animated_size_and_fade
This allows you to:
- Do a fade and size transition between two widgets.
- Show and hide a widget, by resizing it vertically while fading.

Size and Fade
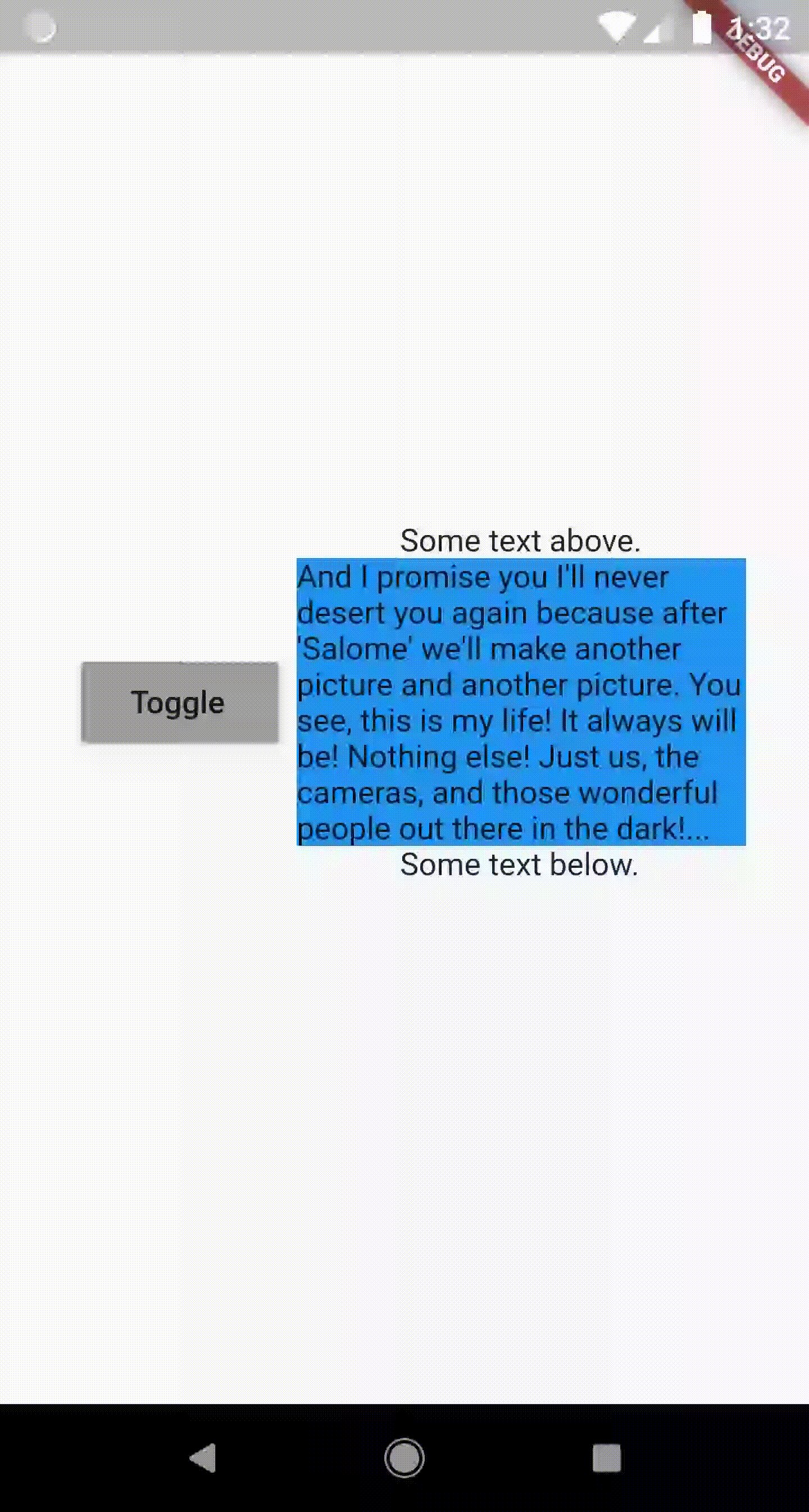
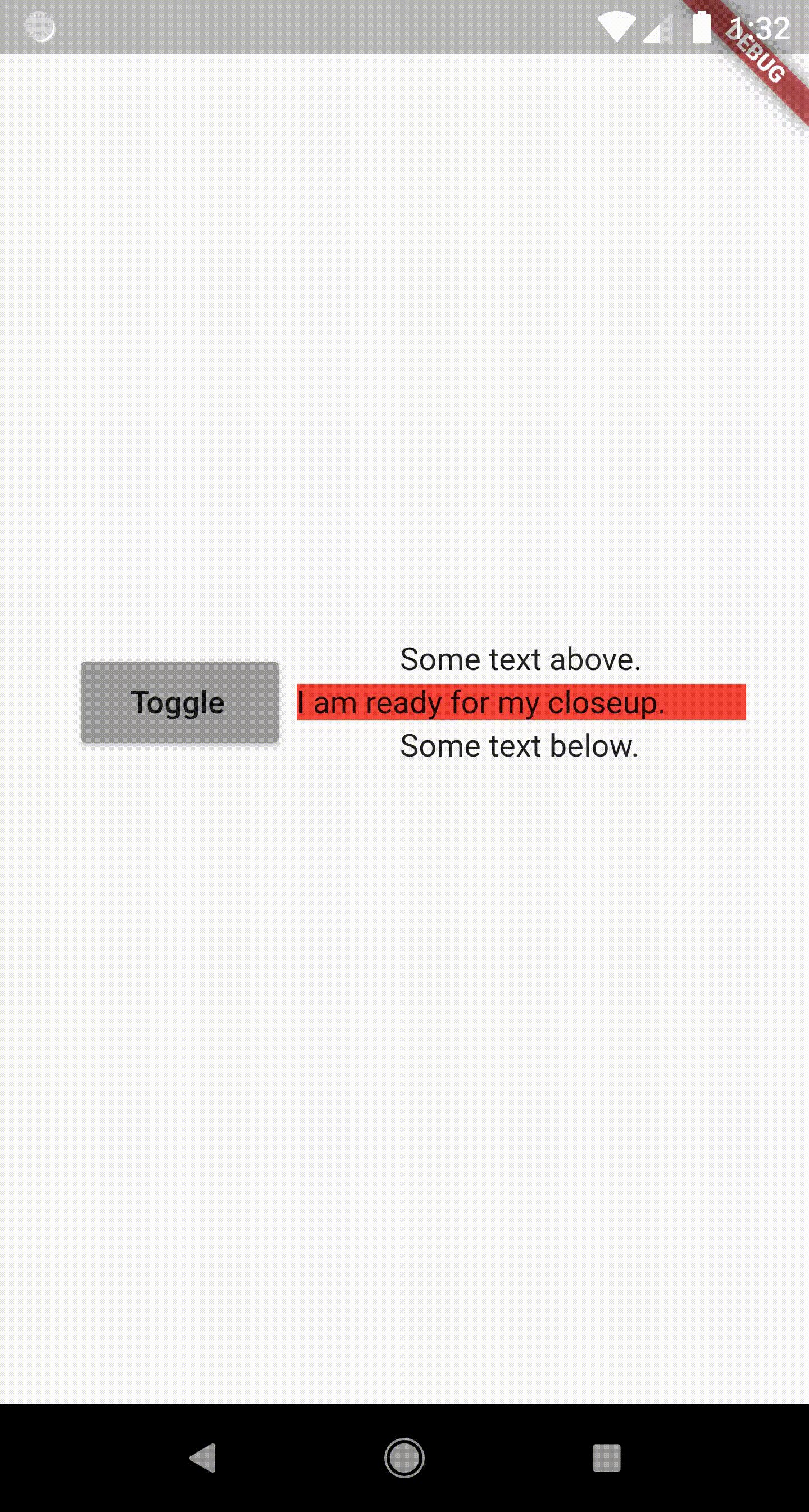
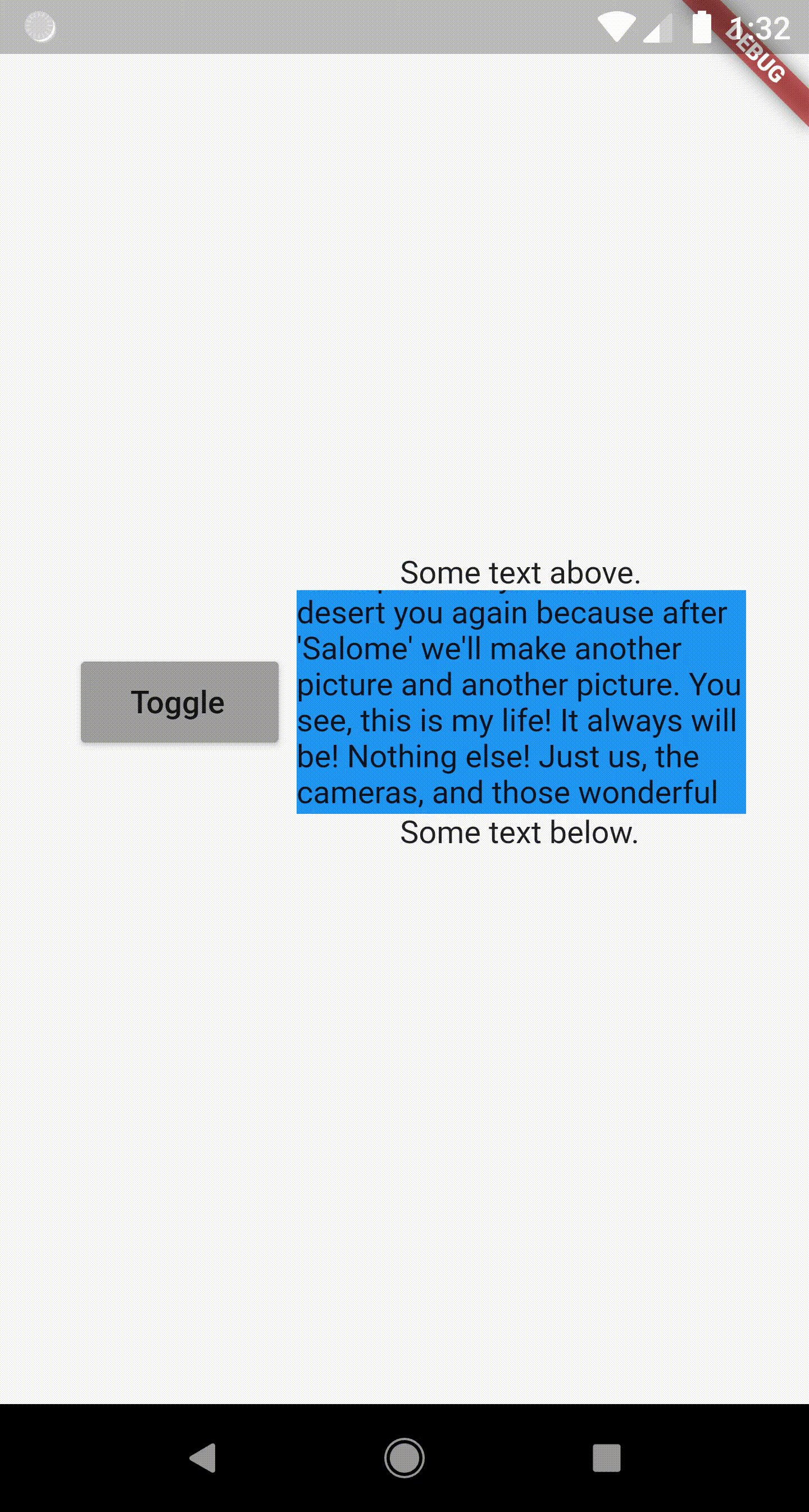
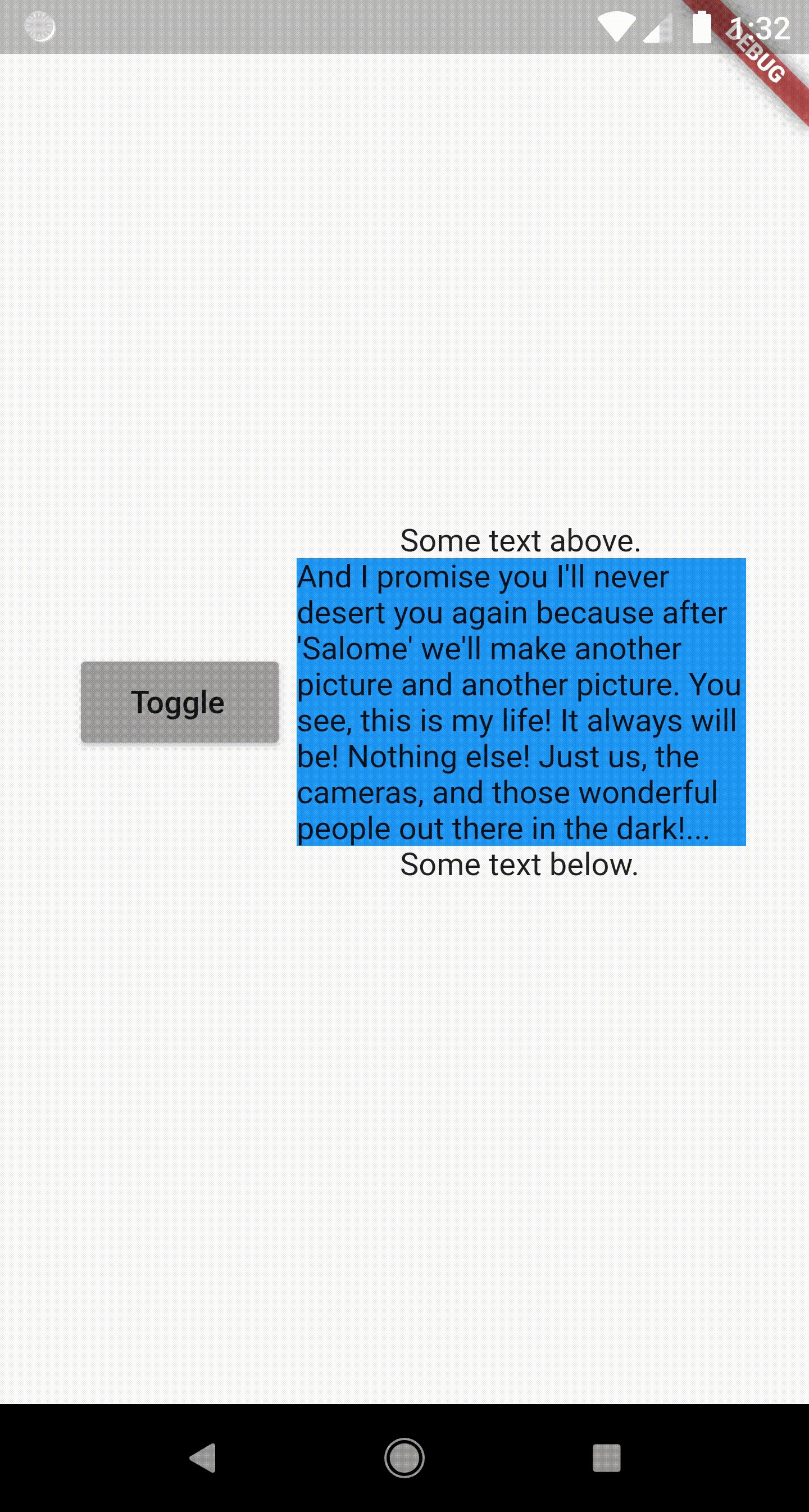
The AnimatedSizeAndFade widget does a fade and size transition between a "new" widget and an "old"
widget previously set as a child. The "old" and the "new" children must have the same width, but can
have different heights, and you don't need to know their sizes in advance.
You can also define a duration and curve for both the fade and the size, separately.
Important: If the "new" child is the same widget type as the "old" child, but with different
parameters, then AnimatedSizeAndFade will NOT do a transition between them, since as far as
the framework is concerned, they are the same widget, and the existing widget can be updated with
the new parameters. To force the transition to occur, set a Key (typically a ValueKey
taking any widget data that would change the visual appearance of the widget) on each child widget
that you wish to be considered unique.
Example:
bool toggle=true;
Widget widget1 = ...;
Widget widget2 = ...;
AnimatedSizeAndFade(
child: toggle ? widget1 : widget2
);
Show and Hide
The AnimatedSizeAndFade.showHide constructor may be used to show/hide a widget, by resizing it
vertically while fading.
Example:
bool toggle=true;
Widget widget = ...;
AnimatedSizeAndFade.showHide(
show: toggle,
child: widget,
);
Advanced: providing vsync
The AnimatedSizeAndFade widget creates its own vsync. However, if you want you can provide a
vsync yourself. Extend a StatefulWidget with TickerProviderStateMixin, and then:
AnimatedSizeAndFade(vsync: this, child: toggle ? widget1 : widget2);
AnimatedSizeAndFade.showHide(vsync: this, show: toggle, child: widget);
If you don't understand what I am talking about here, just ignore it. It's not important.
How does it compare to other similar widgets?
-
With
AnimatedCrossFadeyou must keep both the firstChild and secondChild, which is not necessary withAnimatedSizeAndFade. -
With
AnimatedSwitcheryou may simply change its child, but then it only animates the fade, not the size. -
AnimatedContaineralso doesn't work unless you know the size of the children in advance.
Note: See the StackOverflow question that prompted this widget development.
The Flutter packages I've authored:
- async_redux
- fast_immutable_collections
- provider_for_redux
- i18n_extension
- align_positioned
- network_to_file_image
- image_pixels
- matrix4_transform
- back_button_interceptor
- indexed_list_view
- animated_size_and_fade
- assorted_layout_widgets
- weak_map
My Medium Articles:
- Async Redux: Flutter’s non-boilerplate version of Redux ( versions: Português)
- i18n_extension ( versions: Português)
- Flutter: The Advanced Layout Rule Even Beginners Must Know ( versions: русский)
My article in the official Flutter documentation:
Marcelo Glasberg:
https://github.com/marcglasberg
https://twitter.com/glasbergmarcelo
https://stackoverflow.com/users/3411681/marcg
https://medium.com/@marcglasberg
