AutoSuggestBox<T> class
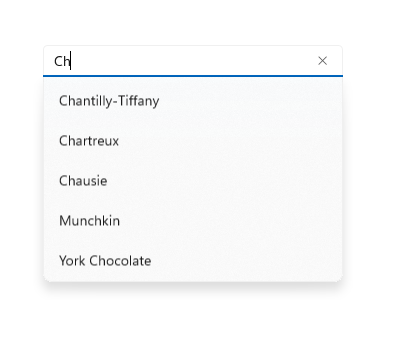
An AutoSuggestBox provides a list of suggestions for a user to select from as they type.

See also:
- TextBox, which is used by this widget to enter user text input
- TextFormBox, which is used by this widget by Form
- Overlay, which is used to show the suggestion popup
- docs.microsoft.com/en-us/windows/apps/design/controls/auto-suggest-box
- Inheritance
-
- Object
- DiagnosticableTree
- Widget
- StatefulWidget
- AutoSuggestBox
- Available extensions
Constructors
-
AutoSuggestBox({Key? key, required List<
AutoSuggestBoxItem< items, TextEditingController? controller, OnChangeAutoSuggestBox? onChanged, ValueChanged<T> >AutoSuggestBoxItem< ? onSelected, ValueChanged<T> >bool> ? onOverlayVisibilityChanged, AutoSuggestBoxItemBuilder? itemBuilder, WidgetBuilder? noResultsFoundBuilder, AutoSuggestBoxSorter<T> ? sorter, Widget? leadingIcon, Widget? trailingIcon, bool clearButtonEnabled = true, String? placeholder, TextStyle? placeholderStyle, TextStyle? style, WidgetStateProperty<BoxDecoration> ? decoration, WidgetStateProperty<BoxDecoration> ? foregroundDecoration, Color? highlightColor, Color? unfocusedColor, Color? cursorColor, double? cursorHeight, Radius cursorRadius = const Radius.circular(2.0), double cursorWidth = 1.5, bool? showCursor, Brightness? keyboardAppearance, EdgeInsets scrollPadding = const EdgeInsets.all(20.0), BoxHeightStyle selectionHeightStyle = ui.BoxHeightStyle.tight, BoxWidthStyle selectionWidthStyle = ui.BoxWidthStyle.tight, TextInputAction? textInputAction, FocusNode? focusNode, bool autofocus = false, bool enableKeyboardControls = true, bool enabled = true, List<TextInputFormatter> ? inputFormatters, double maxPopupHeight = kAutoSuggestBoxPopupMaxHeight}) -
Creates a windows-styled auto suggest box.
const
-
AutoSuggestBox.form({Key? key, required List<
AutoSuggestBoxItem< items, TextEditingController? controller, OnChangeAutoSuggestBox? onChanged, ValueChanged<T> >AutoSuggestBoxItem< ? onSelected, ValueChanged<T> >bool> ? onOverlayVisibilityChanged, AutoSuggestBoxItemBuilder? itemBuilder, WidgetBuilder? noResultsFoundBuilder, AutoSuggestBoxSorter<T> ? sorter, Widget? leadingIcon, Widget? trailingIcon, bool clearButtonEnabled = true, String? placeholder, TextStyle? placeholderStyle, TextStyle? style, WidgetStateProperty<BoxDecoration> ? decoration, WidgetStateProperty<BoxDecoration> ? foregroundDecoration, Color? highlightColor, Color? unfocusedColor, Color? cursorColor, double? cursorHeight, Radius cursorRadius = const Radius.circular(2.0), double cursorWidth = 1.5, bool? showCursor, Brightness? keyboardAppearance, EdgeInsets scrollPadding = const EdgeInsets.all(20.0), BoxHeightStyle selectionHeightStyle = ui.BoxHeightStyle.tight, BoxWidthStyle selectionWidthStyle = ui.BoxWidthStyle.tight, FormFieldValidator<String> ? validator, AutovalidateMode autovalidateMode = AutovalidateMode.disabled, TextInputAction? textInputAction, FocusNode? focusNode, bool autofocus = false, bool enableKeyboardControls = true, bool enabled = true, List<TextInputFormatter> ? inputFormatters, double maxPopupHeight = kAutoSuggestBoxPopupMaxHeight}) -
Creates a windows-styled auto suggest form box.
const
Properties
- autofocus → bool
-
Whether this text field should focus itself if nothing else is already
focused.
final
- autovalidateMode → AutovalidateMode
-
Used to enable/disable this form field auto validation and update its
error text.
final
- clearButtonEnabled → bool
-
Whether the close button is enabled
final
- controller → TextEditingController?
-
The controller used to have control over what to show on the TextBox.
final
- cursorColor → Color?
-
The color of the cursor.
final
- cursorHeight → double?
-
How tall the cursor will be.
final
- cursorRadius → Radius
-
How rounded the corners of the cursor should be.
final
- cursorWidth → double
-
How thick the cursor will be.
final
-
decoration
→ WidgetStateProperty<
BoxDecoration> ? -
Controls the BoxDecoration of the box behind the text input.
final
- enabled → bool
-
Whether the text box is enabled
final
- enableKeyboardControls → bool
-
Whether the items can be selected using the keyboard
final
- focusNode → FocusNode?
-
An object that can be used by a stateful widget to obtain the keyboard focus
and to handle keyboard events.
final
-
foregroundDecoration
→ WidgetStateProperty<
BoxDecoration> ? -
Controls the BoxDecoration of the box in front of the text input.
final
- hashCode → int
-
The hash code for this object.
no setterinherited
- highlightColor → Color?
-
The highlight color of the text box.
final
-
inputFormatters
→ List<
TextInputFormatter> ? -
Optional input validation and formatting overrides.
final
- itemBuilder → AutoSuggestBoxItemBuilder?
-
A callback function that builds the items in the overlay.
final
-
items
→ List<
AutoSuggestBoxItem< T> > -
The list of items to display to the user to pick
final
- key → Key?
-
Controls how one widget replaces another widget in the tree.
finalinherited
- keyboardAppearance → Brightness?
-
The appearance of the keyboard.
final
- leadingIcon → Widget?
-
A widget displayed at the start of the text box
final
- maxPopupHeight → double
-
The max height the popup can assume.
final
- noResultsFoundBuilder → WidgetBuilder?
-
Widget to be displayed when none of the items fit the sorter
final
- onChanged → OnChangeAutoSuggestBox?
-
Called when the text is updated
final
-
onOverlayVisibilityChanged
→ ValueChanged<
bool> ? -
Called when the overlay visibility changes
final
-
onSelected
→ ValueChanged<
AutoSuggestBoxItem< ?T> > -
Called when the user selected a value.
final
- placeholder → String?
-
The text shown when the text box is empty
final
- placeholderStyle → TextStyle?
-
The style of placeholder
final
- runtimeType → Type
-
A representation of the runtime type of the object.
no setterinherited
- scrollPadding → EdgeInsets
-
Configures the padding for the edges surrounding a Scrollable when the
text field scrolls into view.
final
- selectionHeightStyle → BoxHeightStyle
-
Controls how tall the selection highlight boxes are computed to be.
final
- selectionWidthStyle → BoxWidthStyle
-
Controls how wide the selection highlight boxes are computed to be.
final
- showCursor → bool?
-
Whether to show cursor.
final
-
sorter
→ AutoSuggestBoxSorter<
T> ? -
Sort the items based on the current query text
final
- style → TextStyle?
-
The style to use for the text being edited.
final
- textInputAction → TextInputAction?
-
The type of action button to use for the keyboard.
final
- trailingIcon → Widget?
-
A widget displayed at the end of the text box
final
- unfocusedColor → Color?
-
The unfocused color of the highlight border.
final
-
validator
→ FormFieldValidator<
String> ? -
An optional method that validates an input. Returns an error string to
display if the input is invalid, or null otherwise.
final
Methods
-
createElement(
) → StatefulElement -
Creates a StatefulElement to manage this widget's location in the tree.
inherited
-
createState(
) → State< AutoSuggestBox< T> > -
Creates the mutable state for this widget at a given location in the tree.
override
-
debugDescribeChildren(
) → List< DiagnosticsNode> -
Returns a list of DiagnosticsNode objects describing this node's
children.
inherited
-
debugFillProperties(
DiagnosticPropertiesBuilder properties) → void -
Add additional properties associated with the node.
override
-
defaultItemSorter(
String text, List< AutoSuggestBoxItem< items) → List<T> >AutoSuggestBoxItem< T> > - The default item sorter.
-
getProperty<
T> ([dynamic def]) → T? -
Available on Widget, provided by the ItemExtension extension
-
noSuchMethod(
Invocation invocation) → dynamic -
Invoked when a nonexistent method or property is accessed.
inherited
-
toDiagnosticsNode(
{String? name, DiagnosticsTreeStyle? style}) → DiagnosticsNode -
Returns a debug representation of the object that is used by debugging
tools and by DiagnosticsNode.toStringDeep.
inherited
-
toString(
{DiagnosticLevel minLevel = DiagnosticLevel.info}) → String -
A string representation of this object.
inherited
-
toStringDeep(
{String prefixLineOne = '', String? prefixOtherLines, DiagnosticLevel minLevel = DiagnosticLevel.debug, int wrapWidth = 65}) → String -
Returns a string representation of this node and its descendants.
inherited
-
toStringShallow(
{String joiner = ', ', DiagnosticLevel minLevel = DiagnosticLevel.debug}) → String -
Returns a one-line detailed description of the object.
inherited
-
toStringShort(
) → String -
A short, textual description of this widget.
inherited
Operators
-
operator ==(
Object other) → bool -
The equality operator.
inherited