Expand Widget
This Dart package offers developers a streamlined library of Flutter widgets, useful for expanding widgets and text views, when users interact with them.
There are two main 'expand' widgets:
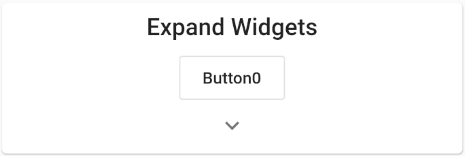
- Expand Child: Useful to show more widgets related to the content already visible by the user.
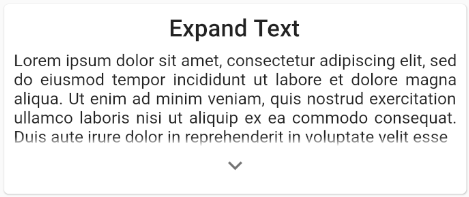
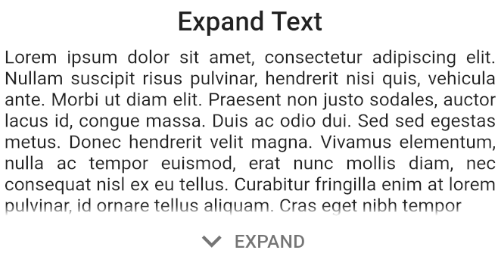
- Expand Text: Useful when texts can be quite big for a certain screen. It adds the ability to show the full content when the user wants to.


Features
- The
ExpandIndicatorStyleparameter allows you to select various render options, related to the expand arrow itself.

-
Hide the arrow widget when the view is being expanded, using the
hideIndicatorOnExpandparameter. -
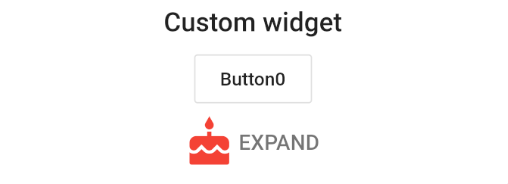
Custimze the arrow widget itself: color, size, padding, icon...

-
You can also provide your own widget for the expand indicator, using the
indicatorBuilderfor both expaning widgets. -
Use custom expanding hint strings! By default, it will use the ones provided by
MaterialLocalizations. -
Expand text view with swipe-down gestures, using the
expandOnGesture, which by default is set tofalse. -
You can also customize expand animation duration and curve easilly.
-
The
collapsedVisibilityFactor(exclusive to theExpandChildwidget), allows the reveal of a section of the hidden content.
Example
Here is an example of a simple use of this package, featuring the ExpandChild & ExpandText widgets.
If you want to take a deeper look at the example, take a look at the example folder provided with the project.
ExpandChild
ExpandChild(
child: Column(
children: [
OutlineButton(
child: Text('Button1'),
onPressed: () => print('Pressed button1'),
),
OutlineButton(
child: Text('Button2'),
onPressed: () => print('Pressed button2'),
),
OutlineButton(
child: Text('Button3'),
onPressed: () => print('Pressed button3'),
),
],
),
),
ExpandText
ExpandText(
'Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.',
textAlign: TextAlign.justify,
),
Getting Started
This project is a starting point for a Dart package, a library module containing code that can be shared easily across multiple Flutter or Dart projects.
For help getting started with Flutter, view our online documentation, which offers tutorials, samples, guidance on mobile development, and a full API reference.
Built with
- Flutter - Beatiful native apps in record time.
- Android Studio - Tools for building apps on every type of Android device.
- Visual Studio Code - Code editing. Redefined.
Authors
- Jesús Rodríguez - you can find me on GitHub, Twitter & Reddit.
- Huge thanks to James McIntosh for his support!
License
This project is licensed under the GNU GPL v3 License - see the LICENSE file for details.




