print("image bytes: $imageBytes");
},
);
Controller Document uses
Actions
_controller.takePhoto(minContourArea: 80000.0,);
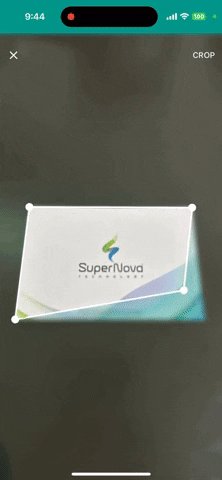
_controller.cropPhoto();
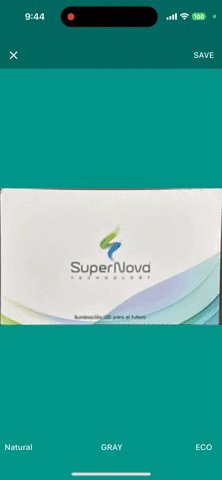
_controller.applyFilter(FilterType.gray);
_controller.savePhotoDocument();
_controller.changePage(AppPages.cropPhoto);
Can listen to the changes
_controller.statusTakePhotoPage.listen((AppStatus event) {
print("Changes when taking the picture");
print("[initial, loading, success, failure]");
});
_controller.statusCropPhoto.listen((AppStatus event) {
print("Changes while cutting the image and adding warp perspective");
print("[initial, loading, success, failure]");
});
_controller.statusEditPhoto.listen((AppStatus event) {
print("Changes when editing the image (applying filters)");
print("[initial, loading, success, failure]");
});
_controller.currentFilterType.listen((FilterType event) {
print("Listen to the current filter applied on the image");
print("[ natural, gray, eco]");
});
_controller.statusSavePhotoDocument.listen((AppStatus event) {
print("Changes while the document image is being saved");
print("[initial, loading, success, failure]");
});
Customizations
Change messsages dialogs
DocumentScanner(
controller: _controller,
onSave: (Uint8List imageBytes) {
print("image bytes: $imageBytes");
},
generalStyles: const GeneralStyles(
messageTakingPicture: 'Capturando documento',
messageCroppingPicture: 'Recortando documento',
messageEditingPicture: 'Editando documento',
messageSavingPicture: 'Guardando documento',
),
);
Camera
DocumentScanner(
controller: _controller,
onSave: (Uint8List imageBytes) {
print("image bytes: $imageBytes");
},
resolutionCamera: ResolutionPreset.high,
initialCameraLensDirection: CameraLensDirection.front,
);
Page transitions
DocumentScanner(
controller: _controller,
onSave: (Uint8List imageBytes) {
print("image bytes: $imageBytes");
},
pageTransitionBuilder: (child, animation) {
final tween = Tween(begin: 0.0, end: 1.0);
final curvedAnimation = CurvedAnimation(
parent: animation,
curve: Curves.easeOutCubic,
);
return FadeTransition(
opacity: tween.animate(curvedAnimation),
child: child,
);
},
);
General Styles
The properties are listed here
Page to take the photo
The properties are listed here
Page to crop the image
The properties are listed here
Page to edit image
The properties are listed here


